上一篇
安卓增强现实demo
- 行业动态
- 2025-04-22
- 4
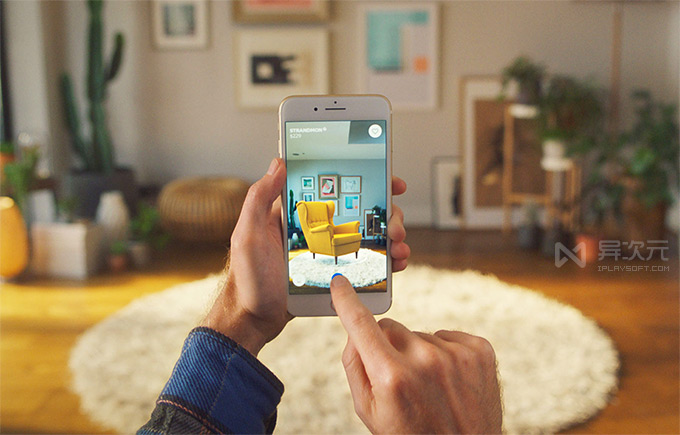
基于Android ARCore实现的增强现实Demo,支持环境感知、平面检测与光照估计,可实时渲染3D模型至真实场景,通过Java/Kotlin结合OpenGL开发,典型应用包括虚拟家具摆放、AR导航等,利用手机摄像头实现虚实融合交互
环境准备
开发工具
- Android Studio (推荐4.2+版本)
- 安卓设备(Android 7.0+,支持ARCore或兼容Vuforia)
依赖配置

// 在app/build.gradle中添加 dependencies { implementation 'com.google.ar:core:1.23.0' // ARCore依赖 implementation 'com.google.ar:core-ktx:1.2.0' // Kotlin扩展库(可选) }权限配置
在AndroidManifest.xml中添加:<uses-permission android:name="android.permission.CAMERA" /> <uses-feature android:name="android.hardware.camera.ar" />
项目结构
| 文件路径 | 说明 |
|---|---|
MainActivity.kt |
主入口,初始化AR会话 |
renderer/ |
自定义渲染器(继承GLSurfaceView) |
models/ |
3D模型文件(.obj/.glb) |
utils/ |
工具类(如平面检测、触摸交互) |
核心代码实现
初始化AR会话
// MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var arFragment: ARFragment
private lateinit var arView: ARView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
arFragment = supportFragmentManager.findFragmentById(R.id.ar_fragment) as ARFragment
arView = arFragment.arView
// 配置会话模式(如平面检测)
val config = Config(arView.session)
config.planeFinder.setPlaneDetectionMode(PlaneDetectionMode.HORIZONTAL_AND_VERTICAL)
arView.session.configure(config)
}
}
添加锚点与3D模型
// 在平面点击时放置模型
fun onPlaneClick(hitResult: HitResult) {
// 创建锚点(固定在平面位置)
val anchor = hitResult.createAnchor()
arView.session.addAnchor(anchor)
// 加载并渲染模型
ModelRenderable.builder()
.setSource(this, R.raw.model, Renderable.Type.GLTF) // 支持OBJ/GLTF格式
.setIsFilamentGltf(true) // 启用材质效果
.build()
.thenAccept { renderable ->
arView.scene.addChild(renderable)
renderable.setParent(arView.scene)
}
}
渲染器配置
// CustomArRenderer.kt
class CustomArRenderer(context: Context) : Renderer {
override fun onDrawFrame(frameTime: FrameTime) {
// 绘制逻辑(如光照、阴影)
}
override fun onSurfaceChanged(width: Int, height: Int) {
// 视口调整
}
}
功能扩展建议
| 功能 | 实现方案 |
|---|---|
| 手势交互 | 使用GestureDetector检测旋转/缩放,修改模型node.rotation和node.scale |
| 图像识别 | 集成Vuforia SDK,调用TrackerManager.init()加载识别图集 |
| 数据持久化 | 通过Room数据库保存锚点位置,重启后恢复虚拟对象 |
常见问题与解答
问题1:如何替换3D模型?
解答:
- 将新模型文件(如
.obj或.glb)放入src/main/resources目录。 - 修改
ModelRenderable.builder().setSource()路径为新文件名。 - 确保模型格式与
Renderable.Type匹配(如GLTF需.glb,OBJ需.obj)。
问题2:如何支持多目标跟踪?
解答:
- 在
onUpdate()中遍历arView.scene.children,筛选出所有AnchorNode。 - 为每个锚点绑定独立模型,
anchorNode.setParent(arView.scene) anchorNode.renderable = modelRenderable // 每个锚点对应不同模型