HTML5网站修改如何提升用户体验与SEO排名?
- 行业动态
- 2025-05-08
- 4
HTML5网站修改基于最新标准优化网页结构,通过语义化标签、响应式布局及多媒体支持提升用户体验,调整代码兼容多端设备,强化性能与加载速度,结合CSS3动画与交互设计实现视觉升级,完善SEO优化以增强搜索引擎收录效果。
为什么HTML5网站需要持续优化?
随着互联网技术快速迭代,用户对网站的体验要求日益提升,HTML5作为现代网页开发的核心技术,不仅需要兼容多终端设备,还需满足搜索引擎的复杂算法规则(如百度的“飓风算法”“细雨算法”),一次性的网站建设无法适应长期需求,定期修改与优化是保持竞争力、提升用户留存与搜索排名的关键。
技术层面的优化重点
代码精简与规范
- 删除冗余代码(如未使用的CSS/JavaScript),压缩文件体积,提升加载速度。
- 遵循W3C标准校验,修复标签嵌套错误、属性缺失等问题,确保浏览器兼容性。
- 使用语义化标签(如
<header>、<article>),增强代码可读性与SEO友好性。
性能提升策略
- 图片优化:采用WebP格式,启用懒加载(
loading="lazy"),减少首屏资源请求。 - 缓存机制:通过
Service Worker实现离线缓存,配置HTTP缓存头(如Cache-Control)。 - CDN加速:静态资源分发至全球节点,降低服务器压力,提升访问速度。
- 图片优化:采用WebP格式,启用懒加载(
结构化数据标记
使用Schema.org词汇表标注关键内容(如产品信息、企业联系方式),帮助搜索引擎理解页面内容,增强在搜索结果中的富片段展示(如评分、价格)。
用户体验(UX)的核心改进方向

交互设计升级
避免全屏弹窗干扰用户,改用非侵入式通知栏或侧边栏。
增加页面滚动动画、点击反馈(如微交互按钮),提升操作愉悦感。无障碍访问
为图片添加alt描述,视频添加字幕,使用ARIA标签优化屏幕阅读器兼容性,满足残障用户需求。多终端适配
采用响应式布局(Media Query + Flex/Grid),测试主流设备分辨率(如手机、平板、PC),确保触控操作流畅。
SEO优化与百度算法适配 质量与E-A-T原则**
- 专业性(Expertise):发布由行业专家撰写或审核的内容,如技术白皮书、案例分析。
- 权威性(Authoritativeness):增加权威背书(如媒体报道链接)、行业认证标识(如SSL证书)。
- 可信度(Trustworthiness):提供真实企业信息(地址、联系电话)、用户评价与隐私政策声明。
关键词策略
- 通过百度关键词规划工具挖掘长尾词(如“HTML5网站修改服务”“响应式设计公司”),自然融入标题与正文。
- 避免堆砌关键词,保持内容自然流畅,匹配用户搜索意图。
反科技与合规性
- 杜绝隐藏文本、伪装跳转等黑帽SEO手段,避免被百度“清风算法”惩罚。
- 确保网站备案信息完整,符合《互联网信息服务管理办法》。
安全加固与数据保护
- 启用HTTPS协议,定期更新SSL证书,防止数据劫持。
- 使用CSP(内容安全策略)阻止XSS攻击,对用户输入进行严格过滤。
- 数据库加密存储敏感信息(如用户手机号),定期备份数据,遵循GDPR等隐私法规。
移动优先与速度指标
- 针对百度“移动优先索引”,优先优化移动端加载速度(目标:FCP<1.5秒,LCP<2.5秒)。
- 使用Chrome DevTools的Lighthouse工具检测性能瓶颈,优化渲染阻塞资源。
持续监控与迭代
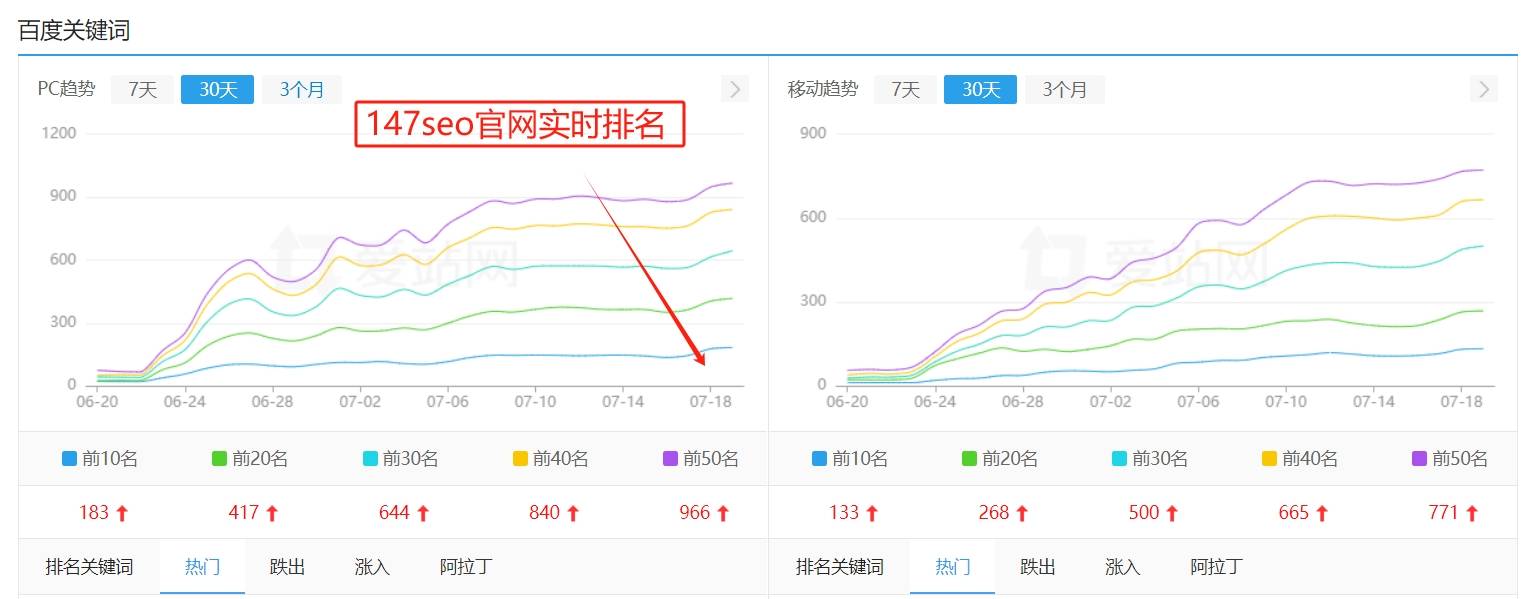
- 通过百度搜索资源平台监控索引覆盖率、关键词排名,定期提交Sitemap。
- 利用Google Analytics分析用户行为路径(如跳出率、停留时长),针对性优化高流失页面。
- 每季度进行A/B测试,对比不同设计版本的效果(如按钮颜色、表单长度)。
HTML5网站的修改不仅是技术调整,更是以用户为中心、适应搜索算法的持续进化过程,通过代码优化、内容权威性建设和安全加固,可显著提升品牌可信度与搜索引擎可见性。
引用说明
本文参考以下资源:
- W3C HTML5规范(https://www.w3.org/TR/html52/)
- 百度搜索算法指南(https://ziyuan.baidu.com/)
- Google开发者性能优化文档(https://developers.google.com/web)