上一篇
html5标记文字
- 行业动态
- 2025-05-06
- 1
HTML5标记文字采用语义化标签,结构清晰,支持多媒体,提升网页可读性与
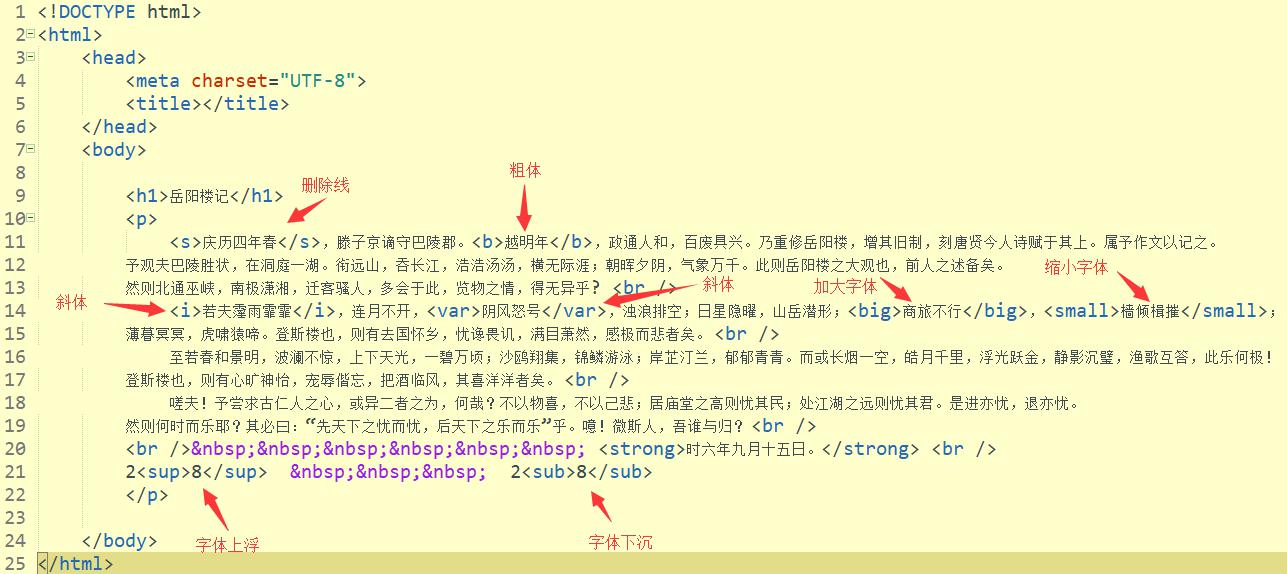
HTML5 文字标记基础
基础文本标签
| 功能描述 | 示例效果(浏览器显示) | |
|---|---|---|
<p> | 定义段落 | 显示为独立块状元素 |
<h1>~<h6> | (六级标题) | 从 H1(最大)到 H6(最小) |
<strong> | 强调文本(语义化标签) | 文本加粗(等同于<b>) |
<em> | 强调文本(语义化标签) | 文本斜体(等同于<i>) |
<small> | 缩小字体尺寸 | 显示为小号字体 |
<abbr> | 缩写词标注 | 显示带下划线的缩写词 |
<time> | 时间/日期标注 | 可识别的时间格式 |
<code> | 代码片段 | 等宽字体显示代码 |
<pre> | 预格式化文本 | 保留空格和换行格式 |
文本样式控制
物理样式标签(已废弃,建议用CSS替代):
<b>/<i>/<u>:加粗/斜体/下划线<sup>/<sub>:上标/下标<del>/<ins>:删除线/下划线(语义化修改)
语义化标签:

<mark>重要内容</mark> <!-高亮背景 --> <blockquote>引用内容</blockquote> <!-缩进引用 --> <q>短引用</q> <!-短引用加引号 -->
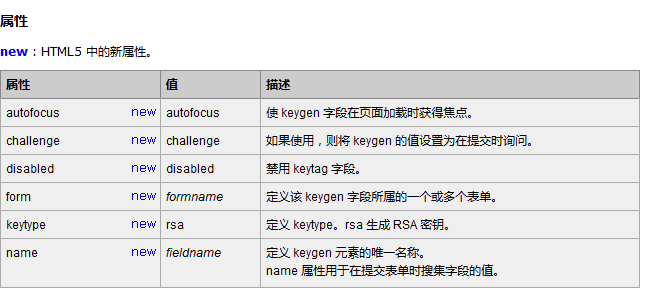
全局属性:
title:鼠标悬停提示文本lang:声明文本语言(如lang="zh")dir:文本方向(ltr左→右,rtl右→左)
特殊文本处理
| 场景 | 解决方案 | 示例代码 |
|---|---|---|
| 强制换行 | <br> | 第一行<br>第二行 |
| 保留空白符 | (空格)/<pre> | 空格 保留 |
| 特殊符号实体 | HTML实体编码 | ©显示©,©显示版权符号 |
| 长单词自动换行 | word-break: break-all;(CSS) | 需配合<div>或<span>使用 |
文本容器对比
| 用途 | 特点 | |
|---|---|---|
<span> | 行内文本容器 | 不影响换行,用于局部样式控制 |
<div> | 块级容器 | 独占一行,可包含其他块/行内元素 |
<section> | 语义化分区,SEO友好 | |
<article> | 独立文章内容 | 适合博客、新闻等独立内容块 |
常见问题与解答
Q1:如何实现文字颜色设置?
A:HTML5已废除<font>标签,推荐通过CSS实现:
<span style="color:red;">红色文字</span>
<!-或使用类名 -->
<span class="red-text">红色文字</span>
<style>.red-text { color: red; }</style>Q2:如何控制文本溢出显示?
A:使用CSS属性text-overflow配合white-space和overflow:
<div class="ellipsis">超长文本显示为省略号</div>
<style>
.ellipsis {
width: 200px; / 固定宽度 /
white-space: nowrap; / 禁止换行 /
overflow: hidden; / 隐藏溢出 /
text-overflow: ellipsis; / 显示省略号 /
}
</style>