上一篇
html嵌入js
- 行业动态
- 2025-05-09
- 5
在HTML中嵌入JavaScript可通过`
标签实现,支持内联(直接写代码)或外链(引入.js文件),通常置于 或 末尾,建议将外部脚本放在前以减少页面加载阻塞,可添加defer 或async`属性控制执行时机,避免覆盖全局变量时需
HTML嵌入JavaScript的常见方式
行内脚本(直接在HTML标签中写入)
<button onclick="alert('按钮被点击')">点击我</button>- 说明:通过HTML元素的属性(如
onclick)直接写入JavaScript代码。 - 优点:简单直接,适合少量交互。
- 缺点:代码与HTML混杂,难以维护;无法复用。
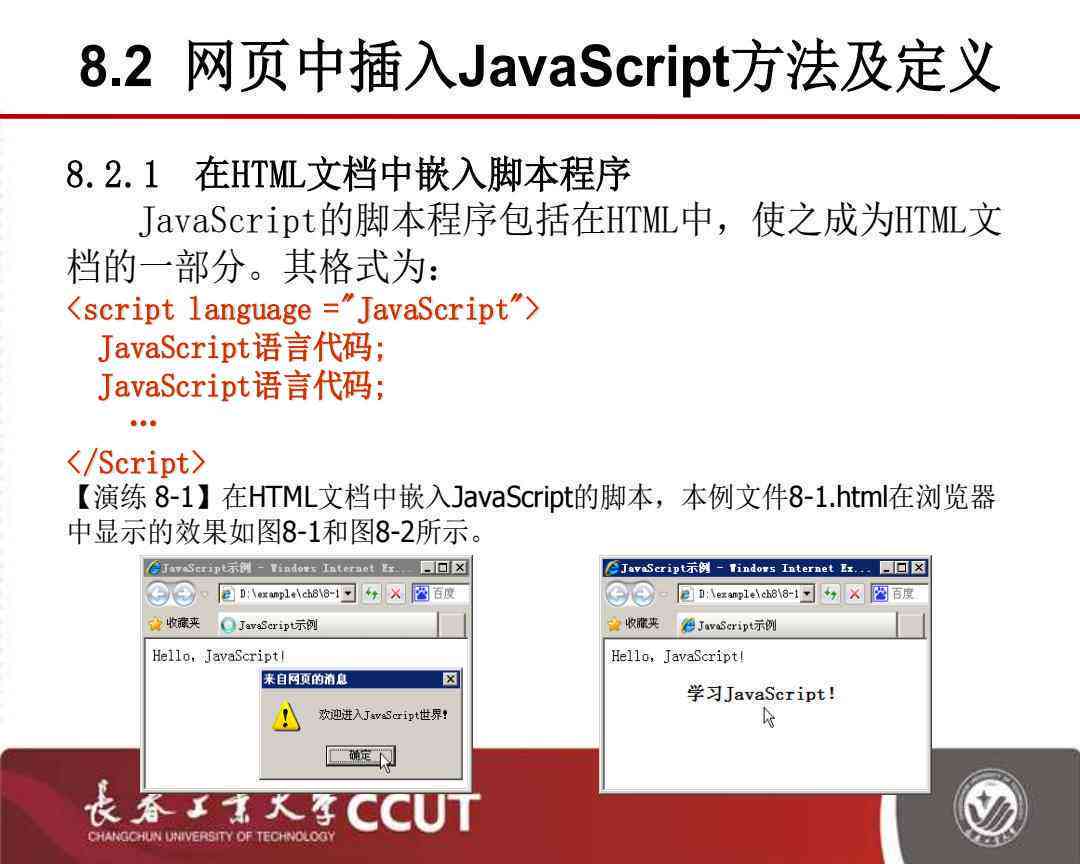
内部脚本(<script>标签嵌入)
<!DOCTYPE html>
<html>
<head>内部脚本示例</title>
<script>
// 页面加载后执行
window.onload = function() {
document.getElementById('message').innerText = '欢迎来到我的网站!';
};
</script>
</head>
<body>
<div id="message"></div>
</body>
</html>- 说明:在
<script>标签中编写JS代码,通常放在<head>或<body>底部。 - 优点:代码集中管理,便于维护。
- 缺点:阻塞页面渲染(需优化加载位置)。
外部脚本(链接外部JS文件)
<!DOCTYPE html> <html> <head>外部脚本示例</title> <script src="main.js"></script> </head> <body> <div id="content"></div> </body> </html>
- 说明:通过
src属性引入外部JS文件。 - 优点:分离HTML与JS,支持缓存,提高复用性。
- 缺点:需额外HTTP请求,可能影响首屏加载速度。
脚本加载优化策略对比表
| 方式 | 代码示例 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|---|
| 同步加载 | <script src="app.js"></script> | 简单直接,按顺序执行 | 阻塞渲染,可能导致白屏 | 小规模页面,无异步需求 |
| 异步加载 | <script src="app.js" async></script> | 不阻塞渲染,并行加载 | 无法保证执行顺序 | 非关键脚本(如广告、分析) |
| 延迟加载 | <script src="app.js" defer></script> | 不阻塞渲染,按顺序执行(DOMReady后) | 需浏览器支持(IE不支持defer) | 关键功能脚本 |
动态创建脚本示例
// 通过JS动态插入脚本
const script = document.createElement('script');
script.src = 'https://cdn.example.com/analytics.js';
script.async = true; // 设置为异步加载
document.head.appendChild(script);- 说明:通过DOM操作动态添加脚本标签,可灵活控制加载行为。
- 用途:按需加载第三方脚本(如统计、广告)。
模块化导入(ES6+)
<!-HTML --> <script type="module" src="main.js"></script>
// main.js (ES6模块)
import { greet } from './utils.js';
greet('World'); // 输出:Hello, World!- 说明:使用
type="module"启用ES6模块,支持import/export语法。 - 优点:代码组织更清晰,支持树摇优化(Tree Shaking)。
- 缺点:浏览器兼容性需注意(老旧浏览器不支持)。
相关问题与解答
问题1:如何选择同步、异步或延迟加载脚本?
解答:

- 同步加载:适用于必须按顺序执行的关键脚本(如框架初始化)。
- 异步加载:用于非核心功能(如第三方统计、广告),避免阻塞页面渲染。
- 延迟加载:适合需要等待DOM完全解析后执行的脚本(如操作DOM的代码)。
建议:优先使用defer或async,减少页面阻塞。
问题2:外部脚本未加载成功时如何处理?
解答:
- 监听
onerror事件:检测脚本加载失败并执行回调。<script src="app.js"></script> <script> document.querySelector('script[src="app.js"]').onerror = function() { console.error('app.js加载失败,使用备用方案'); // 加载备用脚本或执行降级逻辑 }; </script> </code> - 使用
<link>预加载资源:通过<link rel="preload" href="app.js">提前加载,失败时可回退。 - 本地缓存+CDN加速:将关键脚本部署至CDN并