上一篇
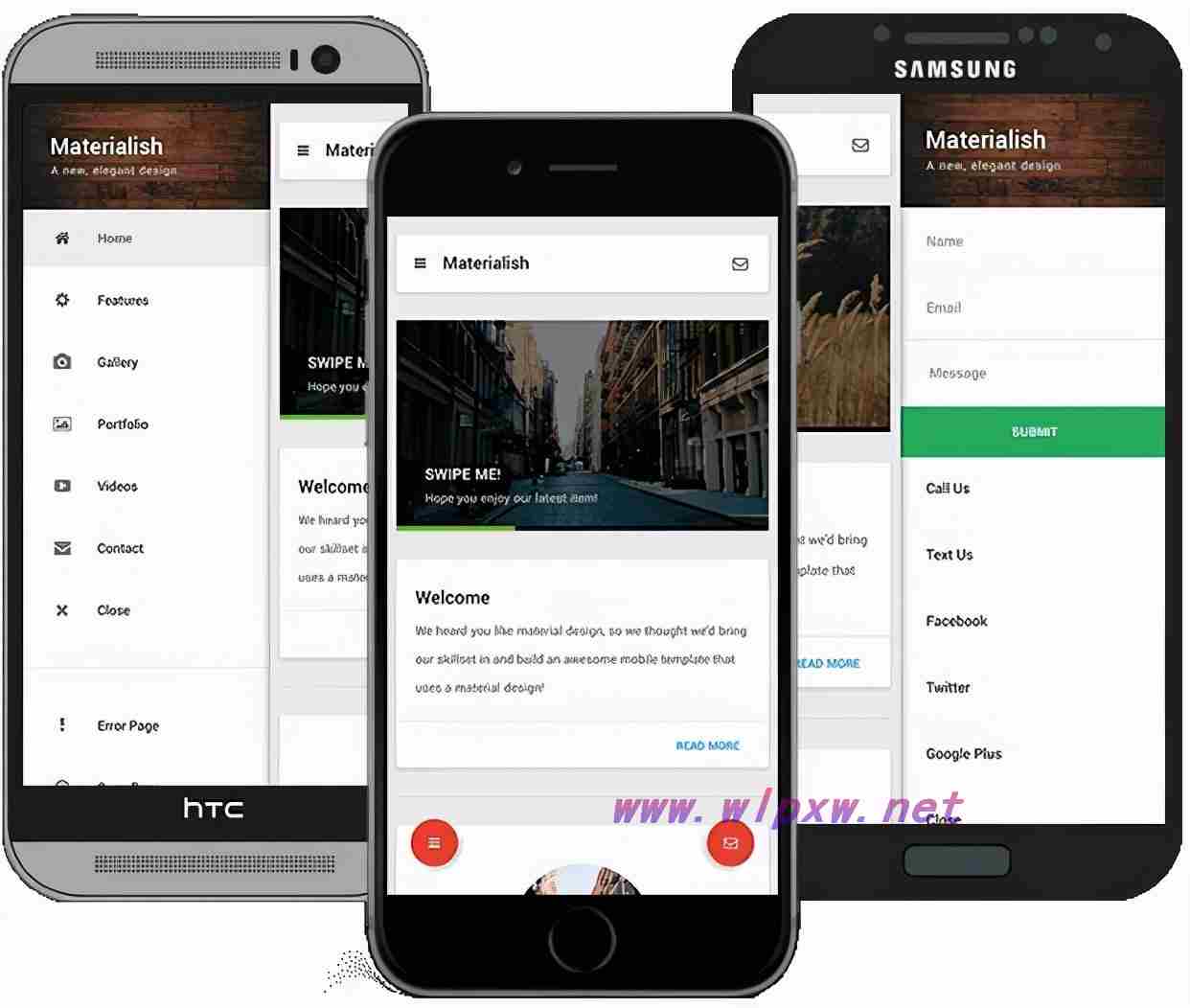
html5手机网站欣赏
- 行业动态
- 2025-05-09
- 2
HTML5手机网站以跨平台兼容、响应式交互、多媒体呈现及离线缓存
HTML5手机网站设计特点
HTML5技术为移动端网页开发提供了更强大的功能与更简洁的代码结构,其核心优势包括:
- 跨平台兼容性:通过
viewport元标签实现响应式布局,自动适配不同屏幕尺寸 - 多媒体支持:
<video>/<audio>标签原生播放,无需第三方插件 - 本地存储:利用
localStorage/sessionStorage实现数据缓存 - 地理定位:通过
navigator.geolocation获取用户位置信息 - 设备访问:调用摄像头、陀螺仪等硬件功能(需用户授权)
典型HTML5手机网站案例分析
| 网站类型 | 代表案例 | 核心技术特征 | 交互亮点 |
|---|---|---|---|
| 电商类 | 京东移动端 | 弹性布局+懒加载 | 瀑布流商品展示/手势缩放 |
| 媒体类 | NYT移动版 | 图片延迟加载+WebP格式 | 沉浸式图文阅读/视频自动播放 |
| 企业展示类 | Apple官网 | 3D Touch交互+CSS动画 | 产品参数动态切换/AR预览 |
| 单页应用 | Google Maps移动端 | History API+Canvas绘图 | 地图平移缩放/地点标记 |
| 游戏类 | Cut the Rope手机版 | Canvas+WebGL+触摸事件 | 物理引擎模拟/关卡动态加载 |
HTML5移动端优化策略
性能优化

- 使用
<picture>元素实现响应式图片 - 采用
requestAnimationFrame优化动画帧率 - 压缩CSS/JS代码(如使用UglifyJS)
- 实施代码分割(Code Splitting)
- 使用
用户体验增强
- 添加
touch-action属性防止误触 - 使用
preconnect预连接重要资源 - 实现离线缓存(Service Worker)
- 设计自适应表单控件(
<input type="color">等)
- 添加
兼容性处理
- 通过
<meta name="viewport" content="width=device-width, initial-scale=1">设置基准 - 采用CSS特性查询(@supports规则)
- 使用Polyfill填补API缺失(如Promise)
- 测试主流浏览器内核(Trident/Gecko/Blink/WebKit)
- 通过
相关问题与解答
Q1:HTML5相比传统移动开发有哪些显著优势?
A:主要优势体现在:(1) 统一开发标准,降低Android/iOS双端适配成本;(2) 支持离线应用(Manifest文件);(3) 可直接调用设备硬件(振动、摄像头等);(4) 语义化标签提升SEO效果;(5) 动画性能优于Flash(Canvas+RequestAnimationFrame)。
Q2:如何检测用户设备是否支持特定HTML5功能?
A:可采用以下方法:(1) 使用Modernizr库进行特性检测;(2) 编写条件语句,如if (window.localStorage) {...};(3) 通过canIUse在线工具生成检测代码;(4) 对关键功能提供降级方案(如Flash替代方案)。