-
 行业动态
行业动态 html图片无边距
通过CSS设置img为块级元素并清除内外边距,如:`img{display:block;margin:0;padding:0;verti...
2025-05-052 0 -
 行业动态
行业动态 html图片是
HTML图片通过`标签插入,核心属性包括src(路径)、alt(替代文本)、width/height(尺寸),alt提升SEO,建议声明...
2025-05-052 0 -
 行业动态
行业动态 HTML上传图片失败?如何快速解决无法上传问题
HTML无法上传图片通常由文件路径错误、图片格式不支持或服务器权限问题导致,检查代码中的路径是否正确、确保使用常见格式(如JPEG、PN...
2025-05-051 0 -
 行业动态
行业动态 html图片显示
HTML图片需标签,src路径正确,兼容格式,CSS调尺寸显示...
2025-05-051 0 -
 行业动态
行业动态 如何用HTML和CSS打造自动旋转的图片风车特效?
使用HTML结合CSS3动画可实现图片风车效果,通过transform属性的rotate( 函数实现叶片旋转,利用@keyframes定...
2025-05-051 0 -
 行业动态
行业动态 如何用HTML代码实现图片识别功能?
HTML图片识别可通过前端代码实现,结合JavaScript调用机器学习API或开源库(如Tesseract.js)解析图片内容,通常利...
2025-05-051 0 -
 行业动态
行业动态 如何通过HTML图片优化让网站流量飙升?
HTML中通过标签插入图片,需用src指定图像路径,alt属性提供替代文本以增强可访问性和SEO,配合和标签可为图片添加结构化说明,标题...
2025-05-051 0 -
 行业动态
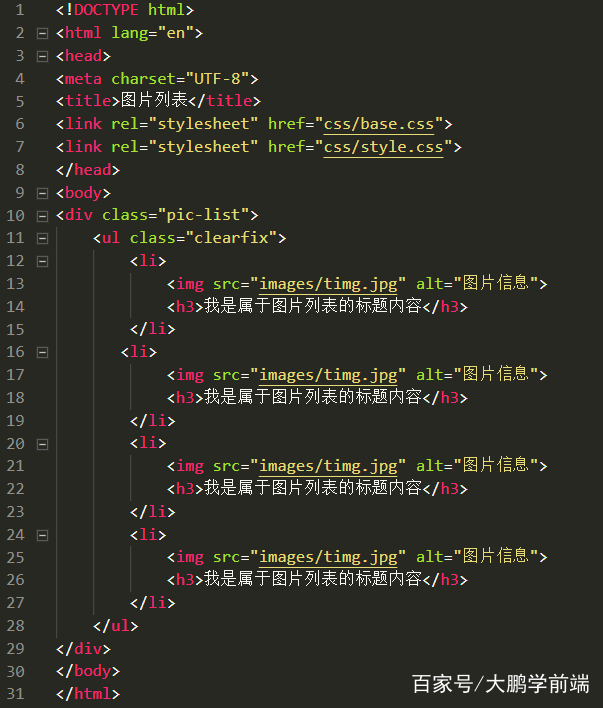
行业动态 html列表与图片应用
HTML列表分有序、无序、定义三种,图片通过`标签嵌入,需设置src路径及alt`属性,结合CSS实现响应式布局...
2025-05-052 0 -
html列表使用图片
在HTML列表中使用图片可通过CSS实现:1. 设置list-style-image属性指定图片路径;2. 用background-im...
2025-05-051 0 -
 行业动态
行业动态 holder.js找不到图片
Holder.js通过参数生成客户端图像,若"找不到图片"需检查:1.确认正确引入holder.js文件;2.核对主题名称(如"gray...
2025-05-051 0
当前位置:首页 > 图片导航








