上一篇
安卓和js互调
- 行业动态
- 2025-04-24
- 7
安卓与JS互调可通过WebView实现:安卓调用JS使用
evaluateJavascript或
loadUrl("js:function()"),JS调用安卓需在WebView设置
addJavascriptInterface并定义接口方法,注意安全
安卓与JS互调核心实现方式
基础环境搭建
依赖配置
确保AndroidManifest.xml中添加网络权限(如需网络请求):<uses-permission android:name="android.permission.INTERNET" />
WebView初始化
在布局文件中添加WebView:<WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" />在Activity中启用JS支持:
WebView webView = findViewById(R.id.webView); WebSettings settings = webView.getSettings(); settings.setJavaScriptEnabled(true); // 启用JS
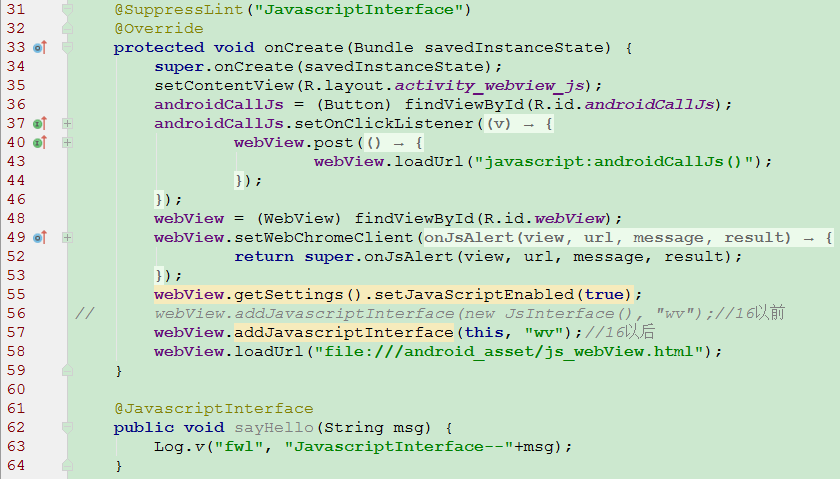
JS调用安卓原生方法
添加JavaScript接口
webView.addJavascriptInterface(new Object() { @JavascriptInterface public void showToast(String message) { Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show(); } }, "Android"); // "Android"是JS端调用的对象名JS端调用示例

<script> function callAndroid() { Android.showToast('Hello from JS'); } </script> <button onclick="callAndroid()">点击调用安卓</button>
安卓调用JS方法
直接执行JS代码
webView.loadUrl("javascript:alert('Hello from Java')");通过WebChromeClient处理JS对话框
webView.setWebChromeClient(new WebChromeClient() { @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { // 拦截JS的alert,可自定义处理 return super.onJsAlert(view, url, message, result); } });
复杂数据交互与事件传递
| 场景 | 实现方式 |
|---|---|
| 传递JSON数据 | 使用loadUrl("javascript:handleData('" + jsonString + "')")传递序列化数据 |
| 监听页面加载状态 | 实现WebViewClient的onPageFinished方法 |
| 双向事件回调 | 定义JS与Java的回调函数,通过loadUrl触发 |
安全与兼容性处理
禁用文件访问(防止XSS攻击)
settings.setAllowFileAccess(false); settings.setAllowFileAccessFromFileURLs(false);
处理Android不同API版本差异
- API 19+推荐使用
onJsConsoleMessage替代onJsAlert - 安卓8.0+需处理
clearCache的弹窗提示
- API 19+推荐使用
避免内存泄漏
- 移除
JavascriptInterface时调用webView.removeJavascriptInterface("Android")
- 移除
常见问题与解答
问题1:JS调用安卓方法时报错undefined
原因:
- JavaScript接口未正确注入或命名错误
- 未添加
@JavascriptInterface注解(Android 4.2+必选)
解决方案:
- 检查
addJavascriptInterface的第二个参数是否与JS端调用一致 - 确保接口方法被
@JavascriptInterface修饰 - 确认WebView已启用JS(
setJavaScriptEnabled(true))
问题2:安卓调用JS方法无响应
原因:
- JS代码未加载完成时调用
- JS函数名拼写错误或作用域问题
解决方案:
- 在
WebViewClient.onPageFinished中执行JS调用webView.setWebViewClient(new WebViewClient() { @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); view.loadUrl("javascript:myFunction()"); // 确保页面加载完成后调用 } }); - 检查JS函数是否在全局作用域或DOM加载后