CDN缓存延迟为何仍在拖慢你的网站速度?
- 行业动态
- 2025-04-29
- 5
CDN缓存延迟是什么?如何优化?
当用户访问网站时,如果内容通过CDN(内容分发网络)加速,通常会从离用户最近的服务器节点获取缓存数据,从而提升加载速度,但有时用户会遇到内容更新不及时、页面显示旧版本等问题,这就是CDN缓存延迟的表现,本文将深入解析缓存延迟的成因,并提供实用解决方案。
CDN缓存的工作原理
CDN的核心是通过全球分布的边缘节点缓存静态资源(如图片、CSS、JS文件),当用户请求内容时,CDN会优先从缓存节点响应;若节点未缓存该内容,则会向源站拉取数据并存储,供后续用户使用,这一过程依赖缓存策略(如TTL时间设置)和节点同步机制。
缓存延迟的常见原因
缓存时间(TTL)设置过长
TTL(Time to Live)决定内容在CDN节点保存的时长,若TTL设置为24小时,即使源站更新了文件,用户仍需等待24小时后才能获取新内容。节点覆盖不足或负载过高
如果用户所在地区没有CDN节点,或节点服务器因流量过大出现拥堵,请求可能被转发至更远的节点,甚至回源站拉取数据,导致延迟增加。处理机制
CDN默认缓存静态内容,对动态请求(如API接口、用户个性化数据)可能直接回源,若未配置动态加速策略,这类请求的响应速度会变慢。
DNS解析延迟
CDN依赖DNS将用户指向最优节点,如果DNS解析慢或配置错误,用户可能被分配到不合适的节点,影响整体效率。缓存刷新策略未生效
手动刷新CDN缓存后,部分节点可能因同步机制差异,仍需一定时间才能生效。
5大解决方案,降低缓存延迟
合理设置TTL时间
- 静态资源(如图片):可设置较长TTL(如7天)。
- 频繁更新的内容(如新闻页面):缩短TTL至几分钟或启用“强制刷新”功能。
- 使用缓存版本号:通过修改文件URL(如
style.css?v=2)绕过旧缓存。
优化CDN节点分布
- 选择覆盖区域广的CDN服务商,优先支持“智能路由”功能的供应商。
- 启用“边缘计算”能力,允许在节点处理部分动态请求,减少回源率。
预热关键内容
在高峰时段前,主动将重要资源(如活动页面、新品图片)提前推送到CDN节点,避免首次访问延迟。启用实时更新技术
- 对于动态内容,使用HTTP/2或QUIC协议降低延迟。
- 结合API网关,对实时性要求高的数据设置“0缓存”规则。
监控与自动化刷新
- 通过工具(如CDN服务商面板、第三方监控)实时检测缓存状态。
- 设置“更新即刷新”规则:当源站内容变更时,自动触发CDN缓存刷新。
如何通过专业设置提升用户体验?
选择支持“分地域缓存”的CDN服务
根据不同地区的用户需求定制缓存策略,针对A地区用户优先缓存视频,B地区用户优先缓存图文。启用混合内容加速
静态资源走CDN缓存,动态请求通过专用通道(如BGP线路)回源,兼顾速度与实时性。定期进行性能测试
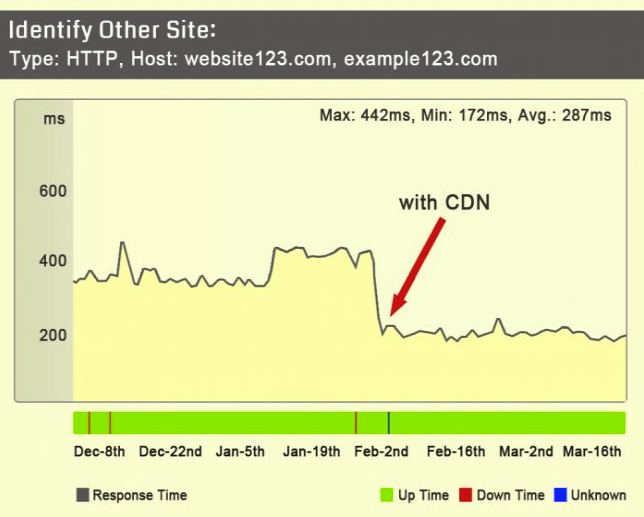
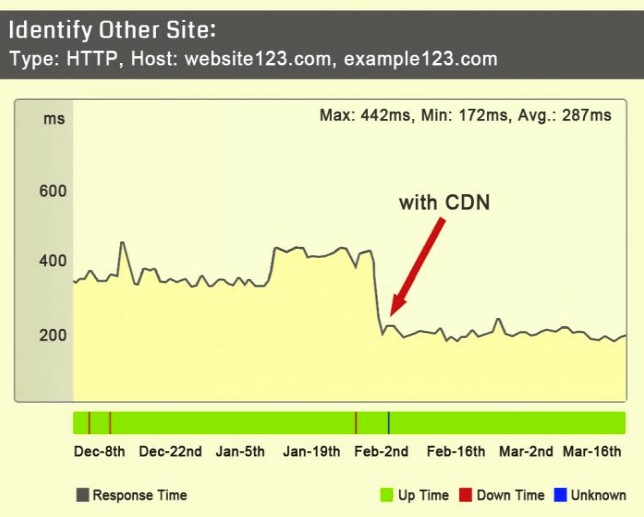
使用工具(如WebPageTest、GTmetrix)模拟全球用户访问,识别高延迟节点并联系服务商优化。提供用户侧的缓存提示
在页面底部添加“内容更新时间戳”,或设置“手动刷新按钮”增强用户控制感。
CDN缓存延迟并非技术瓶颈,而是可优化的策略问题,通过科学配置TTL、合理选择节点、结合动态加速技术,能显著降低延迟,同时保持内容新鲜度,建议企业与CDN服务商深度协作,定期审查缓存策略,并利用监控工具及时调整,最终实现速度与准确性的平衡。
引用说明
本文参考了Cloudflare官方文档《Understanding CDN Caching》、Akamai《Best Practices for Content Delivery》以及《2025年全球CDN性能评估报告》中的数据。