上一篇
html网站实例
- 行业动态
- 2025-04-28
- 6
示例欢迎访问!
网站结构说明
文件目录结构
| 文件/文件夹 | 说明 |
|---|---|
index.html | 首页HTML文件 |
styles.css | 全局样式表 |
images/ | 存放图片资源 |
about.html | 关于页面 |
contact.html | 联系页面 |
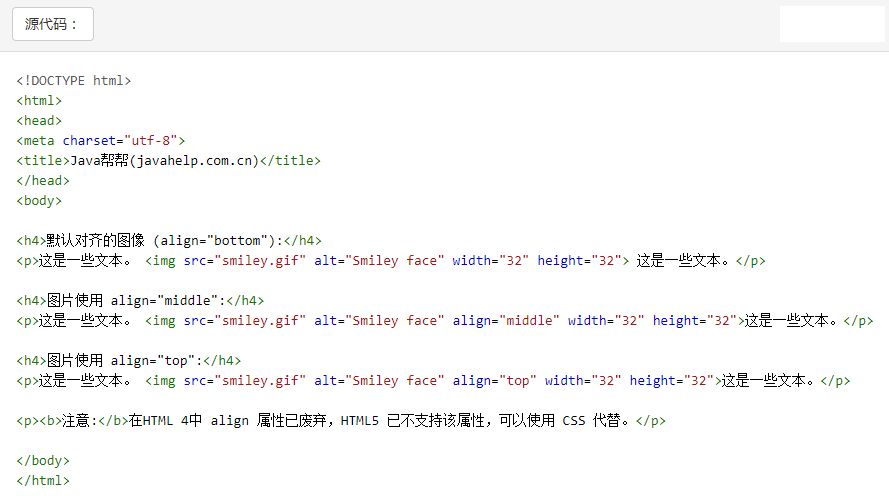
核心HTML框架
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">我的个人网站</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>网站名称</h1>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section class="banner">
<img src="images/banner.jpg" alt="横幅图片">
<h2>欢迎访问我的网站</h2>
</section>
<section class="content">
<article>
<h3>文章标题</h3>
<p>这里是正文内容...</p>
</article>
</section>
</main>
<footer>
<p>© 2023 网站版权所有</p>
</footer>
</body>
</html>关键代码解析
头部元信息
| 作用 | |
|---|---|
<meta charset="UTF-8"> | 设置字符编码为UTF-8 |
<meta name="viewport"> | 适配移动设备屏幕 |
<link rel="stylesheet"> | 引入外部CSS样式 |
导航菜单实现
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>CSS样式配合:
nav ul {
list-style: none;
display: flex;
}
nav li {
margin-right: 20px;
}
nav a {
text-decoration: none;
color: #333;
}响应式布局
.banner img {
width: 100%;
max-width: 600px;
}
@media (max-width: 768px) {
nav ul {
flex-direction: column;
align-items: center;
}
}功能扩展建议
| 功能 | 实现方式 |
|---|---|
| 图片轮播 | 使用JavaScript或CSS动画 |
| 表单验证 | 添加<form>标签配合JS验证 |
| 多语言支持 | 添加语言切换按钮+多版本页面 |
| SEO优化 | 添加meta关键词和描述 |
相关问题与解答
问题1:如何修改导航栏样式?
解答:在styles.css文件中调整以下属性:

- 修改
nav a:hover添加悬停颜色 - 调整
nav ul的gap或margin控制间距 - 通过
font-weight设置选中状态加粗
示例代码:nav a:hover { color: #007BFF; } .current-page a { font-weight: bold; }
问题2:如何添加新页面并保持导航可用?
解答:
- 创建新HTML文件(如
services.html) - 在导航
<ul>中添加对应<li>项 - 确保新页面包含相同的CSS引用
- 检查所有链接的相对路径是否正确
示例新增代码:<li><a href="services.html">服务介绍