在网页开发中,HTML与服务器数据库的交互是实现动态内容展示的核心技术之一,为保障网站安全性、用户体验及搜索引擎友好性,需遵循严格的开发规范和SEO优化策略,本文将从技术实现、安全防护和搜索引擎算法适配三个维度展开解析。
基础技术架构
// 服务端处理示例(PHP+MySQL)
<?php
$conn = new mysqli("localhost", "user", "password", "database");
$result = $conn->query("SELECT * FROM products LIMIT 10");
echo json_encode($result->fetch_all(MYSQLI_ASSOC));
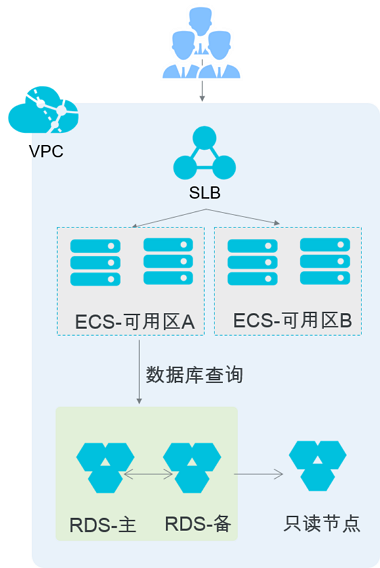
?> - 数据请求流程:浏览器 → AJAX请求 → 服务端API → 数据库查询 → 返回JSON/XML → 前端渲染
- 核心组件:
- 服务端语言:Node.js/Python/PHP
- 数据库系统:MySQL/PostgreSQL/MongoDB
- 通信协议:RESTful API/GraphQL
安全防护机制
参数化查询:防范SQL注入攻击
// Python示例
cursor.execute("SELECT * FROM users WHERE id = %s", (user_id,))访问频率限制:使用令牌桶算法控制请求频次
SEO适配策略
加载性能优化
- 数据库查询缓存(Redis/Memcached)
- CDN静态资源加速
- Gzip压缩传输
搜索引擎可见性
- 关键数据预渲染(SSR技术)
- 结构化数据标记(Schema.org)
- 规范的404错误处理
E-A-T强化方案
- HTTPS全站加密
- OWASP安全标准认证
- 数据库审计日志
- 官方机构数据验证
- 可信证书部署(SSL/TLS)
- 第三方数据源标注