-
 行业动态
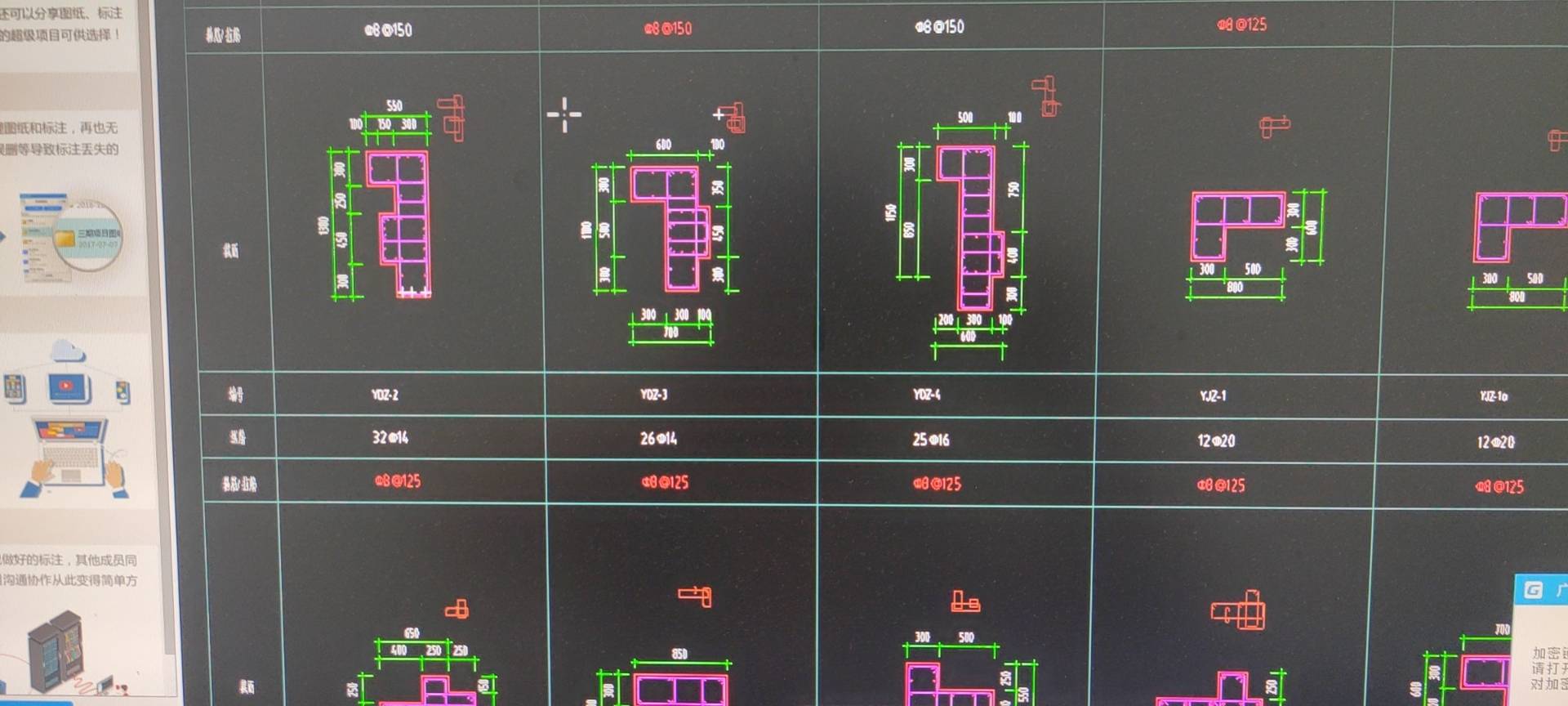
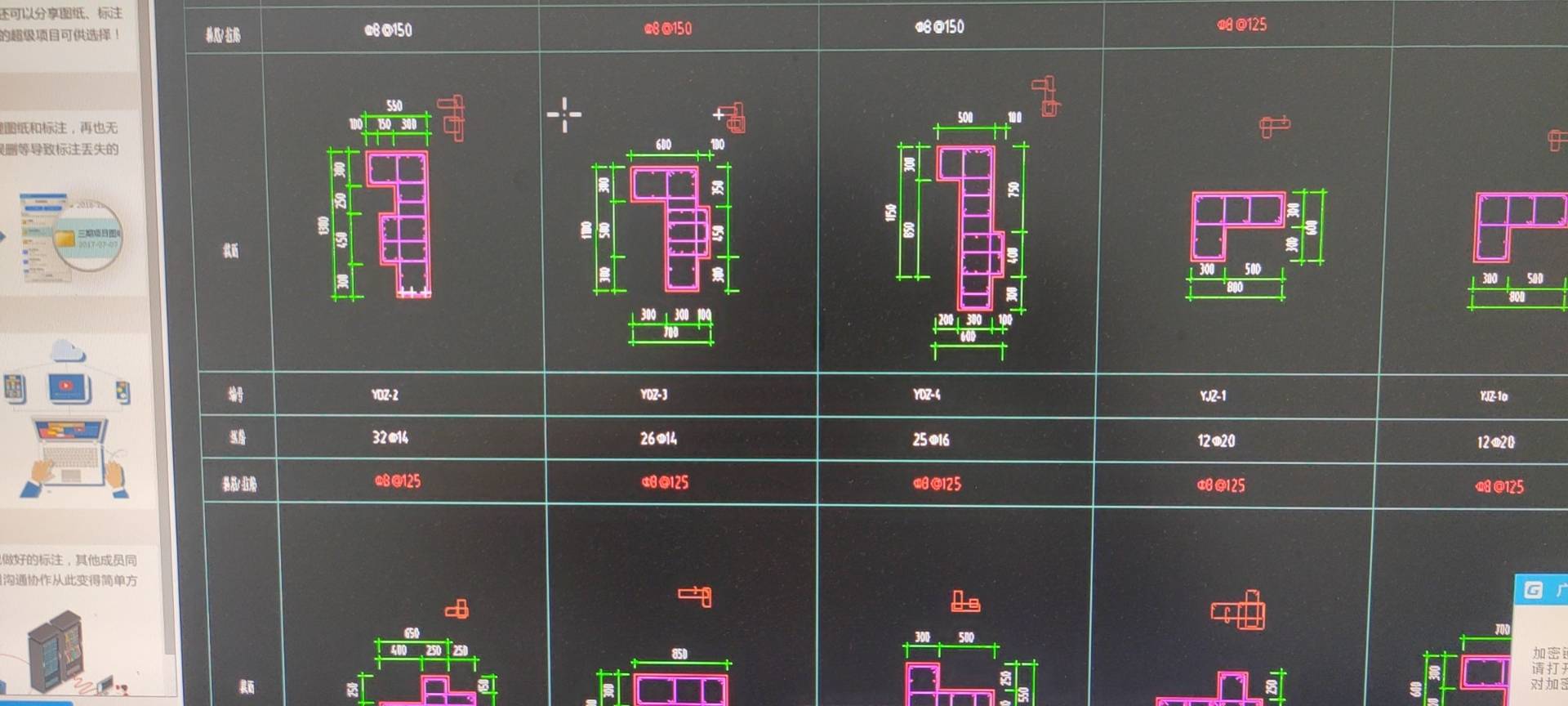
行业动态 暗柱柱大样识别视频
暗柱柱大样识别视频,详解构造细节,助施工精准识图,提升...
2025-05-072 0 -
 行业动态
行业动态 暗柱怎么识别视频
通过观察视频画面明暗对比,利用剪辑软件调色工具(如Lumetri)分析阴影区域,结合建筑结构常识定位暗...
2025-05-072 0 -
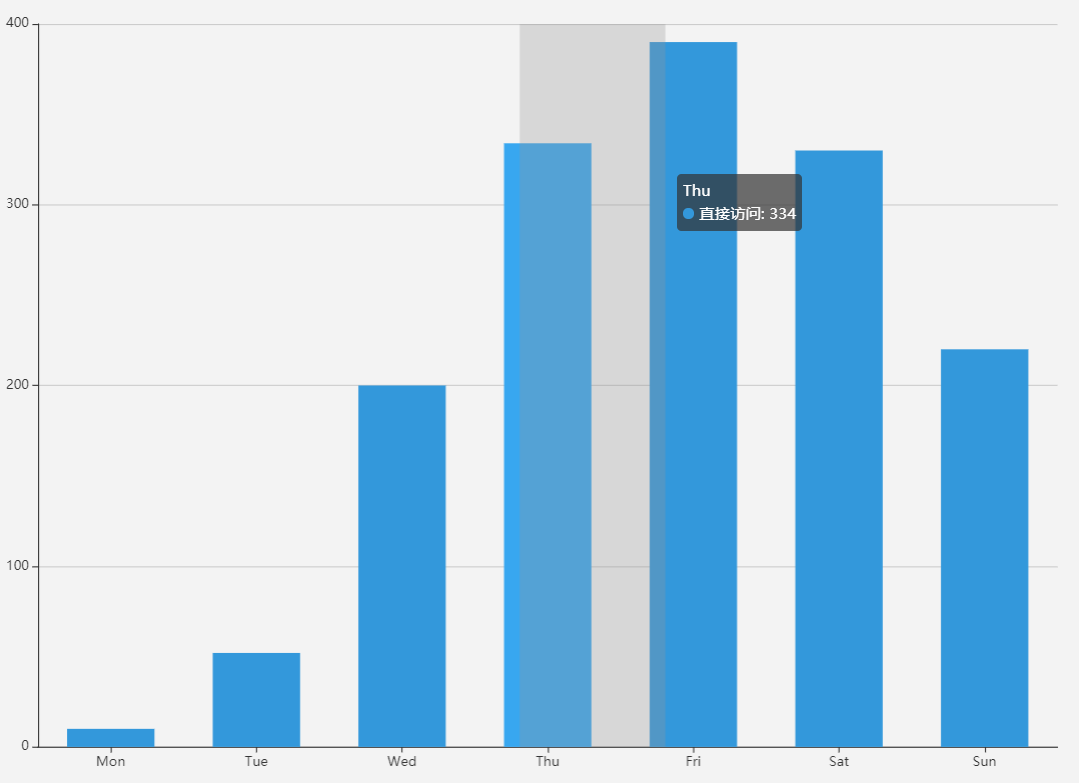
如何用D3.js轻松打造吸睛动态柱形图?
D3.js柱形图是基于JavaScript的数据可视化工具,通过绑定数据集动态生成矩形条展示数值对比,支持自定义样式、坐标轴和交互动画,...
2025-04-241 0 -
如何用d3.js实现动态加载柱形图提升数据可视化吸引力?
D3.js柱形图动态加载通过数据绑定和过渡动画实现实时数据更新,利用SVG与CSS交互效果展示数据变化趋势,支持异步数据源和自定义样式,...
2025-04-241 0 -
如何用d3js创建令人惊叹的交互式柱形图?
D3.js柱形图案例通过数据驱动文档技术,演示如何利用SVG动态生成数据可视化图表,涵盖数据绑定、比例尺映射及坐标轴绘制,实现可交互的柱...
2025-04-242 0 -
 行业动态
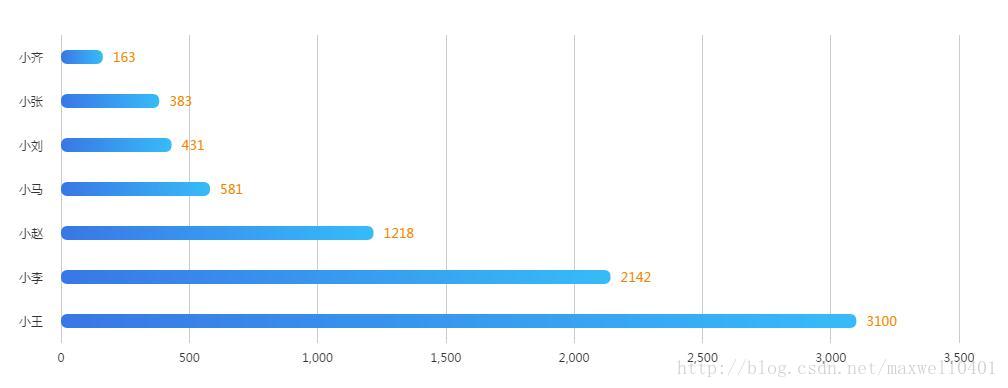
行业动态 如何用D3.js轻松创建响应式横向柱状图?
D3.js横向柱状图通过水平条形展示数据分布,利用SVG动态渲染实现数据可视化,开发者可通过D3的数据绑定和比例尺功能,灵活定制图表样式...
2025-04-217 0 -
 行业动态
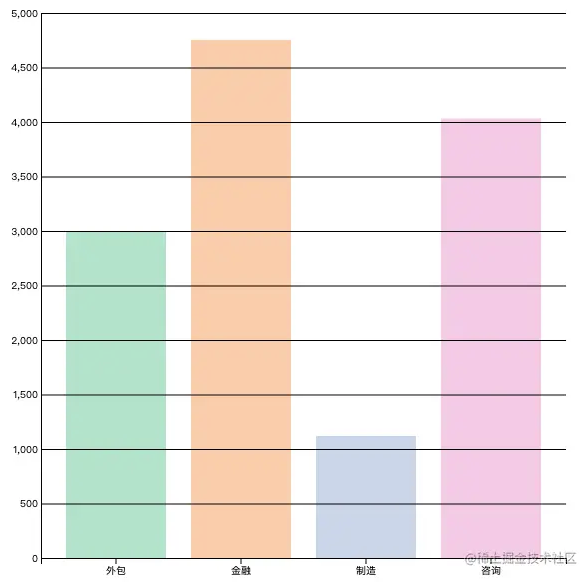
行业动态 如何利用D3.js轻松绘制高效多柱状图?
D3.js可通过数据绑定和SVG生成交互式多柱状图,支持多组数据对比,开发者需定义比例尺、坐标轴,利用数据驱动方式动态绘制不同颜色的矩形...
2025-04-197 0 -
 行业动态
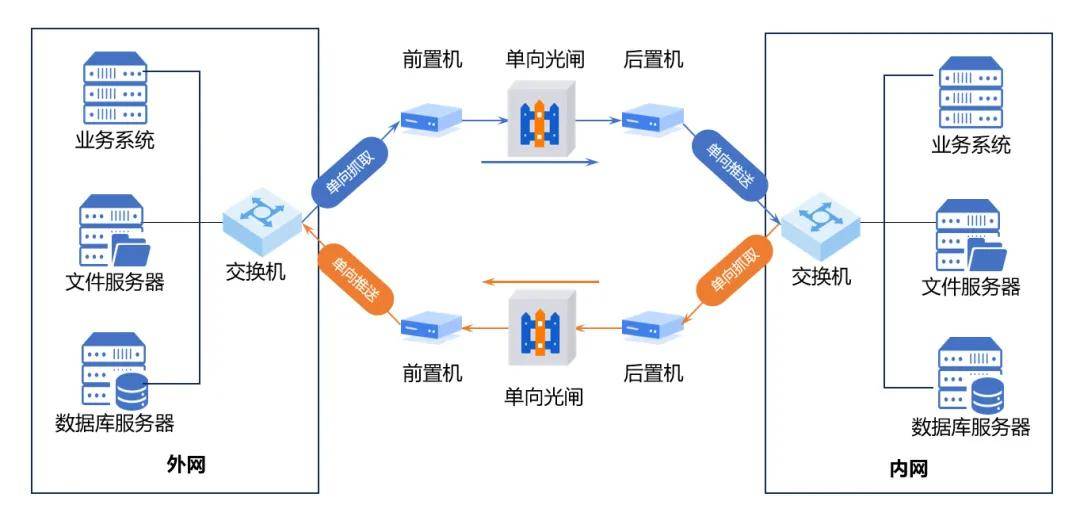
行业动态 存储和转发交换技术为何仍是现代网络传输的隐形支柱?
存储转发交换技术中,交换机先完整接收并校验数据帧,确认无误后再进行转发,该方式可检测错误数据避免无效传输,提升网络可靠性,但处理过程会引...
2025-04-1912 0 -
 行业动态
行业动态 D3.js柱状图宽度调整技巧,你真的会吗?
D3.js中柱状图宽度通过x轴比例尺的bandWidth( 方法确定,可根据数据点数量与容器宽度自动计算,调整x比例尺的padding参...
2025-04-199 0 -
 行业动态
行业动态 d3js多维柱状图
D3.js多维柱状图通过动态绑定数据与SVG元素,支持多维度数据对比分析,可自定义坐标轴、颜色映射与交互效果,适用于展示复杂数据集的分层...
2025-04-127 0
没有更多内容








