cordova 本地调用js
- 行业动态
- 2025-02-13
- 7
cordova.exec 方法可以在本地调用 JavaScript 代码。
Cordova 是一个开源框架,允许开发者使用 HTML、CSS 和 JavaScript 构建跨平台的移动应用,在 Cordova 中,本地调用 JS(JavaScript)主要涉及从原生代码(如 Java、Swift 等)调用 JavaScript 代码,以实现与 WebView 内容的深度交互,以下是对这一过程的详细解释:
一、创建 Cordova 插件
1、定义插件结构:一个 Cordova 插件通常包含plugin.xml(配置文件,定义插件的基本信息、依赖关系和接口)、src 目录(存放原生代码,如 Java、Swift 等)和www 目录(存放 JavaScript 代码)。
2、编写原生代码:在src 目录中,开发者可以编写原生代码来实现具体的业务逻辑和交互效果,在 Android 平台,可以在src/android 目录中创建一个 Java 类,继承自CordovaPlugin 类。
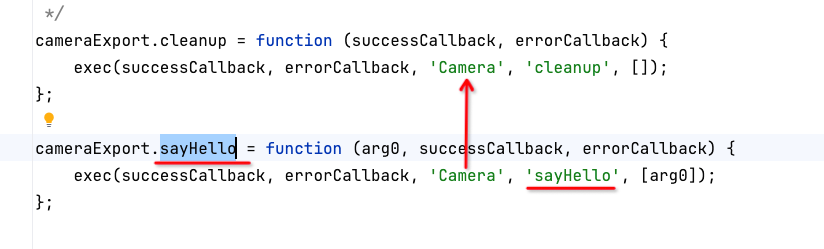
3、编写 JavaScript 代码:在www 目录中,开发者可以编写 JavaScript 代码来与原生代码进行交互,这些 JavaScript 代码通常会被封装在插件对象中,以便在 Cordova 项目中使用。
二、调用过程
1、初始化处理:在 HTML 中引入cordova.js,并做初始化处理,根据cordova_plugins.js 加载所有插件的 JS 文件。
2、调用插件接口:在设备就绪(deviceready)事件中,通过navigator.plugin.xxx 的方式调用插件接口,对于相机插件,可以使用navigator.camera.getPicture(onSuccess, onFail, { quality: 50, allowEdit: true, destinationType: Camera.DestinationType.DATA_URL });。
3、执行原生代码:当 JS 代码调用插件接口时,会触发原生代码中的相应方法,在相机插件的例子中,会调用CameraLauncher.java 中的getPicture 方法。
4、调用 JavaScript 代码:在原生代码中,通过webView.loadUrl("javascript:myJsFunction()"); 的方式调用 JavaScript 代码。
三、回调过程
1、设置回调结果:在原生代码中,当 API 调用成功后,会设置回调结果,在相机插件的例子中,会在onActivityResult 方法中设置回调结果this.callbackContext.success(uri.toString());。
2、退回到 JavaScript 环境:回调结果会通过NativeToJsMessageQueue 的onNativeToJsMessageAvailable 方法退回到 JavaScript 环境。
3、执行回调函数:在 JavaScript 环境中,会执行相应的回调函数,并传递回调结果,在相机插件的例子中,会执行onSuccess 回调函数,并传递拍摄到的照片数据。
四、示例代码
以下是一个简单的 Cordova 插件示例,展示了如何在原生代码中调用 JavaScript 函数:
1、Java 端代码
MyPlugin.java
package com.example.myapp;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
import android.webkit.WebView;
public class MyPlugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("callJsFunction")) {
this.callJsFunction(callbackContext);
return true;
}
return false;
}
private void callJsFunction(CallbackContext callbackContext) {
webView.post(new Runnable() {
@Override
public void run() {
webView.loadUrl("javascript:showAlert()");
callbackContext.success();
}
});
}
}
2、JavaScript 端代码
index.js
document.addEventListener('deviceready', function () {
console.log('Device is ready');
}, false);
function showAlert() {
alert("Hello from JavaScript!");
}
function callPluginFunction() {
cordova.exec(null, null, "MyPlugin", "callJsFunction", []);
}
五、FAQs
1、Q: Cordova 插件是如何工作的?
A:Cordova 插件是一种机制,允许开发者在原生代码中扩展 Cordova 的功能,插件通常包含原生代码和 JavaScript 代码两部分,原生代码部分负责与设备的底层功能进行交互,而 JavaScript 代码部分则提供了与 Cordova 项目的接口,当 JavaScript 代码需要调用原生功能时,它会通过cordova.exec 方法调用插件的原生接口,然后原生代码会执行相应的操作,并通过回调机制将结果返回给 JavaScript 代码。
2、Q: 如何在 Cordova 项目中使用自定义插件?
A:在 Cordova 项目中使用自定义插件需要以下几个步骤:创建自定义插件并将其安装在 Cordova 项目中;在项目的配置文件(如config.xml)中添加对插件的引用;在项目的 JavaScript 代码中调用插件提供的接口,可以通过命令行工具创建插件(如cordova plugin add /path/to/plugin),然后在 JavaScript 代码中使用cordova.exec 方法调用插件的接口(如cordova.exec(success, fail, "MyPlugin", "myAction", [arg1, arg2]);)。