-
 行业动态
行业动态 如何利用HTML5与CSS3让你的网站流量飙升?
HTML5和CSS3是现代网页开发核心技术,HTML5提供语义化标签、多媒体支持和跨平台兼容性,CSS3实现动画、过渡、阴影等复杂样式效...
2025-05-064 0 -
 行业动态
行业动态 HTML怎样更改页面字体更吸引用户?
在HTML中通过CSS的font-family属性更换字体,可在标签内直接添加style属性或引入外部样式表,指定字体名称如font-f...
2025-05-062 0 -
PV操作如何影响CDN加速效果?
PV操作是一种进程同步机制,通过信号量控制资源访问,常用于解决并发冲突,CDN(内容分发网络)通过分布式节点缓存内容以加速访问,二者结合...
2025-05-063 0 -
 行业动态
行业动态 如何用HTML5与CSS3打造吸睛网站?
《HTML5与CSS3网站设计教程》系统讲解现代网页开发技术,涵盖语义化标签、弹性布局、动画特效及响应式设计等核心知识,通过实战案例解析...
2025-05-062 0 -
如何通过Nginx Proxy提升CDN加速效果?
Nginx作为反向代理可配合CDN实现高效内容分发,通过缓存静态资源、负载均衡和SSL终端等功能,加速网站访问并降低源服务器压力,合理配...
2025-05-063 0 -
 行业动态
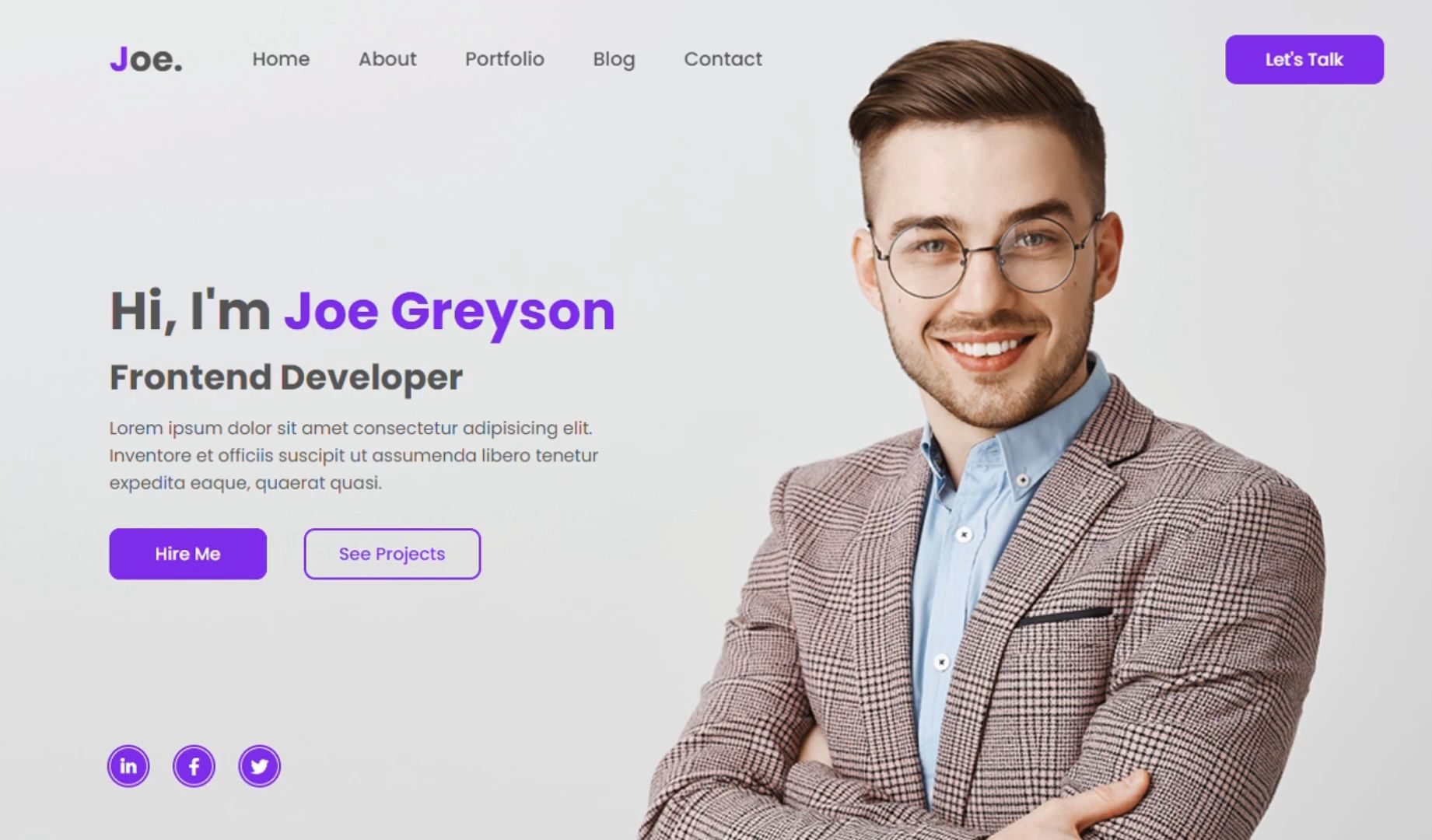
行业动态 如何用HTML5与CSS3源码快速搭建吸睛个人网站?
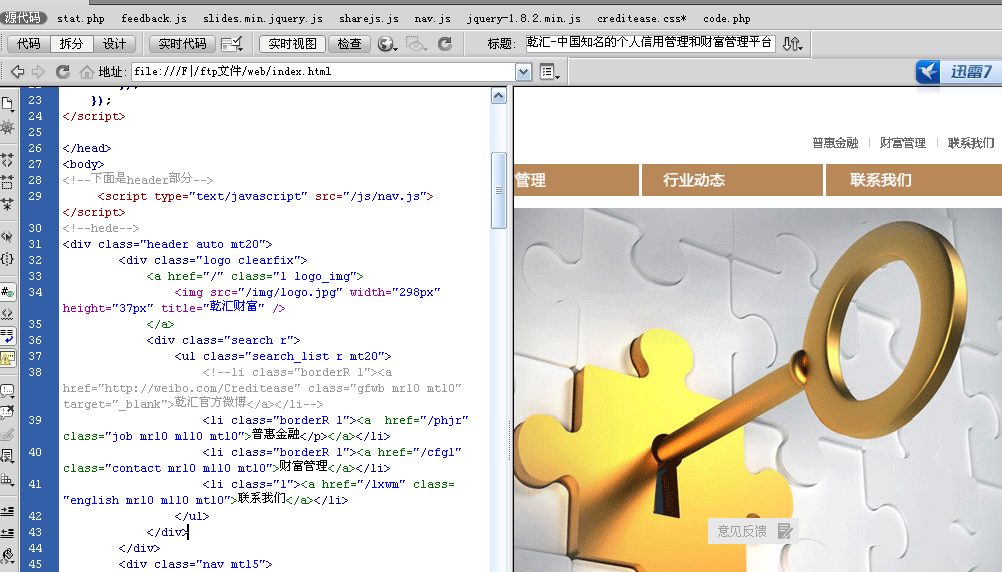
利用HTML5语义化标签构建网站结构,搭配CSS3动画、渐变及弹性布局实现动态视觉效果,代码包含响应式导航栏、作品展示模块及联系表单,采...
2025-05-064 0 -
 行业动态
行业动态 html5页面安全
HTML5页面安全需严格验证用户输入,防范XSS、CSRF攻击,采用HTTPS加密传输,配置内容安全策略(CSP ,限制跨域请求,对敏感...
2025-05-052 0 -
html5页面安全性
HTML5页面安全性通过沙盒属性、CSP策略、输入验证及HTTPS协议增强防护,但需警惕XSS/CSRF攻击,开发者应避免使用...
2025-05-051 0 -
如何通过CDN加速提升OpenShift网站性能
OpenShift结合CDN加速可通过全球节点分发静态资源,降低延迟并提升访问速度,用户通过集成CDN服务商(如Cloudflare、A...
2025-05-052 0 -
 行业动态
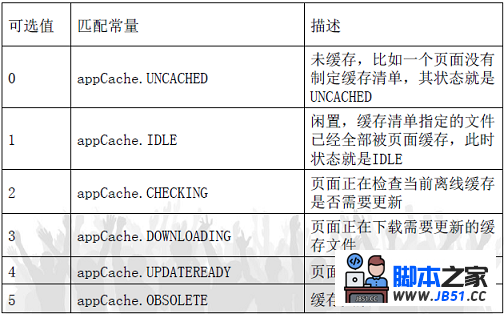
行业动态 html5离线存储后页面无法后退
HTML5离线存储后页面无法后退,多因history被改动或缓存干扰,检查pushState/replaceState逻辑,确保未覆盖历...
2025-05-053 0
没有更多内容








