cookie服务器端
- 行业动态
- 2025-02-07
- 12
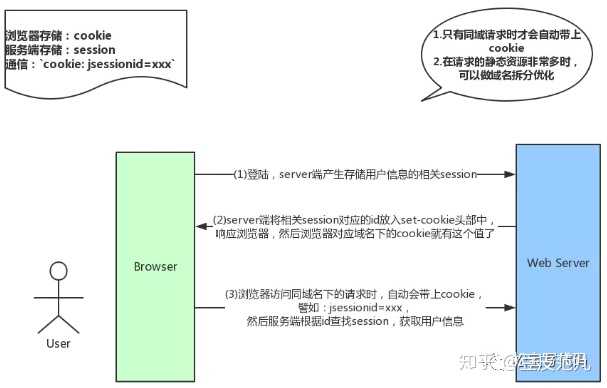
Cookie服务器端是Web应用中由服务端生成并管理用户状态信息的机制。服务器通过HTTP响应头的Set-Cookie字段向浏览器下发数据(如Session ID),浏览器后续请求自动携带对应Cookie。服务端通过解析Cookie内容实现用户身份验证、会话跟踪等功能,可设置过期时间、HttpOnly(防XSS)、Secure(HTTPS传输)、SameSite(防CSRF)等安全属性,保障数据在客户端存储时的安全性。
在Web开发中,Cookie是实现用户状态管理的重要技术之一,尽管Cookie的存储和传输发生在客户端,但其核心逻辑的设计与控制主要由服务器端主导,本文将深入探讨服务器端如何生成、管理和保护Cookie,并结合安全性与最佳实践展开分析。
一、服务器端如何生成与设置Cookie
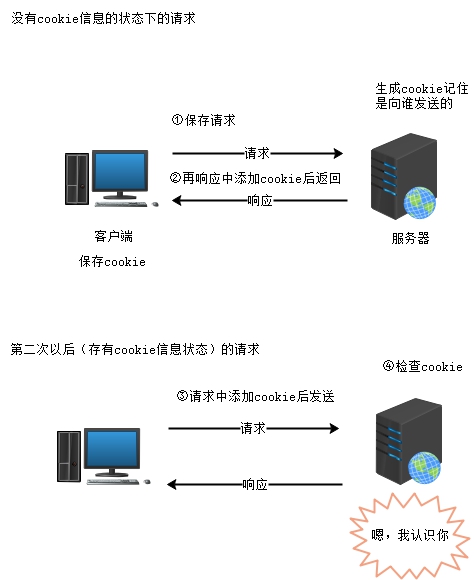
当用户首次访问网站时,服务器通过HTTP响应头的Set-Cookie字段向客户端发送Cookie。
HTTP/1.1 200 OK Set-Cookie: session_id=9a4f2c7b; Path=/; HttpOnly; Secure; SameSite=Lax
关键属性解析:
Name/Value:标识Cookie的名称与值(建议使用无意义的随机字符串)
Path:限制Cookie的作用路径范围
Domain:指定Cookie生效的域名(默认当前域名)
HttpOnly:禁止JavaScript访问(防XSS攻击)
Secure:仅通过HTTPS传输(强制加密)
SameSite:控制跨站请求的Cookie发送规则(Lax/Strict/None)
二、服务器端的Cookie存储与管理
1、会话型Cookie
不设置Expires或Max-Age属性
浏览器关闭后自动清除
适用于临时会话管理(如登录状态)

2、持久化Cookie
通过Max-Age(秒)或Expires(日期)指定生命周期
用于长期用户标识(如“记住我”功能)
3、签名与加密机制
对敏感数据(如用户ID)进行HMAC签名,防止改动
敏感信息应加密存储(如AES算法),避免明文暴露
三、服务器端的安全防护策略
1、CSRF防御
结合SameSite属性(推荐Lax模式)
同步使用CSRF Token验证
2、敏感操作隔离
为高权限操作分配独立Cookie
auth_token与session_cookie分离
3、服务端校验机制
# Flask示例:验证Cookie签名
from itsdangerous import URLSafeTimedSerializer
serializer = URLSafeTimedSerializer(secret_key)
try:
user_id = serializer.loads(request.cookies.get('user'))
except BadSignature:
abort(401)
四、Cookie生命周期控制
服务器端可通过以下方式主动管理Cookie:
1、强制过期
发送同名Cookie并设置Expires=Thu, 01 Jan 1970 00:00:00 GMT
2、动态刷新
每次请求更新Max-Age实现滑动过期
3、版本控制
在Cookie值中包含版本号,便于兼容性管理
五、跨域场景下的处理方案
1、CORS配置
Access-Control-Allow-Origin: https://trusted-site.com Access-Control-Allow-Credentials: true
2、第三方Cookie限制
现代浏览器默认阻止跨域Cookie
需配合SameSite=None; Secure使用
引用说明
本文技术要点参考:
RFC 6265: HTTP State Management Mechanism
OWASP Secure Cookie Attributes Guide
MDN Web Docs: Using HTTP cookies
通过服务器端的精细化控制,开发者可以在满足业务需求的同时,有效平衡用户体验与安全性,建议定期审计Cookie使用策略,遵循最小权限原则,及时适配最新的浏览器安全规范。