上一篇
html列表与图片应用
- 行业动态
- 2025-05-05
- 3
HTML列表分有序、无序、定义三种,图片通过`
标签嵌入,需设置src 路径及alt`属性,结合CSS实现响应式布局
HTML列表的应用
无序列表(<ul>)
- 语法:
<ul>包裹多个<li>元素 - 特点:默认显示圆点符号,无顺序含义
- 示例:
<ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li> </ul>
- 效果:
• 苹果 • 香蕉 • 橙子
有序列表(<ol>)
- 语法:
<ol>包裹多个<li>元素 - 特点:默认显示数字序号,可指定起始值和类型
- 示例:
<ol start="5" type="A"> <li>第一章</li> <li>第二章</li> </ol>
- 效果:
A. 第一章 B. 第二章
定义列表(<dl>)
- 语法:
<dl>包含<dt>(术语)和<dd>(定义) - 用途:展示术语与解释的对应关系
- 示例:
<dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>CSS</dt> <dd>层叠样式表</dd> </dl>
- 效果:
HTML 超文本标记语言 CSS 层叠样式表
HTML图片的应用
基础语法
- :
<img>(自闭合标签) - 必需属性:
src(图片路径)、alt(替代文本) - 示例:
<img src="image.jpg" alt="风景图" width="300">
图片路径
| 类型 | 示例路径 | 说明 |
|---|---|---|
| 本地图片 | images/photo.jpg | 相对路径(推荐) |
| 网络图片 | https://example.com/img.png | 绝对URL |
| 根目录图片 | /assets/logo.svg | 从网站根目录开始 |
响应式处理
- 方法1:使用CSS控制尺寸
img { max-width: 100%; / 自适应容器宽度 / height: auto; / 保持比例 / } - 方法2:使用
picture标签实现多分辨率适配<picture> <source media="(min-width: 800px)" srcset="large.jpg"> <source media="(min-width: 400px)" srcset="medium.jpg"> <img src="small.jpg" alt="响应式图片"> </picture>
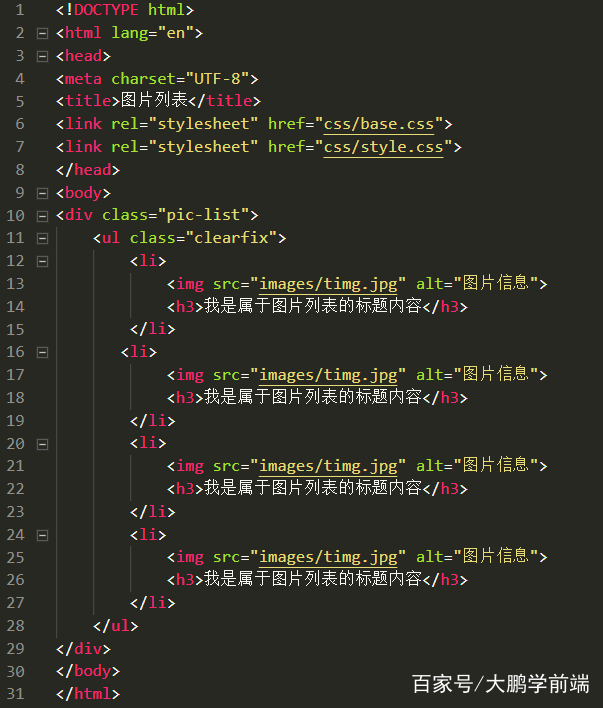
列表与图片的综合应用
图片作为列表项
<ul>
<li>
<img src="icon1.png" alt="图标1"> 项目一
</li>
<li>
<img src="icon2.png" alt="图标2"> 项目二
</li>
</ul>图片画廊布局
<div style="display: flex;"> <img src="gallery1.jpg" alt="画廊1"> <img src="gallery2.jpg" alt="画廊2"> <img src="gallery3.jpg" alt="画廊3"> </div>
带缩略语的术语列表
<dl> <dt><img src="html-icon.png" alt="HTML图标">HTML</dt> <dd>HyperText Markup Language</dd> </dl>
相关问题与解答
问题1:如何让图片在移动设备上自动缩小?
解答:
通过CSS设置max-width: 100%,使图片宽度不超过父容器,并保持纵横比。

img {
max-width: 100%;
height: auto;
}或使用<picture>标签结合srcset属性加载不同分辨率的图片。
问题2:有序列表可以嵌套无序列表吗?
解答:
可以,嵌套列表需注意层级关系,外层列表项内直接嵌套内层列表标签。
<ol>
<li>主条目1</li>
<li>主条目2
<ul>
<li>子条目A</li>
<li>子条目B</li>
</ul>
</li>
</ol>渲染效果:
主条目1
2. 主条目2
• 子条目A
• 子条目B