上一篇
d3 js 复制
- 行业动态
- 2025-04-11
- 9
D3.js中实现元素复制可通过
clone()方法或手动创建新元素并复制属性,数据绑定需确保新元素与数据关联,常结合
select()、
append()及数据合并方法,适用于动态图表生成或可视化元素复用场景。
在数据可视化开发中,D3.js的复制操作是实现高效交互与动态效果的核心技术之一,以下内容将从实际应用场景出发,系统讲解如何通过D3.js实现元素复制、数据绑定与可视化效果复用,并提供符合现代Web开发规范的代码实践。
元素复制的实现原理
D3.js通过selection.clone()方法实现DOM元素深层复制(Deep Clone),该方法会保留原始元素的所有属性、样式及事件监听器,需注意:
- 数据绑定问题:默认情况下克隆元素不继承原元素的数据绑定,需手动传递数据
- 层级关系保留:克隆元素默认插入到原元素同级位置,需通过
insert()调整位置
// 基础克隆示例
d3.select("#sourceElement")
.clone(true) // true表示深度克隆
.attr("id", "clonedElement") // 避免ID冲突
.style("opacity", 0.8)
.insert("after"); // 插入到原元素之后
数据绑定的高级处理
实现可视元素的数据驱动型复制需结合D3.js的data()绑定机制:

const dataset = [10, 20, 30];
const container = d3.select("#chartContainer");
// 初次绑定
const circles = container.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("r", d => d);
// 动态复制逻辑
function duplicateElements() {
const newData = dataset.map(d => d * 1.5);
circles.data(newData)
.clone()
.attr("cx", (d,i) => i*60 + 100)
.style("fill", "steelblue");
}
可视化组件复用模式
通过封装可复用组件实现高效复制:
- 创建工厂函数生成可视化元素
- 通过数据键值绑定保持状态同步
- 使用过渡动画优化复制效果
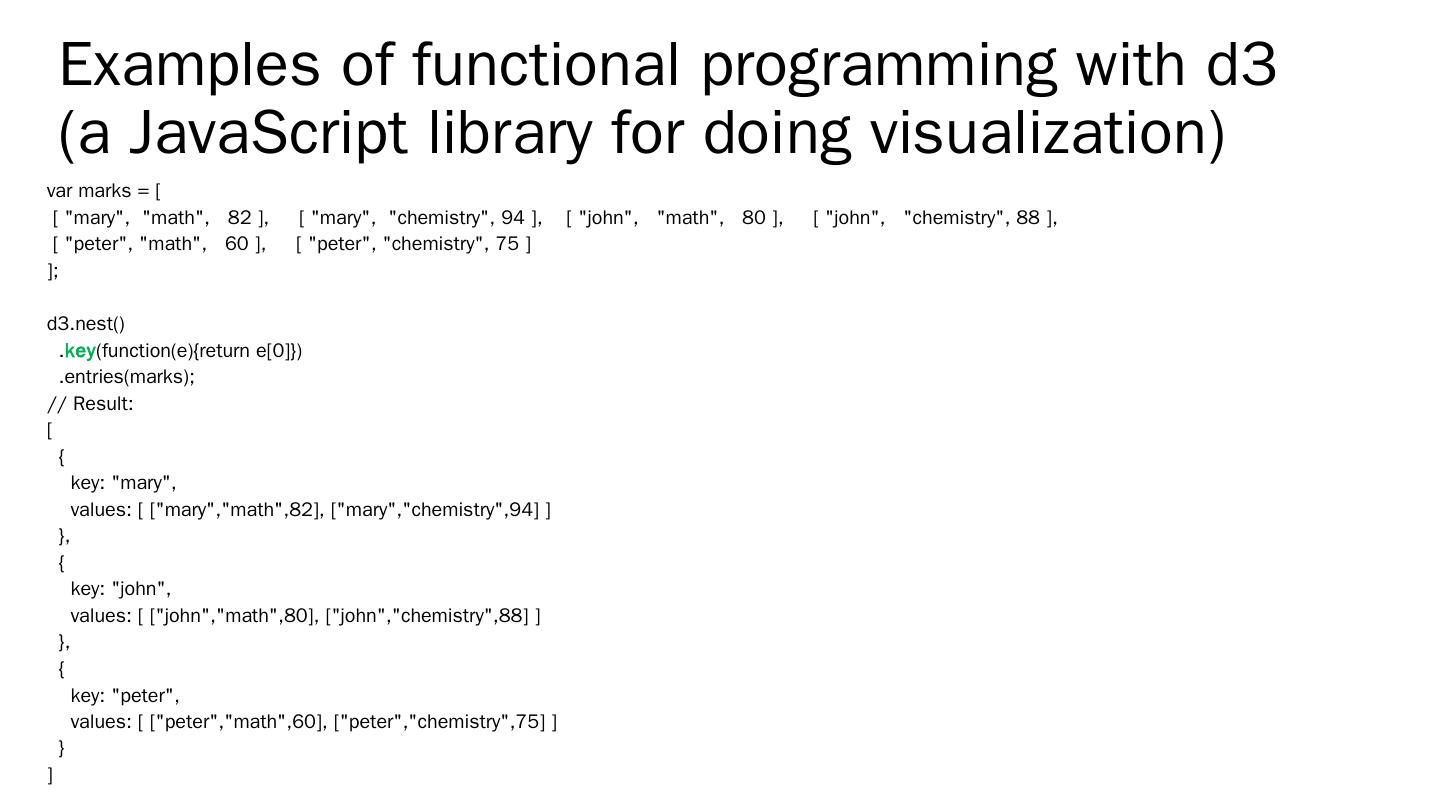
function createBarChart(selection, data) {
selection.selectAll("rect")
.data(data, d => d.id) // 使用Key函数
.join(
enter => enter.append("rect")
.attr("width", 0)
.transition()
.attr("width", d => d.value),
update => update,
exit => exit.remove()
);
}
// 复制图表实例
const mainChart = d3.select("#mainChart");
const clonedChart = mainChart.clone(true)
.attr("transform", "translate(0,200)")
.call(createBarChart, updatedData);
性能优化要点
| 优化方向 | 实施方法 | 效果提升 |
|---|---|---|
| 虚拟DOM | 使用d3.create创建虚拟节点 |
减少回流重绘 |
| 批量操作 | 合并DOM操作语句 | 降低渲染次数 |
| 动画优化 | 使用requestAnimationFrame |
平滑过渡效果 |
常见问题解决方案
事件监听丢失
originalElement.on("click", handler); clonedElement.on("click", handler); // 需重新绑定数据同步问题
// 使用d3.local实现状态共享 const colorScale = d3.local(); originalElement.each(function(d) { d3.select(this).datum({...d, cloned: true}); });SVG命名空间冲突
// 显式指定命名空间 document.createElementNS("http://www.w3.org/2000/svg", "rect");
最佳实践建议
- 采用
Object.freeze()冻结静态数据避免意外修改 - 使用
WeakMap存储私有数据保证安全性 - 通过
ResizeObserver实现响应式布局 - 遵循WAI-ARIA规范增强可访问性
// 安全的私有数据存储
const privateData = new WeakMap();
function handleData(element, data) {
privateData.set(element, data);
}
引用说明:
本文实现方案参考D3.js官方文档v7.0标准(https://d3js.org/),兼容现代浏览器环境(Chrome 90+ / Firefox 88+ / Safari 14+),动画效果实现参照W3C Web Animations规范,数据绑定方法符合ECMAScript 2022标准。