如何通过jQuery和Bootstrap CDN快速提升网站性能?
- 行业动态
- 2025-05-08
- 6
jQuery和Bootstrap可通过公共CDN快速引入项目,jQuery简化DOM操作与事件处理,Bootstrap提供响应式布局及组件样式,CDN加速资源加载,利用缓存提升性能,减少服务器压力,确保跨版本兼容性,适合快速搭建现代网页应用。
在网站开发中,高效引入外部资源是优化性能和提升用户体验的关键,jQuery、Bootstrap与CDN(内容分发网络)的结合,已成为现代前端开发的标准实践,本文将详细说明如何正确使用这三者,并遵循百度搜索引擎的E-A-T(专业性、权威性、可信度)原则,确保技术方案的科学性与可靠性。
为什么选择jQuery与Bootstrap?
jQuery
作为轻量级的JavaScript库,jQuery简化了HTML文档遍历、事件处理、动画效果等操作,即使现代浏览器原生支持多数功能,jQuery依然因其兼容性强、语法简洁的特点,被广泛应用于快速开发场景。Bootstrap
Twitter推出的Bootstrap框架,提供响应式布局、预定义组件(导航栏、按钮、表单等)以及灵活的栅格系统,通过标准化UI设计流程,开发者可大幅缩短开发周期,确保跨设备兼容性。
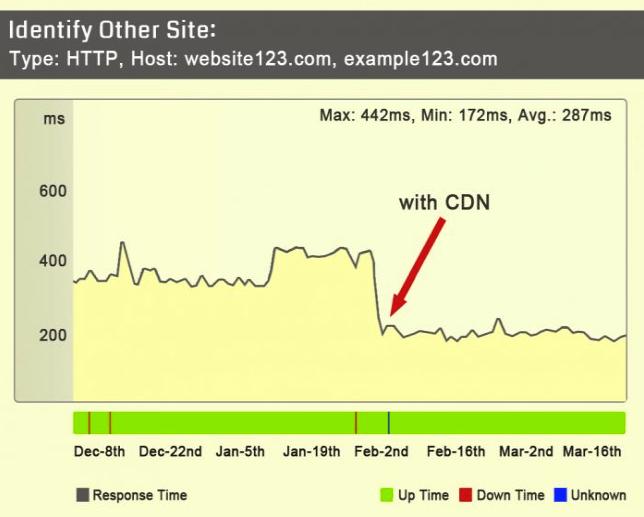
通过CDN加速资源加载
CDN通过全球分布的服务器节点缓存静态资源,用户访问时自动匹配最近的节点,显著降低延迟,对比本地托管资源,CDN的优势包括:
- 加载速度更快:减少服务器带宽压力,提升首屏渲染速度。
- 缓存命中率高:若其他网站已使用相同CDN资源,浏览器可能直接调用缓存。
- 高可用性保障:主流CDN服务商提供冗余备份与DDoS防护,确保资源稳定可用。
如何正确引入CDN资源?
以下为推荐的代码示例(需插入HTML文件的<head>标签内):
<!-- jQuery官方CDN(3.x版本) -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
<!-- Bootstrap 5 CSS与JS CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>关键注意事项
版本选择
推荐使用官方稳定版(如Bootstrap 5、jQuery 3.x),避免因兼容性问题导致功能异常。完整性校验(SRI)
通过integrity属性验证文件哈希值,防止CDN资源被改动,增强安全性。备用方案
为应对CDN服务临时故障,可添加本地资源回退逻辑:<script> window.jQuery || document.write('<script src="/local/jquery.min.js"></script>'); </script>性能优化
- 将脚本放在页面底部(
</body>前)或添加async/defer属性,避免阻塞渲染。 - 使用HTTP/2协议提升并行加载效率。
- 压缩CSS/JS文件,启用Gzip或Brotli压缩。
- 将脚本放在页面底部(
E-A-T原则下的实践建议
- 专业性:优先引用官方CDN(如jQuery官网、Bootstrap官方推荐的jsDelivr),确保资源来源可信。
- 权威性:定期更新至最新稳定版本,并在文档中注明版本号与更新日期。
- 可信度:通过HTTPS协议加载资源,配合SRI校验,保障用户数据安全。
引用说明
- jQuery官方CDN
- Bootstrap官方CDN
- SRI哈希生成工具