Google网页加速服务器如何让您的网站加载速度飙升?
- 行业动态
- 2025-05-08
- 3
Google网页加速服务器通过全球CDN节点、智能缓存和压缩技术优化网页传输,降低延迟并提升加载速度,其自动适配网络环境与设备类型,支持HTTP/3等先进协议,帮助网站提升用户体验和SEO表现,适用于动态内容分发与静态资源加速场景。
Google网页加速的核心技术
AMP(Accelerated Mobile Pages)
AMP是Google推出的开源框架,旨在通过简化HTML代码、限制冗余脚本、预加载资源等方式,将移动端网页加载时间压缩至1秒以内。- 技术原理:
- 使用AMP HTML标签替代传统HTML,仅允许异步脚本运行。
- 通过AMP Cache(Google全球CDN)缓存页面内容,减少服务器响应延迟。
- 优势:
- 移动端优先适配,提升移动搜索排名。
- 支持“闪电图标”标识,增强用户点击意愿。
- 技术原理:
PageSpeed Insights(PSI)
该工具通过分析网页性能,提供具体的优化建议(如压缩图片、延迟加载、移除阻塞渲染的JavaScript)。- 核心指标:
- LCP(最大内容绘制):衡量页面主要内容加载时间,需控制在2.5秒内。
- FID(首次输入延迟):确保用户交互响应时间小于100毫秒。
- 实践建议:
- 启用Brotli压缩算法,减少资源体积30%以上。
- 使用
rel=preconnect预连接到第三方域名,加速外部资源加载。
- 核心指标:
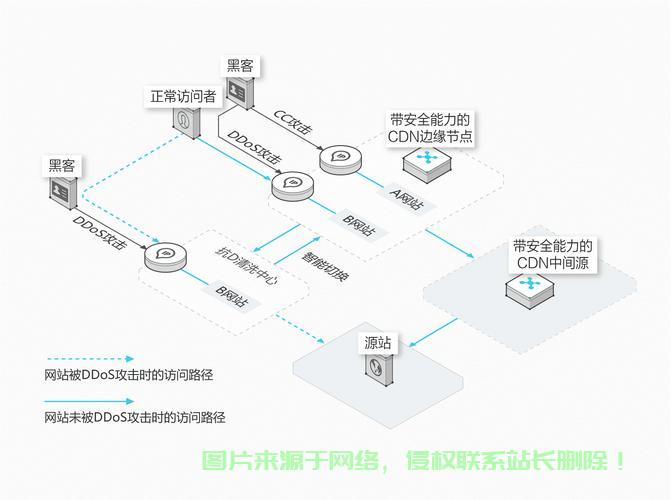
Google Cloud CDN与HTTP/3协议
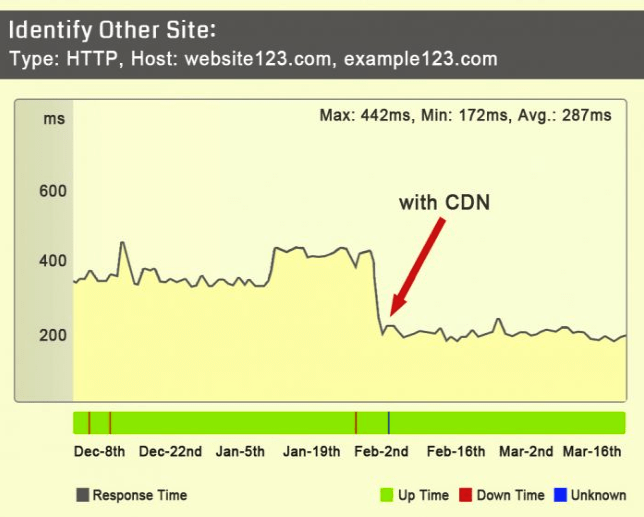
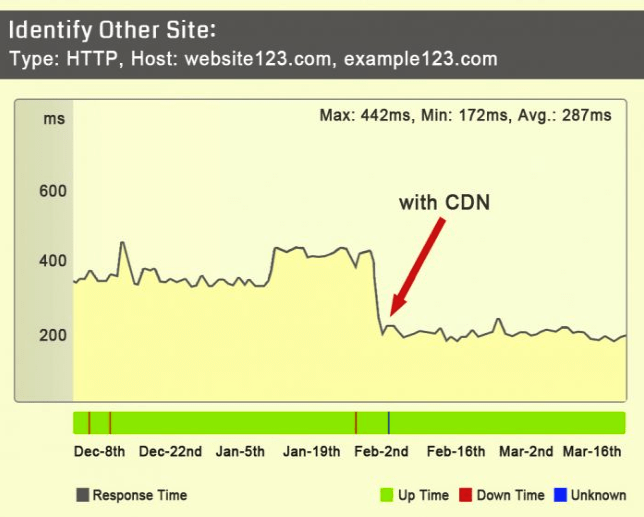
Google Cloud的全球内容分发网络(CDN)结合HTTP/3(基于QUIC协议),可降低网络延迟并提升传输效率。- 性能对比:
- HTTP/2:多路复用减少连接数,但TCP协议易受网络波动影响。
- HTTP/3:基于UDP的QUIC协议,解决TCP队头阻塞问题,提升弱网环境下的加载速度。
- 性能对比:
网页加速对SEO与用户体验的影响
搜索引擎排名提升
Google明确将“页面体验”作为搜索排名因素,包括加载速度、交互响应、视觉稳定性(CLS)。
- 数据支撑:
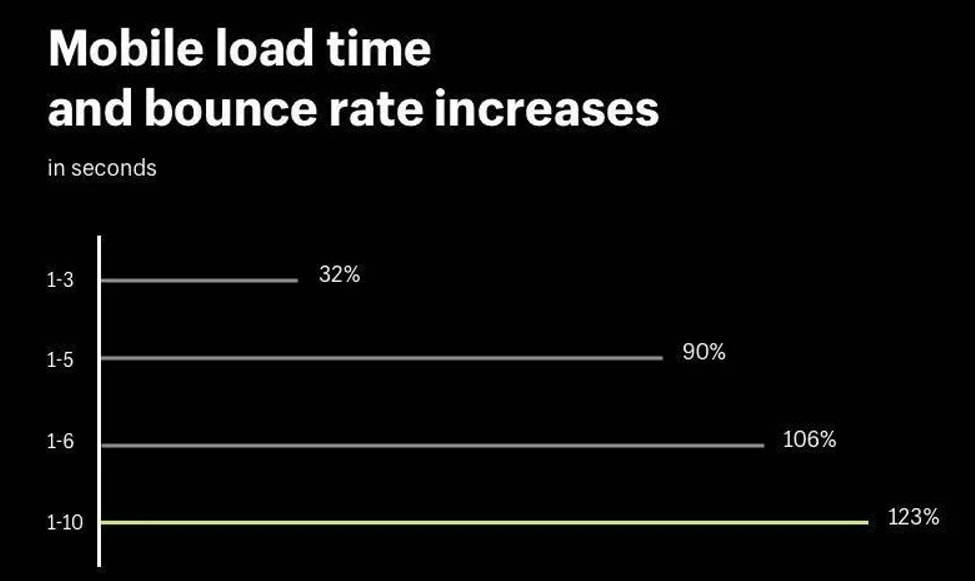
- 加载时间从1秒增至3秒,跳出率增加32%(来源:Google Research)。
- 采用AMP的新闻类网站,在移动搜索中的曝光量平均提升20%。
- 数据支撑:
用户行为优化
电商网站:每提升0.1秒的加载速度,转化率可增加8%(WPO Stats数据)。 平台:快速加载的页面平均阅读时长延长40%。
实战优化建议
技术层面
- 优先使用WebP格式图片,相比JPEG体积减少25%-35%。
- 实施懒加载(Lazy Loading),首屏资源优先加载,非关键脚本异步执行。
服务器配置
- 启用HTTP/2或HTTP/3协议,利用多路复用降低延迟。
- 配置Gzip或Brotli压缩,减少HTML/CSS/JS文件体积。
持续监控
- 通过Google Search Console监测核心Web指标(Core Web Vitals)。
- 使用Lighthouse进行本地性能评分,定期迭代优化方案。
常见误区与解决方案
误区1:过度依赖AMP导致功能受限
解决方案:AMP适用于内容型页面(如博客、新闻),动态功能页面可采用渐进式Web应用(PWA)。误区2:仅优化首页而忽略内页
解决方案:使用Chrome DevTools的Coverage功能分析各页面资源利用率,针对性优化。
引用说明
本文技术细节参考:
- Google Developers官方文档(developers.google.com)
- Web.dev性能优化指南(web.dev/learn)
- HTTP Archive年度报告(httparchive.org)