上一篇
html字符串写js
- 行业动态
- 2025-05-04
- 3
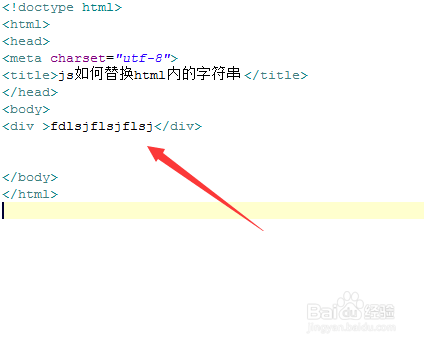
使用innerHTML/textContent属性或DOMParser.parseFromString()方法将HTML字符串
HTML字符串中嵌入JavaScript的常见方式
直接在HTML中写入JavaScript
| 方式 | 示例代码 | 说明 |
|---|---|---|
<script> | html <script> alert("Hello World"); </script> | 最基础的JS嵌入方式,可包含多行代码 |
| 事件属性 | html <button onclick="alert('Clicked')">点我</button> | 直接在HTML元素属性中写JS表达式 |
| DOM加载事件 | html <body onload="init()"> ... </body> | 在页面加载时执行JS函数 |
HTML字符串作为JavaScript变量
当需要将HTML结构存储为JS字符串时:

const htmlString = `
<div>
<h2>标题</h2>
<button onclick="console.log('点击')">按钮</button>
</div>
`;
// 使用时可通过innerHTML插入
document.getElementById('container').innerHTML = htmlString;关键注意事项:
- 使用反引号(```)保留换行和格式
- 双引号/单引号需成对出现或转义(如
") - 包含
<script>标签的字符串不会自动执行
动态创建并执行JavaScript代码
| 方法 | 实现方式 | 风险提示 |
|---|---|---|
eval() | javascript eval("alert('动态执行')"); | 存在XSS安全风险 |
Function构造 | javascript new Function("console.log('动态函数')")(); | 作用域限制更安全 |
| Web Workers | javascript // worker.js self.onmessage = function(e) { eval(e.data); } | 隔离执行环境 |
特殊场景处理表
| 场景 | 解决方案 | 示例 |
|---|---|---|
| 字符串包含未转义的尖括号 | 使用</>实体编码 | "<div>>".replace(/</g, "<").replace(/>/g, ">")` |
| 插入带事件的HTML字符串 | 使用addEventListener绑定事件 | javascript document.querySelector('.btn').addEventListener('click', () => {...}) |安全策略(CSP) | 通过nonce属性授权 | <script nonce="randomValue">...</script> |
相关问题与解答
Q1:如何在HTML字符串中安全地包含<script>
A:直接插入<script>标签不会执行代码,如需执行:
使用eval()或new Function()(不推荐)通过innerHTML插入后,浏览器会解析执行最佳实践:避免动态执行,改用模块化导入或事件绑定
Q2:当HTML字符串来自用户输入时,如何防止XSS攻击?
A:必须进行以下处理:
对<script>标签进行过滤或转义使用DOMPurify等库进行消毒设置Content-Security-Policy头策略禁用eval()和innerHTML的直接执行
示例消毒代码:const cleanHTML = DOMPurify.sanitize(userInputHtml); document.getElementById('safe-container').innerHTML = cleanHTML
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1770387.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。