如何高效解决CDN测试难题?
- 行业动态
- 2025-04-18
- 7
为什么CDN测试这么难?
不少开发者和运维人员在部署内容分发网络(CDN)时,都会遇到一个共同的抱怨:“CDN测试好难啊!”这种“难”并非空穴来风——从节点覆盖、缓存策略到动态内容处理,每一个环节都可能暗藏玄机,为什么看似简单的CDN测试会成为技术人员的“拦路虎”?本文从实际痛点出发,结合行业经验,为你梳理关键问题与解决方案。
CDN测试的“难”从何而来?
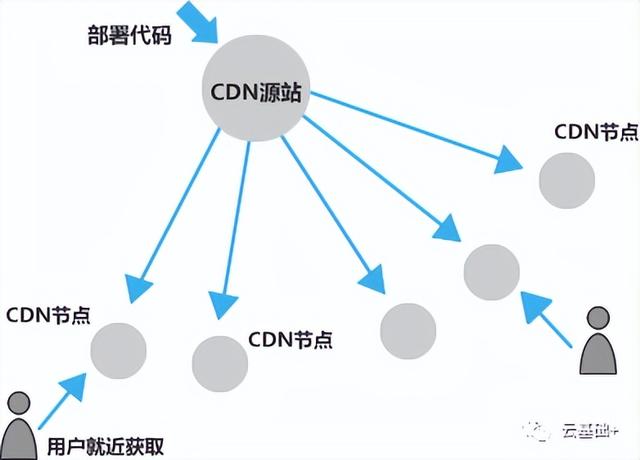
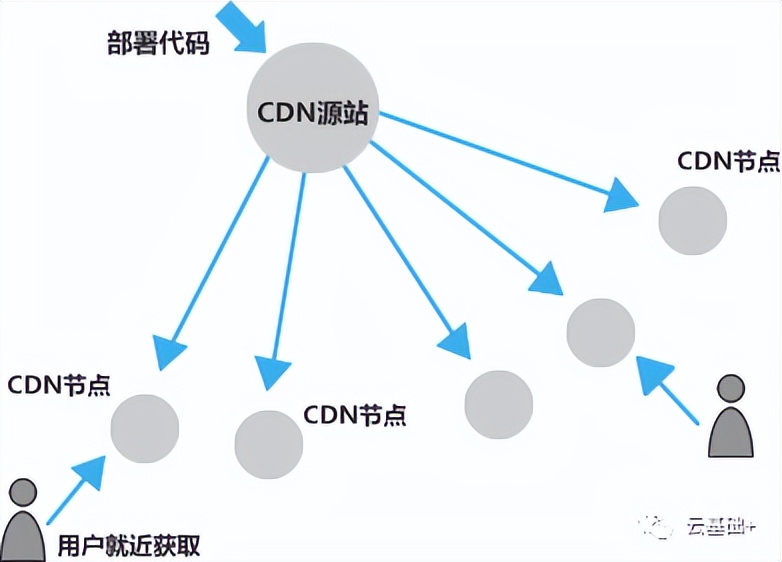
节点覆盖与地域差异
CDN的核心是分布式节点,但全球或全国的节点分布差异可能导致测试结果波动,北京用户访问的节点与广州用户可能完全不同,手动测试难以覆盖所有场景。
解决方案:借助第三方工具(如GEO模拟测试)或自动化脚本模拟不同地域的请求,验证节点响应一致性。缓存策略的复杂性
缓存规则(如TTL、缓存层级)的配置直接影响内容分发效率,若缓存未按预期生效,可能导致回源频繁、延迟飙升。
解决方案:通过Header验证缓存命中率,使用工具(如WebPageTest)检查资源是否从边缘节点加载。与静态资源的混合处理 如API接口)无法缓存,而静态资源(如图片、JS)需要加速,混合场景下容易因配置错误导致性能问题。
解决方案:明确区分动静态资源路径,为动态内容设置“绕过缓存”规则,并通过日志分析验证实际效果。
真实场景下的流量波动
测试环境通常无法模拟高并发或突发流量,可能导致上线后性能不达预期。
解决方案:使用压测工具(如JMeter、LoadRunner)模拟真实流量,结合CDN服务商的监控面板观察带宽和请求处理能力。
如何科学高效地测试CDN?
第一步:明确测试目标
- 性能指标:首字节时间(TTFB)、下载速度、错误率。
- 业务需求:是否需支持HTTPS/HTTP2?动态内容占比多少?
第二步:选择测试工具
- 基础测试:Pingdom、GTmetrix(侧重前端性能)。
- 深度分析:Catchpoint、WebPageTest(支持多地域节点测试)。
- 压测工具:Apache Bench、CloudTest(模拟高并发场景)。
第三步:多维度验证结果
- 缓存命中率:检查CDN控制台的缓存统计,确保资源未频繁回源。
- 节点健康状态:通过CDN服务商提供的节点监控,排除异常节点干扰。
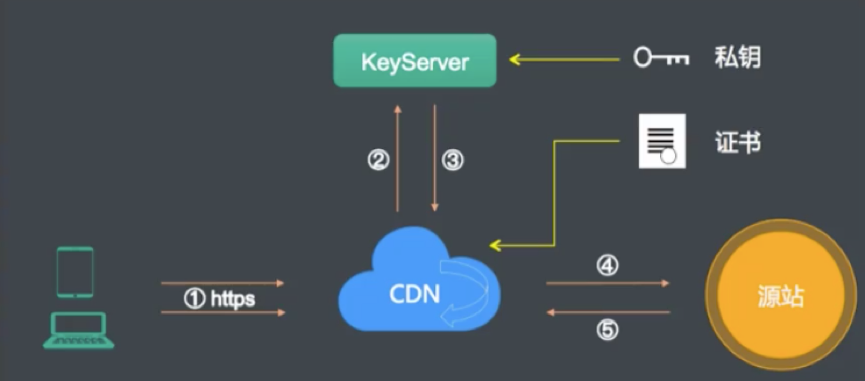
- 安全合规:测试HTTPS证书兼容性,防止混合内容(Mixed Content)问题。
第四步:持续监控与优化
CDN的测试并非一劳永逸,通过日志分析(如ELK Stack)和实时监控(如Prometheus+Grafana),持续跟踪性能波动,并根据用户行为调整缓存策略。
避坑指南:CDN测试的常见误区
- 盲目依赖默认配置:CDN厂商的默认规则未必适合业务场景,需根据实际流量特性调整。
- 忽略DNS解析时间:CDN性能受DNS影响较大,建议启用DNSSEC或HTTPDNS加速解析。
- 未测试故障转移能力:模拟节点故障,验证CDN能否自动切换至备用节点,确保服务高可用。
行业案例:成功测试的关键要素
某电商平台在“双11”期间因CDN配置不当导致图片加载延迟,通过以下步骤快速修复:
- 使用Catchpoint定位到亚太地区节点负载过高;
- 调整缓存策略,将热门商品图片预缓存至边缘节点;
- 启用Brotli压缩,减少资源体积;
- 最终将页面加载时间降低40%,错误率从5%降至0.3%。
CDN测试的难点本质在于其“分布性”与“动态性”,只有通过科学的工具选择、多维度的数据验证,以及持续的性能调优,才能最大程度释放CDN的潜力,测试不是目的,而是优化用户体验的起点。
引用说明
- 本文提及的测试工具(WebPageTest、JMeter等)均为行业公认的开源或商用解决方案。
- 缓存策略优化方法参考Akamai技术白皮书《Best Practices for Caching》。
- 电商案例数据来源于某云服务商的2025年CDN优化报告(已脱敏处理)。