上一篇
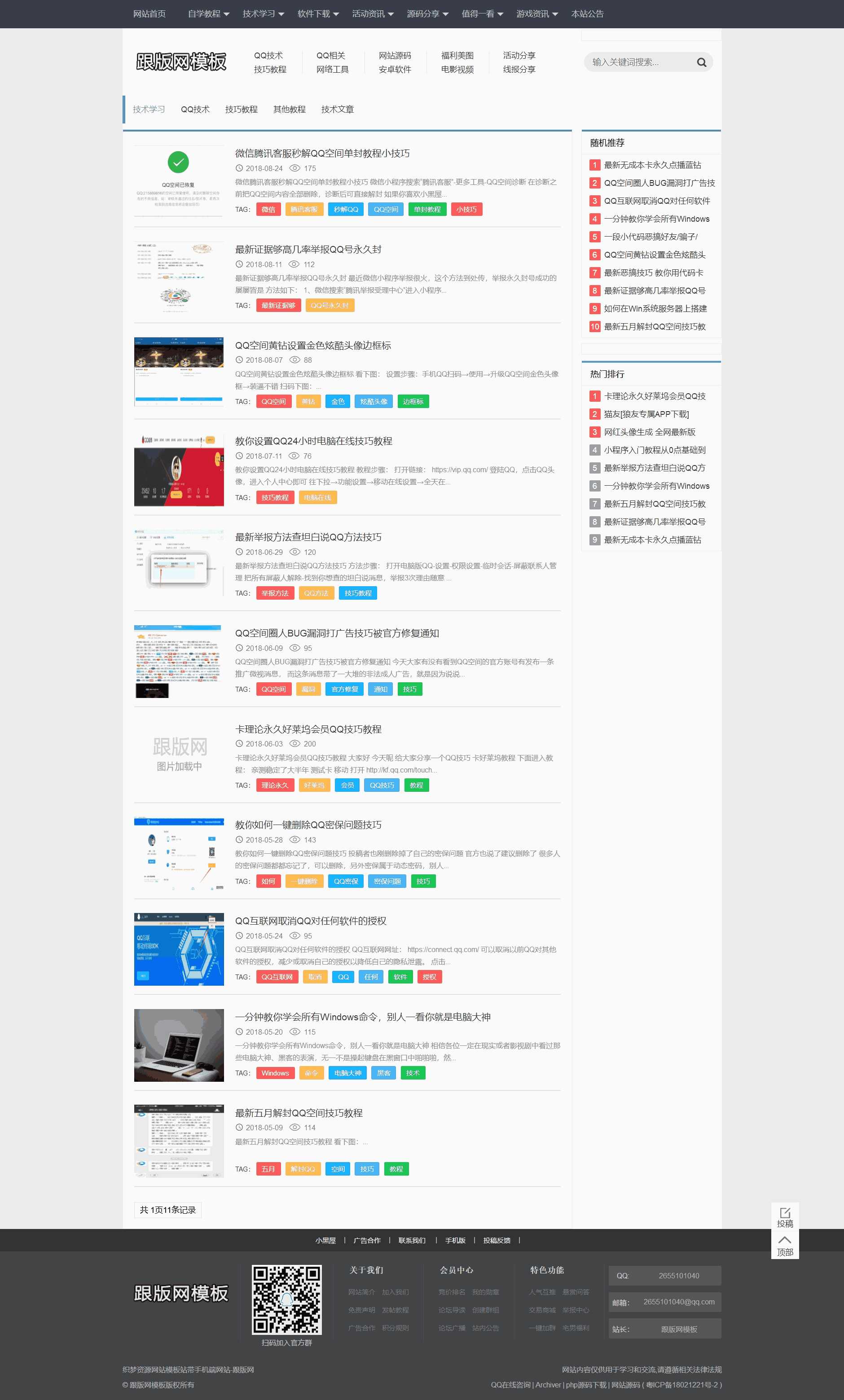
html5手机网站织梦模板
- 行业动态
- 2025-05-09
- 3
HTML5手机网站织梦模板基于响应式设计,兼容多终端,支持手势操作与多媒体交互,内置SEO优化结构,可视化后台便捷管理,适配移动端
织梦CMS简介
织梦CMS(DedeCMS)是一款基于PHP+MySQL架构的开源网站管理系统,广泛应用于各类网站的建设,它提供了丰富的功能模块和灵活的模板机制,使得用户可以轻松搭建出符合自己需求的网站,对于手机网站而言,织梦CMS同样支持,并且可以通过HTML5技术来实现更好的移动端体验。
HTML5手机网站特点
- 响应式设计:HTML5允许使用媒体查询等技术,使网站能够根据不同设备的屏幕尺寸自动调整布局,提供良好的用户体验。
- 多媒体支持:HTML5内置了对视频、音频等多媒体内容的原生支持,无需安装额外的插件,简化了移动端的浏览体验。
- 离线缓存:通过Service Workers和Application Cache,HTML5可以实现网站的离线访问,提高用户在无网络环境下的使用体验。
- 交互性强:HTML5引入了Canvas、Geolocation等API,增强了网页的交互性和功能性。
织梦模板选择与安装
模板选择标准
| 标准 | 描述 |
|---|---|
| 兼容性 | 确保模板兼容主流浏览器及移动设备 |
| 响应式 | 模板应具备响应式设计,适应不同屏幕尺寸 |
| 功能性 | 根据网站需求选择包含必要功能模块的模板 |
| 美观性 | 界面设计需符合目标用户群体的审美偏好 |
| 易用性 | 模板操作简便,便于后续维护和更新 |
安装步骤
- 下载模板:从官方或可靠来源下载HTML5手机网站织梦模板。
- 上传至服务器:使用FTP工具将模板文件上传到织梦CMS的相应目录。
- 解压与安装:在织梦后台进行模板解压和安装操作。
- 配置参数:根据实际需要设置网站的基本参数,如站点名称、关键词等,填充:利用织梦CMS的内容管理功能,添加文章、图片等内容到网站中。
内容管理与优化
- 文章发布:在织梦后台编辑并发布文章,注意使用适合移动端阅读的排版和字体大小。
- 图片优化:对上传的图片进行压缩处理,减少加载时间,提升用户体验。
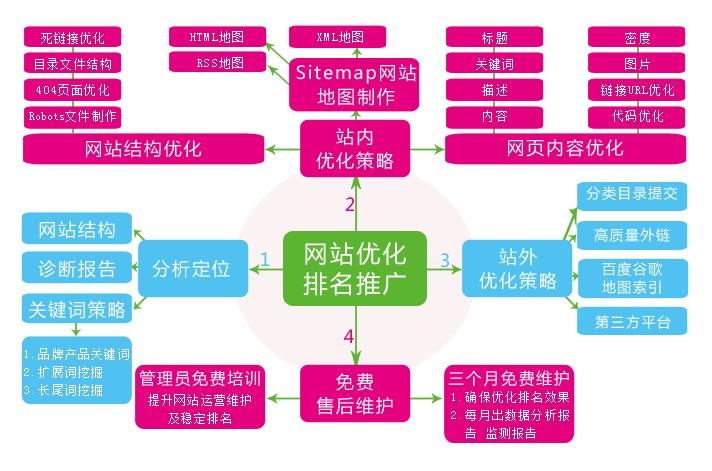
- SEO设置:合理设置页面标题、关键词和描述,提高网站在搜索引擎中的排名。
- 性能监控:定期检查网站加载速度和性能,必要时进行代码优化或升级服务器配置。
相关问题与解答
问题1:如何确保织梦模板在手机上显示正常?

解答:选择响应式设计的织梦模板是关键,在模板设置中开启移动端适配选项,并根据需要调整CSS样式表以适应不同设备的屏幕尺寸,测试网站在不同移动设备上的显示效果,确保所有元素都能正确呈现。
问题2:织梦CMS支持哪些类型的数据库?
解答:织梦CMS主要支持MySQL数据库,同时也兼容MariaDB等其他关系型数据库,在选择数据库时,应考虑其稳定性、安全性以及与服务器环境的兼容性