上一篇
html建立网站
- 行业动态
- 2025-05-07
- 1
HTML通过结构化标签搭建网页框架,包含`
声明、 根元素及 (引入CSS/JS)、 (放置内容)两部分,核心元素包括、` 段落、 超链接、 图片等,配合语义化标签(如 、`)提升可读性和SEO效果,最终通过浏览器解析呈现
环境准备
- 文本编辑器:推荐使用VS Code、Sublime Text或Notepad++。
- 浏览器:用于实时预览效果(如Chrome、Firefox)。
- 文件管理:创建项目文件夹,存放HTML文件及资源(图片、CSS等)。
HTML基础结构
HTML文件由<!DOCTYPE html>声明开头,包含<html>、<head>和<body>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">网页标题</title>
</head>
<body>
<!-页面内容 -->
</body>
</html>常用标签与功能
| 功能 | 示例 | |
|---|---|---|
<h1>~<h6> | 标题(六级标题) | <h1>主标题</h1> |
<p> | 段落 | <p>这是一个段落。</p> |
<br> | 换行 | 段落结束<br>新行开始 |
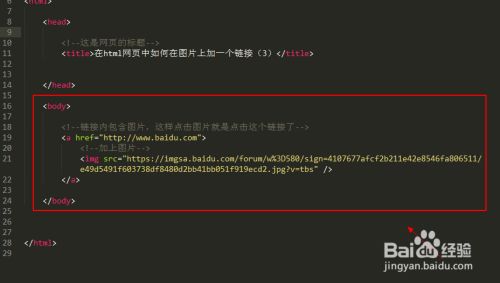
<a> | 超链接 | <a href="https://example.com">链接</a> |
<img> | 图片 | <img src="image.jpg" alt="描述"> |
<table> | 表格 | 见下方表格示例 |
<ul/ol> | 无序/有序列表 | <ul><li>列表项</li></ul> |
<form> | 表单 | <form action="/submit" method="post"> |
表格标签详解
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据1</td>
<td>数据2</td>
</tr>
</tbody>
</table><table>:定义表格。<thead>:表头区域。<tbody>:表体区域。<tr>:表格行。<th>:表头单元格(加粗)。<td>:数据单元格。
表单元素与属性
| 功能 | 示例 | |
|---|---|---|
<input> | 输入框 | <input type="text" name="username"> |
<textarea> | 多行文本框 | <textarea rows="5" cols="30"></textarea> |
<select> | 下拉菜单 | <select><option>选项1</option></select> |
<button> | 按钮 | <button type="submit">提交</button> |
样式与链接
内联样式:直接在标签中定义CSS。<p style="color: red;">红色文字</p>
内部样式表:在<head>中定义CSS。<style> body { background-color: #f0f0f0; } </style>外部样式表:链接外部CSS文件。<link rel="stylesheet" href="styles.css">
响应式设计基础
添加<meta>标签适配移动设备:<meta name="viewport" content="width=device-width, initial-scale=1.0">
使用媒体查询(需配合CSS):@media (max-width: 768px) { body { font-size: 14px; } }
测试与发布
本地测试:用浏览器打开HTML文件,检查链接、图片是否正常。上传至服务器:通过FTP或Git部署到Web服务器(如GitHub Pages)。验证兼容性:在不同浏览器中测试页面显示效果。
问题与解答
问题1:HTML5有哪些新特性?
答:HTML5新增了语义化标签(如<header>、<article>)、多媒体支持(<video>、<audio>)、本地存储(localStorage)等功能,并简化了文档类型声明(<!DOCTYPE html>)。

问题2:如何解决浏览器兼容性问题?
答:
使用<!DOCTYPE html>声明HTML5标准模式。避免使用过时的标签(如<font>),改用CSS控制样式。通过CSS Reset(如Normalize.css)
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1778112.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。