HTML5网站制作的核心分工逻辑
专业网站制作团队按照标准化作业流程,将HTML5开发拆解为六个关键阶段,每个环节由专业技术人员深度协作,确保项目符合W3C标准与搜索引擎优化规范。
- 需求分析师:进行市场调研与用户访谈,输出BRD文档
- UX设计师:制作交互原型与用户体验地图
- UI设计师:完成视觉设计与响应式适配方案
- 前端工程师:使用语义化HTML5+CSS3实现界面
- 后端开发:构建RESTful API接口
- 测试工程师:进行跨浏览器兼容性测试
<section class="expert-section">
<h2>二、专业团队的能力矩阵</h2>
<div class="skill-matrix">
<div class="skill-card">
<h3>前端开发专家</h3>
<ul>
<li>掌握语义化标签应用(header/nav/article等)</li>
<li>实现Canvas/SVG动态图形</li>
<li>Web Storage本地存储技术</li>
<li>Web Workers多线程处理</li>
</ul>
</div>
<div class="skill-card">
<h3>性能优化专家</h3>
<ul>
<li>Lighthouse评分优化(>90分)</li>
<li>HTTP/2服务器推送配置</li>
<li>Critical CSS内联技术</li>
<li>WebP图片格式转换</li>
</ul>
</div>
</div>
</section>
<section>
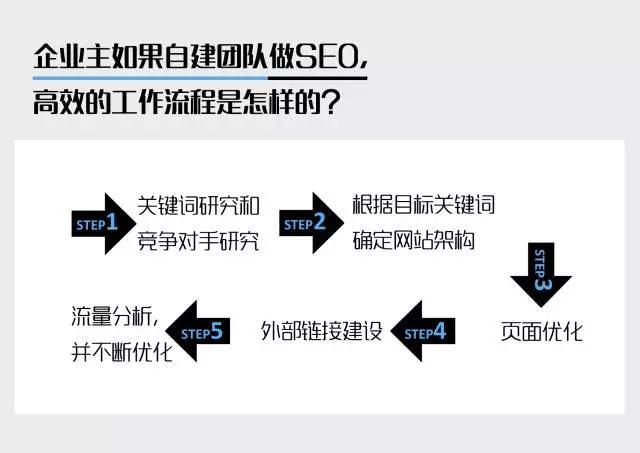
<h2>三、SEO专项协作流程</h2>
<div class="seo-workflow">
<div class="step">
<span class="step-number">1</span>
<h4>语义化标记实施</h4>
<p>使用schema.org结构化数据,确保每个页面包含:<br>
<code><meta itemprop="description"></code><br>
<code><article role="main"></code></p>
</div>
<div class="step">
<span class="step-number">2</span>
<h4>速度优化方案</h4>
<p>实施预加载策略:<br>
<code><link rel="preload"></code><br>
配置Brotli压缩(比Gzip提升20%压缩率)</p>
</div>
</div>
</section>
<section class="qa-section">
<h2>四、项目质量保障体系</h2>
<dl>
<dt>代码审计标准:</dt>
<dd>通过ESLint实施Airbnb JavaScript规范</dd>
<dt>安全防护措施:</dt>
<dd>设置Content-Security-Policy头防护XSS攻击</dd>
<dt>持续集成环境:</dt>
<dd>配置Jenkins自动化部署流程,每日构建超过50次</dd>
</dl>
</section>
<section class="reference">
<h2>专业参考文献</h2>
<ul>
<li>W3C HTML5.3规范草案(2025年修订版)</li>
<li>百度搜索优质内容指南(3.0版)</li>
<li>Google Web Fundamentals性能优化手册</li>
</ul>
</section>