-
 行业动态
行业动态 html标签存储数据
HTML标签可通过data-属性、隐藏域(`)、或等标签结合JavaScript存储数据,data-为标准自定义属性,适合轻量级数据;隐...
2025-05-012 0 -
 行业动态
行业动态 如何让你的照片瞬间引爆眼球?创意人像特效隐藏技巧大揭秘!
创意人像特效通过AI算法、AR增强现实及图像处理技术,实现虚实融合、风格化动态效果,应用于摄影后期、社交互动及艺术设计领域,支持面部重塑...
2025-04-302 0 -
html控件可以在服务器端程序中直接引用或修改控件的属性或状态
HTML控件在服务器端程序中可通过代码直接访问并修改其属性或...
2025-05-011 0 -
 行业动态
行业动态 html移动图片属性
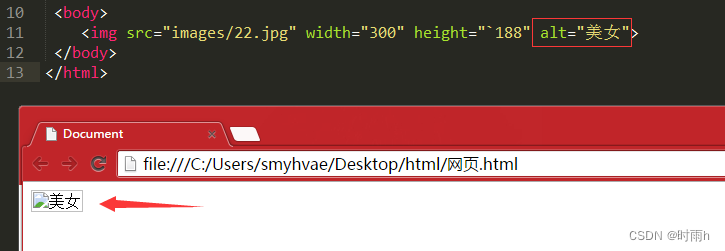
HTML移动图片可通过CSS属性实现,常用position(如absolute/relative 、margin、padding或flo...
2025-04-282 0 -
html编写文字属性
HTML通过标签和CSS设置文字属性,常用标签如`加粗、`斜体,CSS控制字体、大小、颜色等。(44字...
2025-04-261 0 -
 行业动态
行业动态 如何正确配置D3.js中的viewBox属性提升可视化效果?
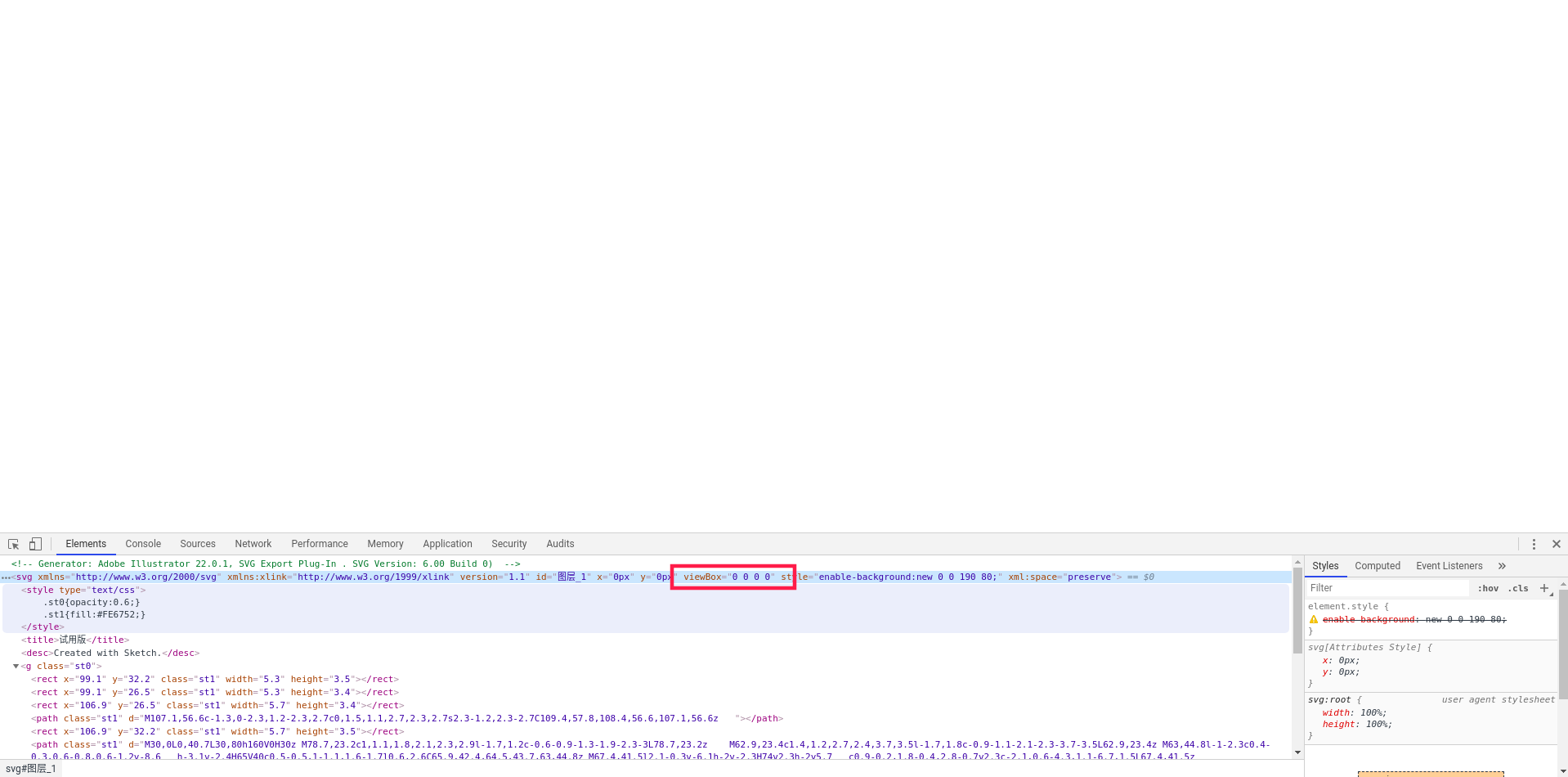
D3.js中的viewBox是SVG元素属性,用于定义画布显示区域与缩放行为,通过设置viewBox的坐标和尺寸,开发者可控制可视化内容...
2025-04-251 0 -
 行业动态
行业动态 Data属性API如何提升你的前端开发效率?
data 属性是HTML5提供的自定义数据存储方案,通过data-*格式在元素标签内嵌入私有信息,如data-id="123",Java...
2025-04-242 0 -
data.js有哪些高效使用技巧?
data.js是一个用于处理数据的JavaScript库,支持数据加载、解析及动态操作,它常用于前端开发中管理结构化数据,提供便捷的AP...
2025-04-241 0 -
 行业动态
行业动态 Dataasp文件有哪些你不知道的实用功能?
dataasp文件是一种基于ASP技术的数据文件格式,用于存储或传输结构化信息,通常与服务器端脚本结合处理动态网页内容,其通过数据库交互...
2025-04-242 0 -
DataHub数据总线如何助力企业实现数据高效流通?
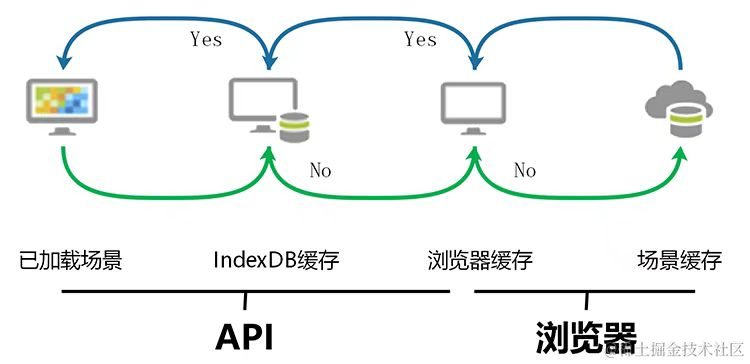
DataHub数据总线是企业级数据集成中枢,通过统一接口聚合多源异构数据流,提供实时传输、转换与治理能力,其核心功能包括元数据管理、数据...
2025-04-241 0 -
 行业动态
行业动态 DataHub为何持续重复消费同一数据?
DataHub持续消费相同数据可能因数据源未更新或配置异常导致,常见原因包括订阅设置错误、缓存未刷新或消费端逻辑缺陷,需检查数据源更新状...
2025-04-242 0 -
DataHub能否成为您企业高效数据流转的最佳解决方案?
DataHub数据交换平台是一款高效的企业级数据集成工具,支持多源异构数据实时共享与统一管理,通过标准化接口、智能路由及可视化配置,实现...
2025-04-241 0
没有更多内容








