-
如何有效解决dedecms缩略图的缩放变形问题?
2024-09-0513 0在DedeCMS中,如果缩略图出现缩放变形问题,通常是由于系统自动生成的宽高比例与原图不一致导致的。要解决这个问题,可以通过自定义缩略图...
-
 行业动态
行业动态 如何利用D3.js轻松实现拖放与缩放功能?
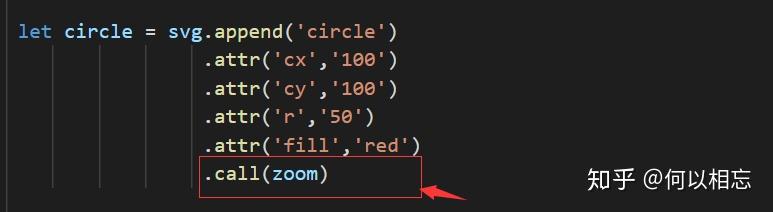
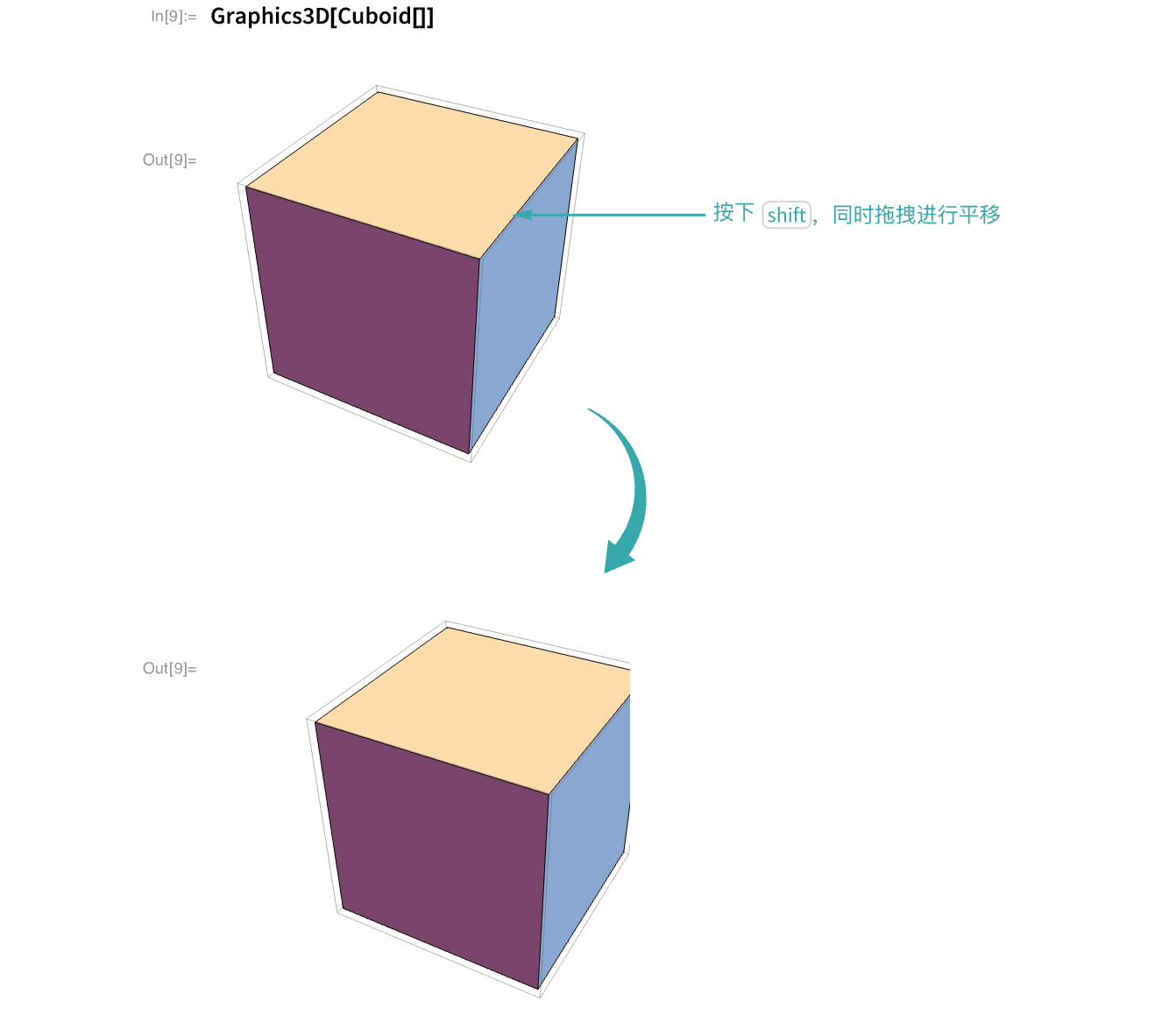
D3.js的拖拽(drag)和缩放(zoom)功能支持通过鼠标或触摸交互实现元素平移与视图缩放,常用于地图、图表等可视化场景,其API提...
2025-04-195 0 -
 行业动态
行业动态 如何用D3.js实现流畅的图形缩放与平移效果?
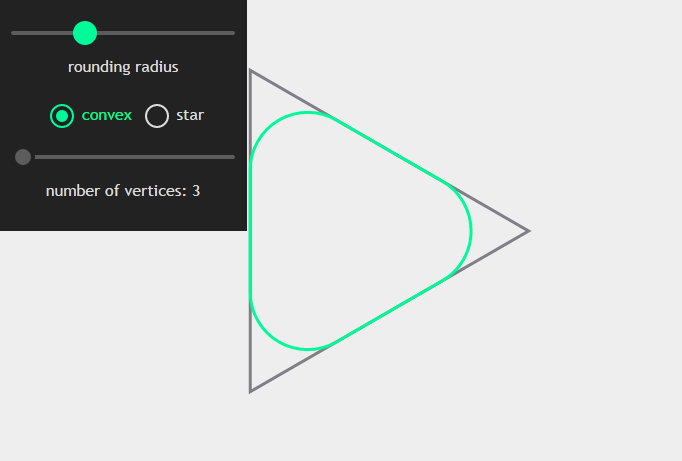
基于d3.js实现图形缩放平移功能,通过事件监听和变换矩阵动态调整视图,支持鼠标拖拽、滚轮缩放等交互操作,利用d3.zoom模块可快速集...
2025-04-1710 0 -
 行业动态
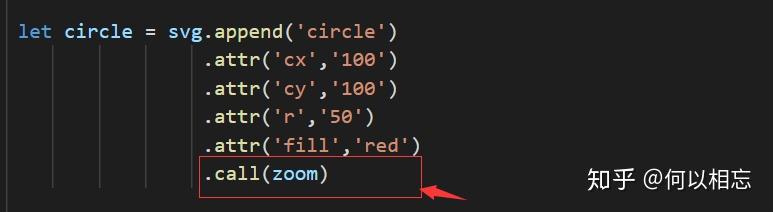
行业动态 如何用d3js轻松实现SVG缩放动态效果?
使用d3.js实现SVG缩放需通过d3.zoom( 创建缩放行为,绑定至SVG容器并监听平移、缩放事件,在回调函数中利用transfor...
2025-04-165 0 -
 行业动态
行业动态 d3js缩放svg地图
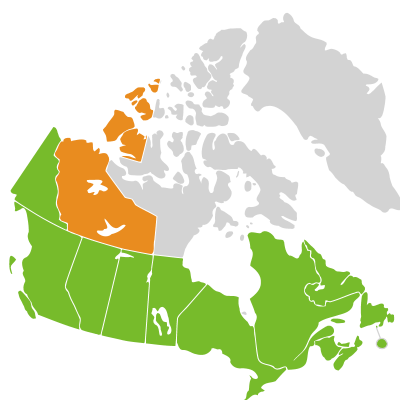
使用d3.js实现SVG地图缩放功能,主要通过d3.zoom模块监听缩放事件,结合scaleExtent限制缩放范围,通过transfo...
2025-04-145 0 -
 行业动态
行业动态 d3js通过按钮缩放
D3.js通过按钮缩放功能可动态调整可视化视图比例,利用zoom行为结合按钮事件触发transform变换,用户点击按钮时,调用zoom...
2025-04-133 0 -
 行业动态
行业动态 d3js缩放
D3.js缩放功能通过d3.zoom模块实现交互式视图变换,支持平移、缩放操作,可绑定鼠标、触摸事件动态调整可视化比例,自动处理坐标转换...
2025-04-124 0 -
 行业动态
行业动态 d3jsv3按钮缩放
D3.js v3 中可通过按钮实现交互式图形缩放,利用d3.behavior.zoom创建缩放行为,绑定按钮点击事件触发zoom_in/...
2025-04-115 0 -
d3js力导向图svg缩放
D3.js力导向图通过集成SVG缩放功能实现交互式视图调整,支持鼠标滚轮或触控手势进行平移和缩放操作,结合d3.zoom模块动态控制画布...
2025-04-117 0 -
cdn缩放图片
CDN缩放图片是指通过内容分发网络(CDN)对图片进行实时缩放处理,以适应不同设备的屏幕尺寸和分辨率,提高用户体验。...
2025-03-1211 0 -
cdn 图片缩放
CDN(内容分发网络)本身通常不直接提供图片缩放功能。要实现图片缩放,你可以在上传图片到CDN之前,使用图像处理工具或库对图片进行缩放,...
2025-03-1111 0
没有更多内容











