cordova原生调用js
- 行业动态
- 2025-03-30
- 8
cordova.exec()方法实现,该方法允许原生代码与JavaScript进行交互。
在Cordova应用开发中,原生调用JS是一个常见且重要的需求,通过原生代码与JavaScript的交互,开发者可以实现更丰富的功能和更好的用户体验,下面将详细介绍如何在Cordova中实现原生调用JS的方法。
环境准备
1、安装Cordova:确保已经安装了Cordova环境,如果尚未安装,可以通过npm进行安装:
npm install -g cordova
2、创建Cordova项目:创建一个新的Cordova项目或打开现有的项目,创建一个新的项目:
cordova create MyProject com.example.myproject MyProjectName
3、添加平台:根据目标平台添加相应的平台支持,以Android为例:
cd MyProject cordova platform add android
创建Cordova插件
1、生成插件基本结构:使用Cordova的命令行工具生成插件的基本结构,进入项目目录,执行以下命令:
cordova plugin add <plugin_name> --save
这将自动创建一个包含plugin.xml、src目录和www目录的插件结构。
2、编辑plugin.xml:在plugin.xml文件中定义插件的基本信息、依赖关系和接口。

<plugin xmlns="http://apache.org/cordova" id="com.example.myplugin" version="1.0.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>MyPlugin</name>
<js-module src="www/myplugin.js" name="MyPlugin">
<clobbers target="javascript/MyPlugin.js"/>
</js-module>
<platform name="android">
<source-file src="src/android/MyPlugin.java" target-dir="src/com/example/myplugin"/>
</platform>
</plugin>
编写原生代码
1、在Android平台下编写Java代码:在src/android/MyPlugin.java文件中编写Java代码,继承CordovaPlugin类并重写execute方法。
package com.example.myplugin;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
import org.apache.cordova.PluginResult;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.webkit.JavascriptInterface;
public class MyPlugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("callJSFunction")) {
final String functionName = args.getString(0);
cordova.getActivity().runOnUiThread(new Runnable() {
@Override
public void run() {
if (webView != null) {
webView.loadUrl("javascript:" + functionName + "()");
}
}
});
return true;
}
return false;
}
}
编写JavaScript代码
1、在www目录下编写JavaScript代码:在www/js/MyPlugin.js文件中编写JavaScript代码,导出一个对象以便在Cordova应用中使用。
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
console.log('Device is ready!');
}
var MyPlugin = {
callNativeFunction: function(success, fail) {
return cordova.exec(success, fail, "MyPlugin", "callJSFunction", ["myJsFunction"]);
}
};
module.exports = MyPlugin;
配置详解
1、plugin.xml文件:该文件定义了插件的元数据和资源。<js-module>标签指定了JavaScript模块的路径和名称,<platform>标签指定了不同平台的原生代码路径。
2、Java代码中的execute方法:该方法是Cordova插件的核心入口点,它接收动作名称、参数数组和回调上下文作为参数,根据动作名称执行相应的逻辑,并通过回调上下文返回结果。
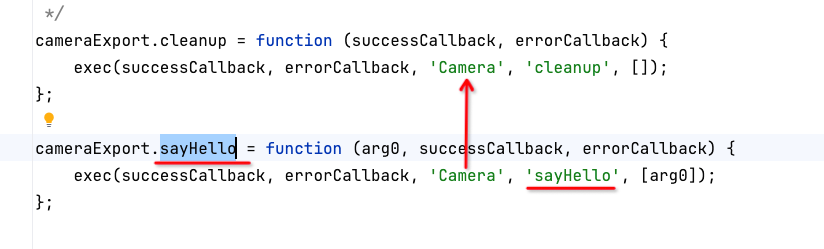
3、JavaScript代码中的cordova.exec方法:该方法用于从JavaScript调用原生代码,它接收成功回调、失败回调、插件ID、动作名称和参数数组作为参数,当原生代码执行完毕后,会通过回调函数返回结果。

验证测试
1、运行项目:在命令行中进入项目目录,执行以下命令启动项目:
cordova run android
2、调用原生方法:在Cordova应用中调用原生方法,在index.html文件中添加以下代码:
<script src="cordova.js"></script>
<script src="js/MyPlugin.js"></script>
<script>
document.addEventListener('deviceready', function() {
MyPlugin.callNativeFunction(function(result) {
console.log("Success: " + result);
}, function(error) {
console.error("Error: " + error);
});
});
</script>
优化技巧及排错指南
1、异步操作:确保原生代码中的操作是异步的,以避免阻塞UI线程,可以使用Handler、AsyncTask等类来实现异步操作。
2、错误处理:在原生代码和JavaScript代码中添加适当的错误处理逻辑,以便在出现异常时能够及时捕获并处理。
3、调试工具:使用Chrome开发者工具或其他调试工具来调试Cordova应用,可以设置断点、查看日志输出等,以便快速定位问题。

4、兼容性测试:在不同版本的Android和iOS设备上进行测试,以确保插件的兼容性和稳定性。
相关问答FAQs
1、问:如何在Cordova中创建自定义插件?
答:使用Cordova的命令行工具创建插件的基本结构,然后根据需求编写原生代码和JavaScript代码,并在plugin.xml文件中进行配置。
2、问:如何在不同平台(如Android和iOS)上实现相同的原生调用JS功能?
答:需要分别为每个平台编写对应的原生代码,在Android上使用Java或Kotlin编写原生代码,在iOS上使用Objective-C或Swift编写原生代码,确保在plugin.xml文件中正确配置各平台的路径和接口。