上一篇
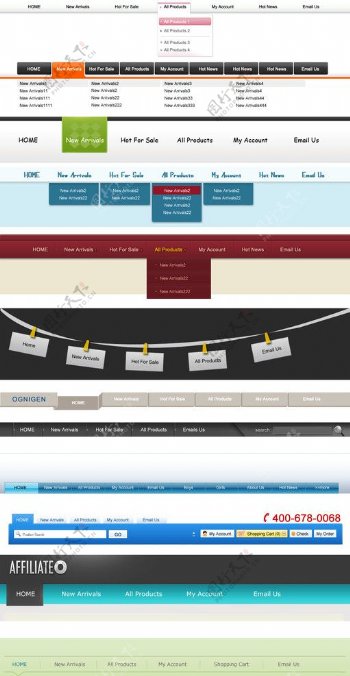
个人网站导航栏素材
- 行业动态
- 2025-05-04
- 4
个人网站导航栏需简洁直观,必备“首页、作品、博客、联系”等标签,搭配扁平化图标或线条设计,配色与主题呼应,适配移动端响应式布局,可选用Font Awesome图标库或手绘元素增强风格
个人网站导航栏素材选择与设计指南
导航栏的核心作用与设计原则
个人网站的导航栏是用户与内容之间的桥梁,直接影响用户体验与网站转化率,优秀的导航栏需满足以下核心原则:
- 清晰性:文字标签简洁明确,层级结构不超过3级
- 功能性:包含核心页面入口(首页、关于我们、服务/产品、联系方式)
- 视觉适配:与网站整体风格统一,响应式设计适配多设备
- 交互反馈:hover动效、点击状态等微交互提升使用体验
导航栏素材类型与获取渠道
| 素材类型 | 适用场景 | 优质资源平台 |
|---|---|---|
| 矢量图标 | 菜单图标、分类标识 | Font Awesome(免费开源)、IconPark(阿里开源)、Noun Project(创意图标) |
| 背景纹理 | 导航栏底纹设计 | Unsplash(高清图片)、SubtlePatterns(无缝纹理)、Hacker Threads(代码纹理) |
| 动态组件 | 下拉菜单动效、按钮交互 | LottieFiles(AE动画转代码)、Animate.css(CSS动效库)、Three.js(3D效果) |
| 字体资源 | 特色导航文字 | Google Fonts(免费商用)、Typekit(专业字体)、字魂网(中文字体) |
推荐组合方案:
- 企业官网:Font Awesome图标+Google Fonts字体+Lottie微交互
- 创意 portfolio:Hand-drawn SVG图标+Unsplash抽象纹理+CSS glass 特效
- 技术博客:Octicons(GitHub风格图标)+破解帝国代码雨背景+霓虹灯文字效果
设计实施关键步骤
需求分析阶段:
- 绘制用户旅程地图,标注核心转化路径
- 通过热力图分析用户点击分布(推荐工具:Hotjar)
- 制作竞品导航栏SWOT分析表
原型设计:
- 使用Figma/Sketch制作多态原型(桌面/平板/手机)
- 设置响应式断点(推荐Bootstrap 5网格系统)
- 添加ARIA属性增强无障碍访问
开发实现:
- HTML5语义化标签构建基础结构
- CSS变量管理系统主题色(示例):
:root { --nav-bg: #2c3e50; --nav-text: #ecf0f1; --active-color: #3498db; } - JavaScript实现交互逻辑(推荐Vanilla JS或GSAP)
优化测试:
- 使用Lighthouse检测性能评分
- 进行跨浏览器测试(Chrome/Firefox/Safari/Edge)
- A/B测试不同样式转化率(推荐Optimizely)
典型错误与解决方案
| 常见问题 | 解决方案 |
|---|---|
| 移动端显示拥挤 | 采用汉堡菜单+折叠子项,设置max-width媒体查询 |
| 图标辨识度低 | 选择线性图标,添加tooltip提示,保持色彩对比度≥4.5:1 |
| 加载速度慢 | 雪碧图合并小图标,使用SVG代替位图,懒加载非首屏资源 |
| 下拉菜单遮挡内容 | 设置z-index层级,使用position: sticky固定定位 |
| 键盘导航失效 | 添加tabindex属性,实现箭头键上下浏览 |
前沿设计趋势(2023)
- 玻璃拟态:磨砂透明效果搭配模糊背景(参考Apple iOS设计)
- 动态渐变:使用@property实现CSS渐变动画(Can I Use兼容性达93%)
- AI生成:通过Stable Diffusion生成个性化导航栏纹理
- 暗黑模式:自动检测系统主题切换(prefers-color-scheme: dark)
- 微交互革命:鼠标移入时触发粒子效果(Three.js+dat.GUI)
成本控制建议
| 项目 | 免费方案 | 付费升级方案 |
|---|---|---|
| 图标库 | Font Awesome Free | Noun Pro($19/月) |
| 动画效果 | Animate.css | MotionOne($49起) |
| 背景视频 | Coverr(免费CC0视频) | Artgrid($15/月) |
| 字体授权 | Google Fonts | Typekit($99/年) |
| 设计模板 | Html5 Up!(免费PSD) | ThemeForest($50-$60) |
FAQs常见问题解答
Q1:如何选择适合自己网站的导航栏图标风格?
A:首先评估网站调性,企业站建议使用线性简约图标(如Font Awesome),创意类站点可选手绘风格(如Undraw),科技类站点适合等轴测插画(如Octicons),注意保持图标尺寸统一(建议18-24px),色彩对比度需符合WCAG 2.1标准,可通过A/B测试不同风格,观察用户停留时间与点击率数据。
Q2:如何测试导航栏的可用性?
A:可采用以下方法:
- 眼动追踪测试:使用Tobii Pro记录用户视觉焦点轨迹
- 树状测试:让用户将导航项按理解分类,发现认知偏差
- 任务完成率测试:设置”找到联系我们页面”等具体任务
- 辅助功能检查:开启屏幕阅读器(如NVDA)测试朗读顺序
- 热区分析:通过Heatmap.com记录点击热点分布
建议至少招募10名目标用户参与测试,迭代优化至少3个版本