上一篇
html移动图片属性
- 行业动态
- 2025-04-28
- 2
HTML移动图片可通过CSS属性实现,常用
position(如 absolute/ relative)、 margin、 padding或 float调整位置,也可通过父元素 display:flex配合 justify-content/ align-items控制布局,或使用媒体查询适配不同
HTML移动图片属性详解
基础属性
| 属性 | 说明 | 示例 |
|---|---|---|
src | 指定图片路径 | <img src="image.jpg"> |
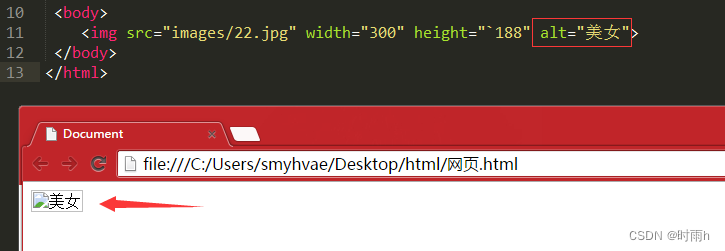
alt | 图片替代文本(SEO与无障碍必备) | <img alt="描述性文本"> |
width/height | 定义宽高(建议使用百分比或响应式单位) | <img width="100%"> |
响应式适配
视口单位
width/height使用vw/vh或 实现自适应- 示例:
<img width="100%" height="auto" />
picture元素
- 结合
source和img实现多图适配<picture> <source media="(max-width: 768px)" srcset="small.jpg"> <source media="(min-width: 769px)" srcset="large.jpg"> <img src="default.jpg" alt="示例图片"> </picture>
- 结合
srcset属性- 根据设备像素比加载不同分辨率图片
- 示例:
<img srcset="img-1x.jpg 1x, img-2x.jpg 2x" src="img-1x.jpg">
优化与交互
| 属性/方法 | 作用 | 示例 |
|---|---|---|
loading="lazy" | 延迟加载(提升首屏性能) | <img loading="lazy" src="image.jpg"> |
crossOrigin | 跨域图片处理 | <img crossOrigin="anonymous"> |
CSS object-fit | 控制图片裁剪模式 | <img style="object-fit: cover;"> |
移动端特有优化
禁用双击缩放
<meta name="viewport" content="user-scalable=no">
触控反馈
img { touch-action: manipulation; / 防止误触触发缩放 / }
语义化与可访问性
| 用途 | 示例 | |
|---|---|---|
figure | 包裹图片与说明 | <figure><img src="..."><figcaption>说明</figcaption></figure> |
alt | 屏幕阅读器解析 | <img alt="一只奔跑的猫"> |
相关问题与解答
Q1:如何防止移动端图片模糊?
A:需确保图片分辨率与设备像素比匹配,使用 srcset 提供多分辨率资源,并设置 image-rendering: -webkit-optimize-contrast; 优化渲染。
Q2:如何让图片在不同设备上保持比例?
A:设置 width: 100% 并省略 height 属性,或使用 max-width: 100% 配合 height: auto,若需精确控制,可添加 `object-fit