上一篇
html5中文字排版
- 行业动态
- 2025-05-08
- 4
HTML5文字排版通过语义标签(如-、)构建层级,结合CSS控制字体、间距、对齐,利用实现内联样式,配合响应式设计适配多终端,提升可读
基础文字标签与格式
HTML5 提供多种基础标签用于文字排版,以下是常用标签及功能:
| 功能描述 | |
|---|---|
<p> | 定义段落,自动添加首行缩进(可通过CSS取消) |
<br> | 强制换行,通常用于段落内的换行 |
<hr> | 插入水平分割线,视觉上分隔内容 |
<strong> | 定义重要文字,浏览器默认加粗(语义优于<b>) |
<em> | 定义强调文字,浏览器默认斜体(语义优于<i>) |
<mark> | 高亮显示文字,通常为黄色背景 |
语义化排版元素
HTML5 强调语义化排版,以下标签用于结构化内容:
| 适用场景 | |
|---|---|
<header> | 页面或区域标题(如导航栏、文章标题) |
<nav> | 导航链接区域 |
<article> | 块(如博客文章、新闻条目) |
<section> | 文档中的章节(需配合<h1>-<h6>使用) |
<aside> | 侧边栏或补充信息 |
<footer> | 页面或区域底部(版权、联系方式等) |
CSS 文字样式控制
通过 CSS 可精细调整文字外观,常用属性如下:
| 属性 | 功能描述 |
|---|---|
font-family | 设置字体族(如 Arial, sans-serif) |
font-size | 定义字号(如 16px、2rem) |
color | 文字颜色(如 #333、rgba(0,0,0,0.8)) |
text-align | 对齐方式(left、center、right、justify) |
line-height | 行高(如 5 表示1.5倍字高) |
text-indent | 首行缩进(如 2em) |
示例代码:
<p style="font-family: 'Microsoft YaHei', sans-serif; color: #444; line-height: 1.8;"> 这是一个使用CSS自定义样式的段落。 </p>
响应式文字排版
适配不同设备的文字排版技巧:
- 相对单位:使用
em、rem、 替代固定像素(如font-size: 2rem;) - 媒体查询:根据屏幕宽度调整字号
@media (max-width: 768px) { body { font-size: 14px; } } - 流体排版:结合
vw/vh单位实现视口比例适配h1 { font-size: 5vw; } / 字号为视口宽度的5% /
特殊文本处理
| 需求 | 实现方法 |
|---|---|
| 保留空格与换行 | 使用 <pre> 标签或 CSS white-space: pre; |
| 文字换行控制 | word-wrap: break-word;(防止超长单词溢出) |
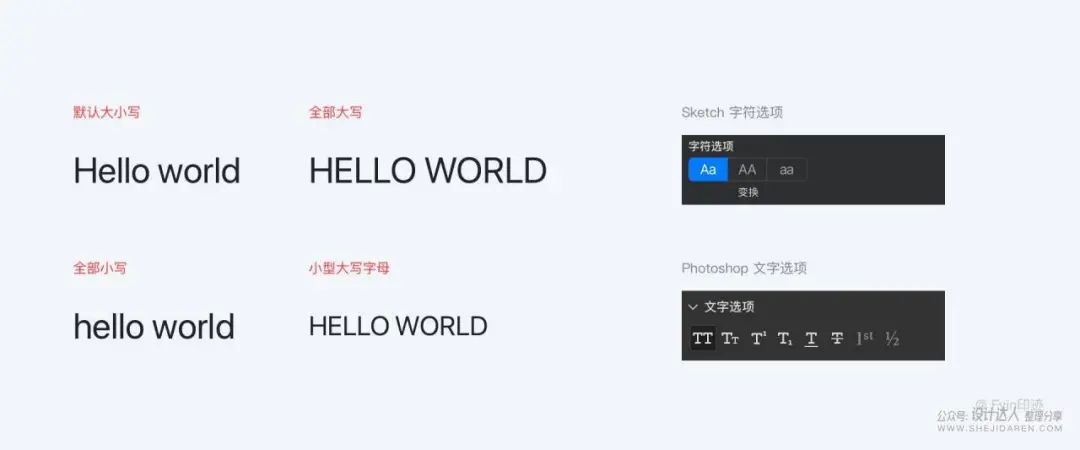
| 首字母大写 | text-transform: capitalize;(或手动包裹 <span>) |
| 上下标 | <sup>(上标)、<sub>(下标),如 “H₂O” |
浏览器兼容性
- 字体加载:优先使用系统安全字体(如
-apple-system, BlinkMacSystemFont) - CSS重置:通过
normalize.css统一不同浏览器的默认样式 - 新标签支持:IE浏览器可能不支持
<article>、<main>等标签,需通过polyfill处理
相关问题与解答
问题1:为什么推荐使用语义化标签(如 <article>)而非 <div>?
解答:语义化标签能明确表达内容结构,提升SEO排名,改善屏幕阅读器体验,且便于团队协作时理解代码逻辑。
问题2:如何实现多行文本垂直居中?
解答:
- 单行文本:设置
line-height等于容器高度.container { height: 50px; line-height: 50px; } - 多行文本:使用Flex布局
.container { display: flex; align-items: center; justify-content: center; }