上一篇
html中给字体大小
- 行业动态
- 2025-05-08
- 4
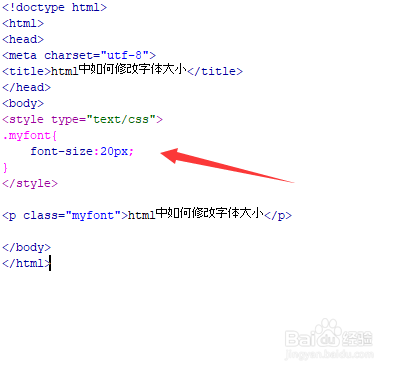
在HTML中设置字体大小,可通过CSS实现:内联样式(如`
)、内部样式表( 定义)或外部CSS文件(.css`),常用单位有px
字体大小设置方法
在HTML中调整字体大小主要通过CSS实现,以下是常见方式及说明:

使用CSS font-size属性
| 属性值类型 | 示例 | 说明 |
|---|---|---|
| 绝对单位 | 12px8em14pt | 像素(px)、派卡(pt)、英寸(in)等,固定尺寸不受父元素影响 |
| 相对单位 | 5em120%2rem | em相对于父元素字体大小,rem相对于根元素(HTML)字体大小 |
xx-smalllargersmall | CSS预定义关键词,如x-large对应约24px |
HTML标签直接设置(不推荐)
<!-已废弃的写法,仅作示例 --> <font size="4">文字</font> <span style="font-size:18px;">文字</span>
注:<font>标签在HTML5中已被废弃,建议使用CSS
浏览器默认字体大小
- 多数浏览器默认
16px(可通过body { font-size: 100%; }重置) - 1em = 当前继承的字体大小(默认16px)
- 1rem = 根元素(HTML)的字体大小
响应式字体设置技巧
| 场景 | 实现方式 | 示例代码 |
|---|---|---|
| 适配移动端 | 使用rem配合媒体查询 | css<br>body { font-size: 14px; }<br>@media (max-width: 768px) { body { font-size: 16px; } } |
| 按比例缩放 | 使用em或rem | css<br>h1 { font-size: 2rem; } / 32px /<br>p { font-size: 1em; } / 继承父级大小 / |
| 动态计算 | 使用calc()函数 | css<br>.text { font-size: calc(16px + 1vw); } |
常用类库与工具
| 类名 | 效果 | 适用场景 |
|---|---|---|
.lead(Bootstrap) | 25rem(约20px) | 引导文本强调 |
.h[1-6](Bootstrap) | 对应<h1>-<h6>样式 | 快速设置标题层级 |
.text-[sm/md/lg](Tailwind) | 预设字体尺寸 | 原子化CSS快速开发 |
注意事项
- 继承关系:未显式设置
font-size的元素会继承父级大小 - 行高同步:调整字体大小时建议同步设置
line-height(如5倍) - 可访问性:最小建议不低于
12px建议不低于16px
相关问题与解答
Q1:为什么推荐使用CSS而不是<font>标签设置字体大小?
A:<font>标签属于HTML表现层元素,违反了内容与样式分离的原则,使用CSS可以实现:
- 更精细的控制(如媒体查询适配)
- 复用样式(通过类选择器)
- 符合HTML5标准(
<font>标签已被废弃)
Q2:如何让网页在不同设备上保持字体大小一致性?
A:可采用以下方案:
- 使用
rem单位并设置根字体大小:html { font-size: 62.5%; } / 1rem=10px / body { font-size: 1.6rem; } / 16px / - 配合视口单位:
.responsive-text { font-size: calc(16px + 1vw); } - 使用现代CSS单位
lh(字体行高单位):p { line-height: 1.6; font-size: clamp(14px, 2vw, 20