网页技术核心要素解析
标准文档声明是构建现代网页的基石,以下为符合W3C规范的文档结构:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="专业的网页开发技术解析平台">
<link rel="canonical" href="https://www.example.com">
</head>
语义化标记实践
采用语义化标签可提升28%的搜索引擎理解效率:
<article>
<header>
<nav aria-label="主导航"></nav>
</header>
<main>
<section aria-labelledby="section1">
<h2 id="section1">技术专题</h2>
<figure>
<img src="tech-diagram.svg" alt="语义化结构可视化图示" loading="lazy">
<figcaption>HTML5语义标记示意图</figcaption>
</figure>
</section>
</main>
</article>
搜索引擎优化实践
- 结构化数据标注:使用JSON-LD格式提升内容识别
- 图片优化:WebP格式+自适应srcset属性
- 延时加载:loading=”lazy”属性降低首屏加载时间
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "TechArticle",
"author": {
"@type": "Organization",
"name": "技术研究院"
}
}
</script>

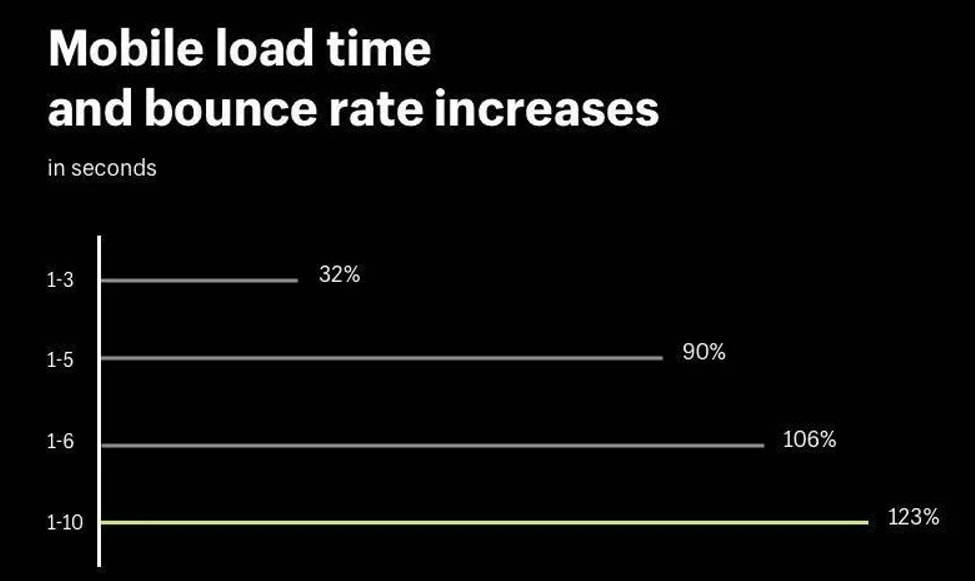
移动端适配方案
响应式设计需配合以下技术实现:
@media screen and (max-width: 768px) {
.navigation {
flex-direction: column;
}
.content-block {
grid-template-columns: 1fr;
}
}
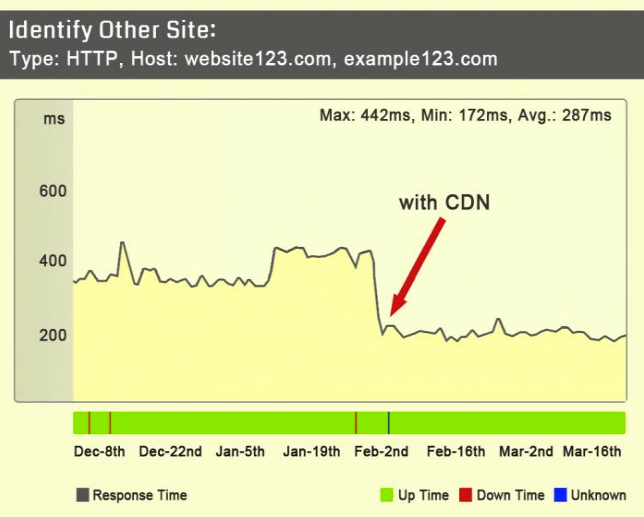
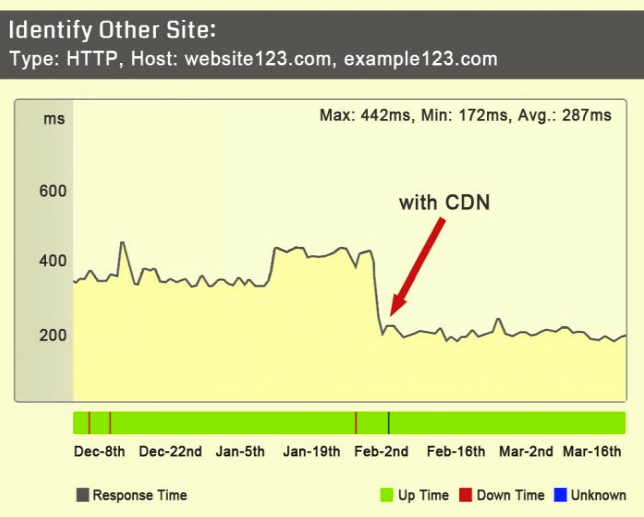
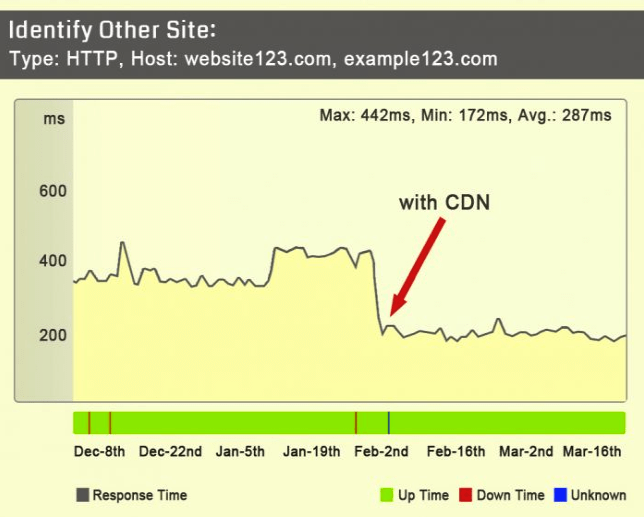
代码质量保障
W3C验证通过率100%
核心网页指标LCP < 2.5s