上一篇
hbuilder配置web服务器
- 行业动态
- 2025-05-08
- 6
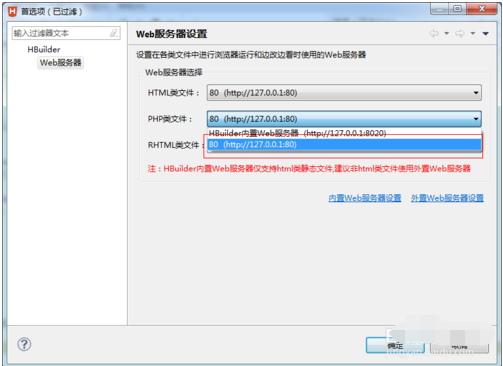
进入HBuilder设置,选择”运行配置“,启用内置Web服务器,设置端口号及项目根目录,保存后点击”运行”
HBuilder配置Web服务器详细指南
HBuilder作为一款轻量级前端开发工具,支持快速搭建本地Web服务器环境,方便开发者进行项目调试与预览,以下是HBuilder配置Web服务器的完整流程及关键参数说明。
HBuilder内置服务器配置
HBuilder默认集成了简易的Web服务器,无需额外安装Node.js或Apache,以下是核心配置步骤:
| 配置项 | 说明 |
|---|---|
| 服务器类型 | 支持内置服务器或自定义服务器(如Apache/Nginx)。 |
| 端口号 | 默认端口为8080,可手动修改为其他未占用端口(如80需管理员权限)。 |
| 静态资源路径 | 设置项目根目录,服务器将从此路径加载HTML、CSS、JS等文件。 |
| 跨域支持 | 可启用CORS,允许其他域名访问本地资源(需谨慎开启)。 |
| SSL支持 | 支持HTTPS协议,需配置证书文件(.pem)和私钥(.key)。 |
操作步骤:

- 打开HBuilder,进入菜单栏
工具>选项。 - 在左侧导航栏选择
服务器配置。 - 根据需求调整参数:
- 端口号:输入自定义端口(如
9000),点击测试端口检查是否被占用。 - 静态资源路径:点击
选择文件夹,指定项目根目录(如D:projectdist)。 - 跨域配置:勾选
启用CORS,并设置允许的域名(如表示允许所有域名)。
- 端口号:输入自定义端口(如
- 点击
保存,重启HBuilder使配置生效。
高级配置场景
配置HTTPS服务器
若需通过HTTPS访问本地项目(如测试HTTPS接口或模拟生产环境):
- 生成自签名证书:
使用OpenSSL工具生成证书(命令示例):openssl req -x509 -newkey rsa:2048 -nodes -keyout server.key -out server.pem -days 365
- 配置证书路径:
在HBuilder服务器设置中,填写证书文件(.pem)和私钥(.key)的绝对路径。 - 访问地址:
启动服务器后,通过https://localhost:端口号访问项目。
集成第三方服务器(如Apache)
若需使用Apache等成熟服务器,需手动配置代理:
- 步骤:
- 在Apache配置文件(
httpd.conf)中添加反向代理规则:ProxyPass / http://127.0.0.1:8080/ ProxyPassReverse / http://127.0.0.1:8080/
- 重启Apache服务,通过
http://localhost访问HBuilder项目。
- 在Apache配置文件(
常见问题与解决方案
端口冲突导致服务器启动失败
- 现象:修改端口后,服务器无法启动,提示“端口被占用”。
- 解决方法:
- 检查端口是否被其他程序占用(如Chrome、微信等)。
- 在HBuilder中点击
测试端口,自动检测可用端口。
静态资源无法加载
- 现象:页面报错
404 Not Found,但路径正确。 - 解决方法:
- 确认静态资源路径配置正确,且文件夹包含
index.html。 - 检查文件名大小写是否匹配(Linux系统敏感)。
- 确认静态资源路径配置正确,且文件夹包含
FAQs
Q1:如何修改HBuilder服务器的默认端口?
A:进入HBuilder的工具 > 选项 > 服务器配置,在“端口号”输入框中修改数值(如9000),点击保存后重启工具即可。
Q2:为什么浏览器访问本地服务器时提示“跨域错误”?
A:若前端代码请求API接口时出现跨域问题,需在HBuilder服务器配置中勾选启用CORS,并设置允许的域名(如http://localhost:3000),若仍无效,检查API服务器是否允许跨域