如何轻松创建个人主题网站并找到免费模板?
- 行业动态
- 2025-05-06
- 2
个人主题网站模板提供多样化风格与功能设计,适用于作品展示、博客写作或简历呈现,包含响应式布局、个性化模块及后台管理系统,支持图文/视频等内容形式,用户可自定义页面结构,操作界面简洁,无需编程基础即可快速搭建,兼具视觉美观与专业度,高效传递个人品牌价值与创意理念。
如何选择适合你的个人主题网站模板?
在数字时代,拥有一个个人主题网站是展示自我、分享专业知识或建立个人品牌的重要方式,面对市场上琳琅满目的网站模板,如何找到既符合需求、又能满足搜索引擎优化(SEO)要求的模板?本文从技术、设计、用户体验和SEO角度,为你提供实用建议。
明确个人需求与目标
定位核心功能
- 如果是个人博客,优先选择支持文章分类、标签系统和评论功能的模板。
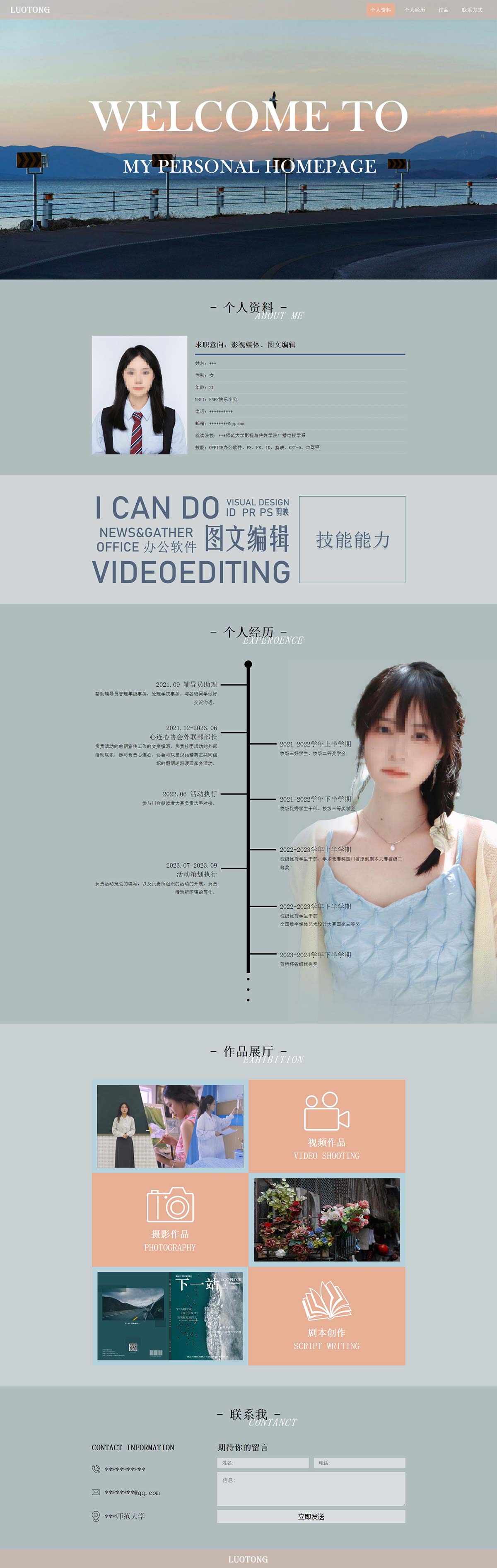
- 若用于作品集展示,需注重视觉布局(如网格、轮播图)和多媒体支持(图片、视频嵌入)。
- 电商或服务类网站需集成支付接口、联系表单和SEO优化插件。
适配长期规划
选择支持模块化扩展的模板(如WordPress的插件兼容性),避免后期因功能升级导致重构。
技术层面的关键考量
响应式设计(Responsive Design)
- 模板需自动适应手机、平板和PC端屏幕,避免用户因加载问题跳出。
- 根据Google数据,53%的移动用户会放弃加载时间超过3秒的网站。
代码质量与加载速度

- 优先选择轻量级模板(CSS/JS文件压缩),避免冗余代码拖慢速度。
- 使用工具(如Google PageSpeed Insights)测试模板性能,确保得分高于90/100。
SEO友好性
- 模板需支持自定义标题(Title)、元描述(Meta Description)和结构化数据(Schema Markup)。
- 确保URL结构清晰(如
/category/post-name),避免动态参数(如?id=123)。
设计与用户体验优化
视觉风格的一致性
- 字体、配色需符合个人品牌调性(如科技感选用冷色调,艺术类可选手绘元素)。
- 避免过度设计:留白区域占比建议30%-40%,提升内容可读性。
导航逻辑与用户路径
- 主导航栏不超过7项,次级菜单采用下拉式设计。
- 添加“返回顶部”按钮和面包屑导航(Breadcrumb),降低用户跳出率。
互动元素增强参与感
- 集成社交分享按钮(如微信、微博、Twitter图标)。
- 鼓励用户订阅邮件列表(嵌入Mailchimp等工具接口)。
E-A-T原则的深度融入
根据百度搜索算法,E-A-T(专业性、权威性、可信度) 是内容质量的核心指标,模板设计需体现:
专业性(Expertise)
- 在“关于我”页面展示个人资质(如证书、作品案例)。
- 添加独立版块发布原创教程、行业分析等深度内容。
权威性(Authoritativeness)
- 嵌入外部权威来源的引用链接(如学术论文、权威媒体)。
- 通过HTTPS协议和SSL证书(如Let’s Encrypt)保障网站安全。
可信度(Trustworthiness)
- 提供清晰的隐私政策与联系方式(避免使用免费域名如
.tk)。 - 用户评价或第三方认证(如Google商家评分)可显著提升信任感。
- 提供清晰的隐私政策与联系方式(避免使用免费域名如
推荐模板资源与工具
主流平台
- WordPress:主题库丰富(如Astra、Divi),适合技术小白。
- Webflow:支持无代码设计,适合定制化需求高的用户。
- GitHub Pages + Jekyll:开发者首选,开源免费且支持Markdown写作。
优化工具
- SEO插件:Yoast SEO(WordPress)、Screaming Frog(爬虫检测)。
- 性能工具:Cloudflare CDN、TinyPNG(图片压缩)。
避坑指南:常见错误与解决方案
错误1:盲目追求复杂动效
后果:拖慢加载速度,影响用户体验。
解决方案:使用CSS3替代JavaScript动画,或仅在关键区域添加动效。错误2:忽略移动端适配
后果:百度优先收录移动端内容,适配失败将导致排名下降。
解决方案:选择通过W3C标准验证的响应式模板。错误3:版权风险
后果:使用未授权的字体、图片可能面临法律纠纷。
解决方案:从免版权库获取资源(如Unsplash、Google Fonts)。
一个优质的个人网站模板,需平衡功能、设计与SEO需求,同时体现E-A-T原则,通过本文的技术解析与实操建议,希望你能高效搭建出既美观又符合搜索引擎规则的专属网站。
引用来源
- Google Mobile-First Indexing Report, 2025.
- W3C Web Content Accessibility Guidelines (WCAG).
- Baidu Search Quality Evaluator Guidelines, 2022.