foundation cdn
- 行业动态
- 2025-02-12
- 5
Foundation 是一个免费且移动优先的前端框架,旨在加速网站开发,它包含 HTML、CSS 设计模板及多种 UI 组件和 JavaScript 插件,适合各水平开发者使用,许多知名公司如 Facebook、eBay 等均采用 Foundation。
一、Foundation CDN 介绍
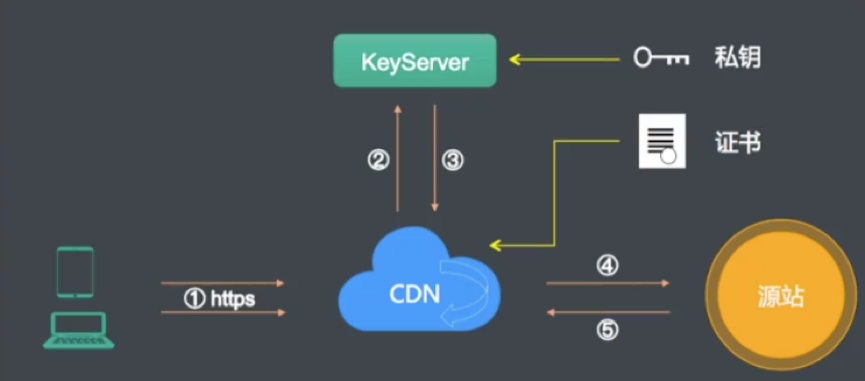
1、什么是CDN:CDN(Content Delivery Network)即内容分发网络,是一种分布式服务器系统,通过在不同地理位置部署服务器节点,将网站的静态资源(如图片、脚本、样式表等)缓存到离用户最近的节点上,从而加快用户访问速度,提高网站性能。
2、Foundation CDN 优势:使用 Foundation CDN 可以提高企业站点(尤其含有大量图片和静态页面站点)的访问速度,并大大提高以上性质站点的稳定性。
二、如何使用Foundation CDN
1、引入CSS文件:在HTML文档的<head>部分添加以下代码,引入Foundation的CSS文件:
<link rel="stylesheet" href="https://cdn.staticfile.net/foundation/5.5.3/css/foundation.min.css">
2、引入jQuery库:Foundation的一些组件依赖于jQuery,因此需要先引入jQuery库:

<script src="https://cdn.staticfile.net/foundation/5.5.3/js/vendor/jquery.js"></script>
3、引入JavaScript文件:引入Foundation的JavaScript文件:
<script src="https://cdn.staticfile.net/foundation/5.5.3/js/foundation.min.js"></script>
4、引入Modernizr.js文件:为了确保跨浏览器兼容性,建议引入Modernizr.js文件:
<script src="https://cdn.staticfile.net/foundation/5.5.3/js/vendor/modernizr.js"></script>
三、注意事项
1、检查网络连接:确保你的网络连接正常,能够访问CDN提供的资源,如果网络连接有问题,可能会导致无法加载Foundation的资源。
2、版本更新:随着时间的推移,Foundation可能会发布新的版本,建议定期检查是否有新版本可用,并及时更新CDN链接,以确保你使用的是最新的稳定版本。
3、浏览器兼容性:虽然Foundation已经尽力保证跨浏览器兼容性,但不同浏览器对某些特性的支持可能会有所不同,在实际开发中,建议进行充分的测试,确保在各种主流浏览器上都能正常显示和使用。
四、相关问答
1、问:为什么选择使用Foundation CDN而不是直接下载文件引用?
答:使用Foundation CDN可以省去手动下载和上传文件的麻烦,同时还能利用CDN的缓存机制提高网站的访问速度和稳定性,CDN还可以自动处理浏览器缓存和版本控制等问题,减少开发和维护成本。
2、问:如何确保引入的Foundation资源是最新版本?
答:可以通过访问CDN提供商的官方网站或查看相关文档来获取最新版本的信息,CDN提供商会在其网站上公布当前可用的版本号和更新日志,在引入资源时,务必使用最新的版本号以确保使用的是最新的稳定版本。