上一篇
h5设置网站视频背景音乐
- 行业动态
- 2025-05-09
- 2
在H5中设置视频背景音乐需用标签嵌入视频,通过或JS添加背景音乐,注意设置autoplay、loop等属性,并用muted属性规避浏览器自动播放限制,确保音频与视频同步播放
技术原理与实现方式
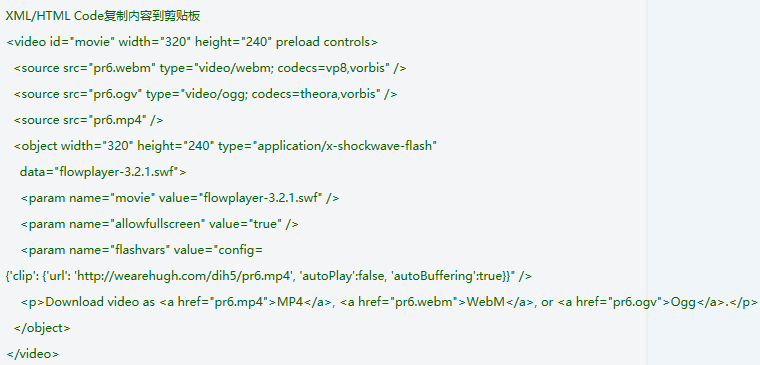
HTML5提供了<video>和<audio>标签用于多媒体处理,背景音乐的实现通常有两种方式:
- 通过视频标签内置音频:直接在
<video>标签中嵌入含背景音乐的视频文件。 - 分离音频与视频:使用
<video>播放画面,同时用<audio>单独控制背景音乐。
核心属性说明
| 属性 | 作用 |
|---|---|
autoplay | 是否自动播放(需谨慎使用,可能被浏览器限制) |
loop | 是否循环播放 |
muted | 是否静音(部分浏览器允许自动播放需配合此属性) |
preload | 预加载策略(none/metadata/auto) |
controls | 是否显示控件(影响用户体验,需权衡) |
实现步骤与代码示例
基础视频+背景音乐(单一标签)
<video id="myVideo" width="640" height="360" autoplay muted loop> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> Your browser does not support the video tag. </video>
说明:若视频本身包含背景音乐,直接通过<video>标签嵌入即可。muted属性可绕过浏览器自动播放限制。

分离视频与背景音乐(双标签)
<video id="myVideo" width="640" height="360" autoplay muted> <source src="video.mp4" type="video/mp4"> Your browser does not support the video tag. </video> <audio id="bgm" src="music.mp3" autoplay loop></audio>
优势:可独立控制视频与音乐(如调整音量、暂停等)。
JavaScript控制音乐行为
const video = document.getElementById('myVideo');
const audio = document.getElementById('bgm');
// 视频结束时停止音乐
video.addEventListener('ended', () => {
audio.pause();
});
// 点击按钮控制音乐
document.getElementById('toggleBGM').addEventListener('click', () => {
audio.paused ? audio.play() : audio.pause();
});浏览器兼容性处理
不同浏览器对自动播放、音频格式的支持存在差异,需针对性优化:
| 浏览器 | 自动播放限制 | 推荐解决方案 |
|---|---|---|
| Chrome | 非静音需用户交互 | 使用muted或绑定事件(如点击播放) |
| Safari | 严格限制自动播放 | 必须通过用户操作触发播放 |
| Firefox | 较宽松 | 可正常自动播放 |
| 移动端浏览器 | 普遍限制后台音频 | 避免自动播放,提供明显播放按钮 |
代码优化示例:
<button onclick="unlockAudio()">点击播放音乐</button>
<audio id="bgm" src="music.mp3" loop></audio>
<script>
function unlockAudio() {
const audio = document.getElementById('bgm');
audio.play().catch(err => console.log('Autoplay blocked:', err));
}
</script>性能优化与用户体验
- 文件压缩:使用工具(如FFmpeg)压缩音频为MP3/AAC格式,视频为H.264/WebM。
- 懒加载:对非首屏的音频/视频使用
preload="none",减少初始加载时间。 - 断点续播:通过
localStorage记录播放进度,提升用户体验。 - 适配移动端:添加
picture-in-picture模式支持,并处理横竖屏切换。
常见问题与解决方案
FAQs
Q1:如何让背景音乐在页面关闭后继续播放?
A1:浏览器出于安全限制,通常禁止网页音频在后台播放,若需类似功能,可引导用户打开新窗口或使用Web Audio API实现复杂音频流控制,但需注意用户体验和浏览器政策。
Q2:如何解决Chrome自动播放被拦截的问题?
A2:
- 添加
muted属性绕过首次自动播放限制。 - 在用户与页面交互(如点击按钮)后移除
muted并播放。 - 使用Web Audio API加载音频,通过
AudioContext接口管理播放。
完整示例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">视频背景音乐示例</title>
</head>
<body>
<video id="myVideo" width="640" height="360" autoplay muted>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<audio id="bgm" src="music.mp3" loop></audio>
<button id="playBtn">播放/暂停音乐</button>
<script>
const audio = document.getElementById('bgm');
const playBtn = document.getElementById('playBtn');
playBtn.addEventListener('click', () => {
audio.paused ? audio.play() : audio.pause();
});
</script>
</body>
</html>