上一篇
安卓和js通信的桥梁
- 行业动态
- 2025-04-24
- 7
安卓与JS通信通过WebView实现,利用addJavascriptInterface注入Java对象供JS调用,JS通过window.Android.method()触发安卓方法,双向数据交互采用JSON格式,需注意接口安全性
安卓与JavaScript通信桥梁实现方案
通信原理
安卓与JS的通信主要通过WebView组件实现,核心是打破原生应用与Web页面的隔离状态,允许双方互相调用方法并传递数据,通信方向分为两类:
- 安卓 → JS:调用Web页面中的JavaScript函数
- JS → 安卓:调用安卓原生方法
核心实现方式
以下为三种主流通信方案的对比:
| 方案 | 原理 | 适用场景 | 安全性 | 性能 |
|---|---|---|---|---|
addJavascriptInterface |
注入Java对象到JS上下文 | 快速双向通信 | 低(需严格权限控制) | 高 |
POST消息机制 |
HTML5标准API跨文档通信 | 复杂交互场景 | 高 | 中 |
| URL Scheme跳转 | 通过特殊URL触发安卓操作 | 简单指令传递 | 中 | 低 |
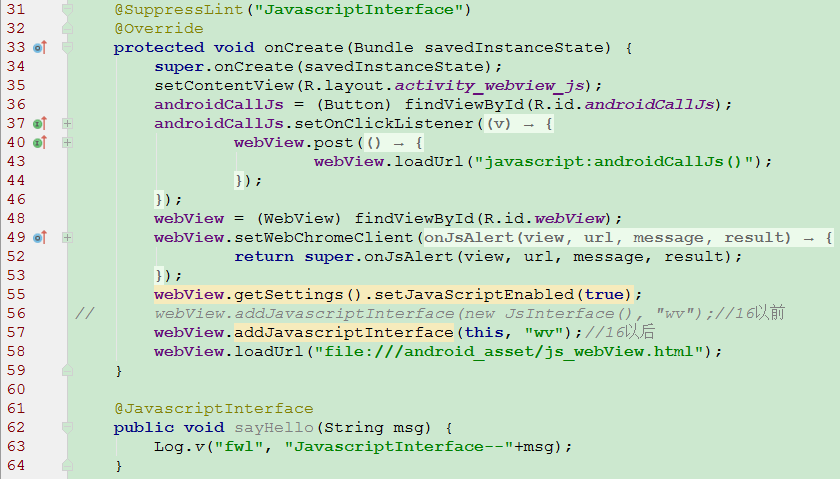
addJavascriptInterface实现步骤
安卓端配置
// 1. 开启JS支持
webView.getSettings().setJavaScriptEnabled(true);
// 2. 添加接口对象(注意命名不能以`_`开头)
webView.addJavascriptInterface(new Object() {
@JavascriptInterface // API 17+ 必须标注
public void showToast(String message) {
Toast.makeText(context, message, Toast.LENGTH_SHORT).show();
}
}, "AndroidBridge");
JS端调用
// 调用安卓方法
window.AndroidBridge.showToast('Hello from JS');
安卓调用JS
// 执行JS代码
webView.evaluateJavascript("javascript:alert('Hello from Android')", null);
postMessage安全通信方案
安卓端监听
// 设置WebView
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
// 处理JS->Android消息
Log.d("JSMessage", message);
return true;
}
});
// 注册消息处理
webView.evaluateJavascript("window.addEventListener('message', function(e) {" +
"window.chrome.webview.postMessage(e.data);})", null);
JS端发送
// 发送消息到安卓
window.postMessage("test_message", "android");
安全加固措施
| 风险点 | 解决方案 |
|---|---|
addJavascriptInterface接口暴露 |
接口方法添加@JavascriptInterface限制接口功能 使用签名校验 |
| XSS攻击 | 设置content-security-policy:webView.getSettings().setContentSecurityPolicy("default-src 'self'") |
| 数据泄露 | 禁用文件访问:getSettings().setAllowFileAccess(false)启用混合内容限制 |
性能优化建议
- 减少频繁调用:批量处理JS请求,使用队列机制
- 数据压缩:传输前进行GZIP压缩,接收后解压
- 线程管理:安卓回调使用Handler切换到主线程
- 缓存机制:对静态JS接口结果进行缓存
相关问题与解答
Q1:如何防止addJavascriptInterface被XSS攻击?
A1:需采取三重防护:
- 接口类仅包含必要方法,避免开放系统API
- 在
onJsAlert等回调中验证消息来源 - 配置CSP策略:
setContentSecurityPolicy("script-src 'unsafe-inline'")"
Q2:当JS需要传递大量数据给安卓时如何处理?
A2:推荐分阶段处理:
- 使用IndexedDB/LocalStorage暂存数据
- 安卓通过
evaluateJavascript获取数据指纹 - 根据指纹决定是否上传完整数据
- 大文件可切片传输,每片附加校验