上一篇
html竖排文字代码
- 行业动态
- 2025-04-28
- 1
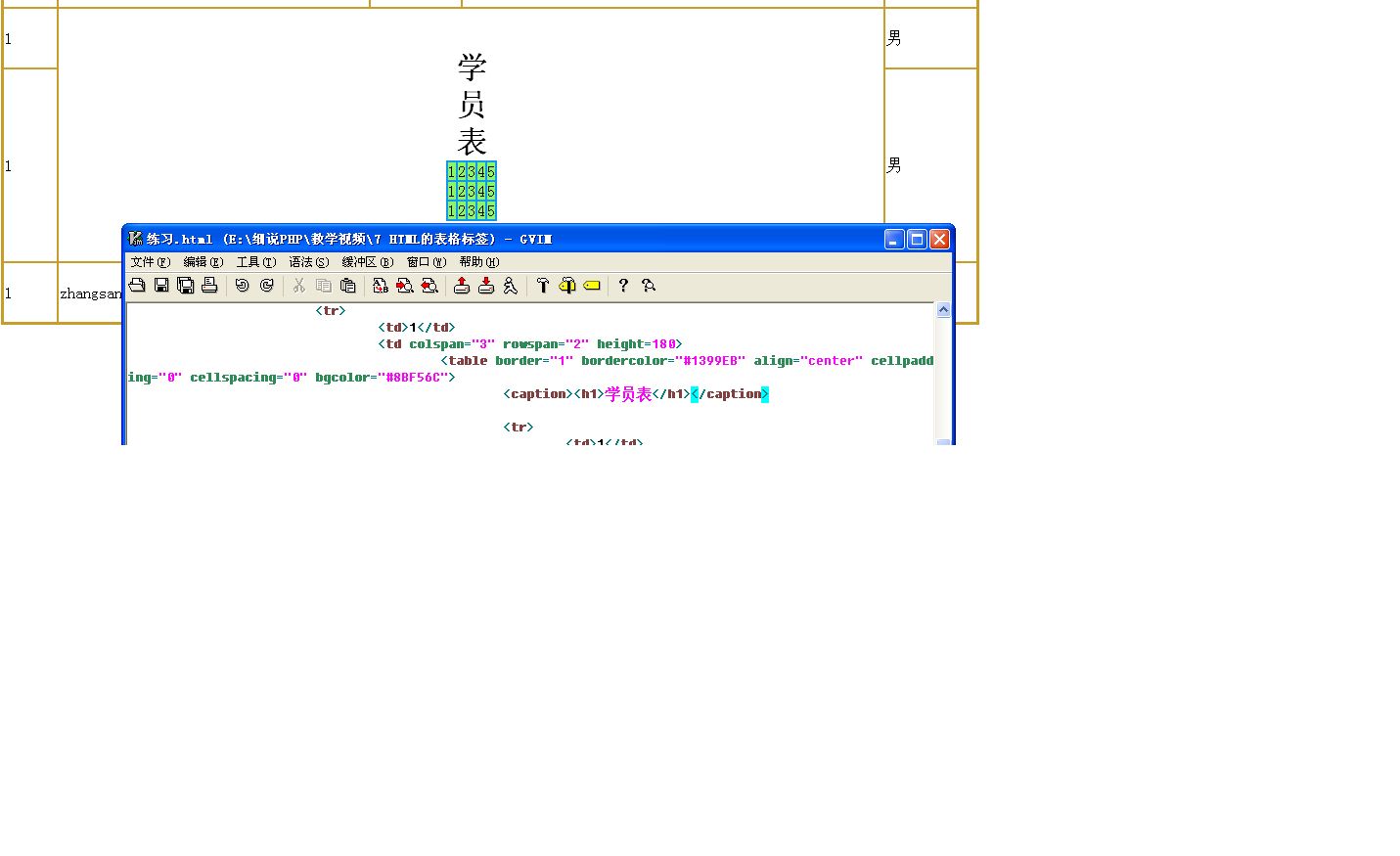
“`html,, 竖排文字效果展示,
实现方式与核心属性
CSS writing-mode 属性
通过设置 writing-mode: vertical-rl 或 vertical-lr 实现文字竖排,配合 text-orientation 控制字符方向。

| 属性 | 说明 |
|---|---|
writing-mode | vertical-rl(从右到左竖排)vertical-lr(从左到右竖排) |
text-orientation | upright(字符正立,适合中文)mixed(字符侧立,适合日文) |
transform | rotate(90deg) 或 rotate(-90deg) 辅助旋转(需配合 display: block) |
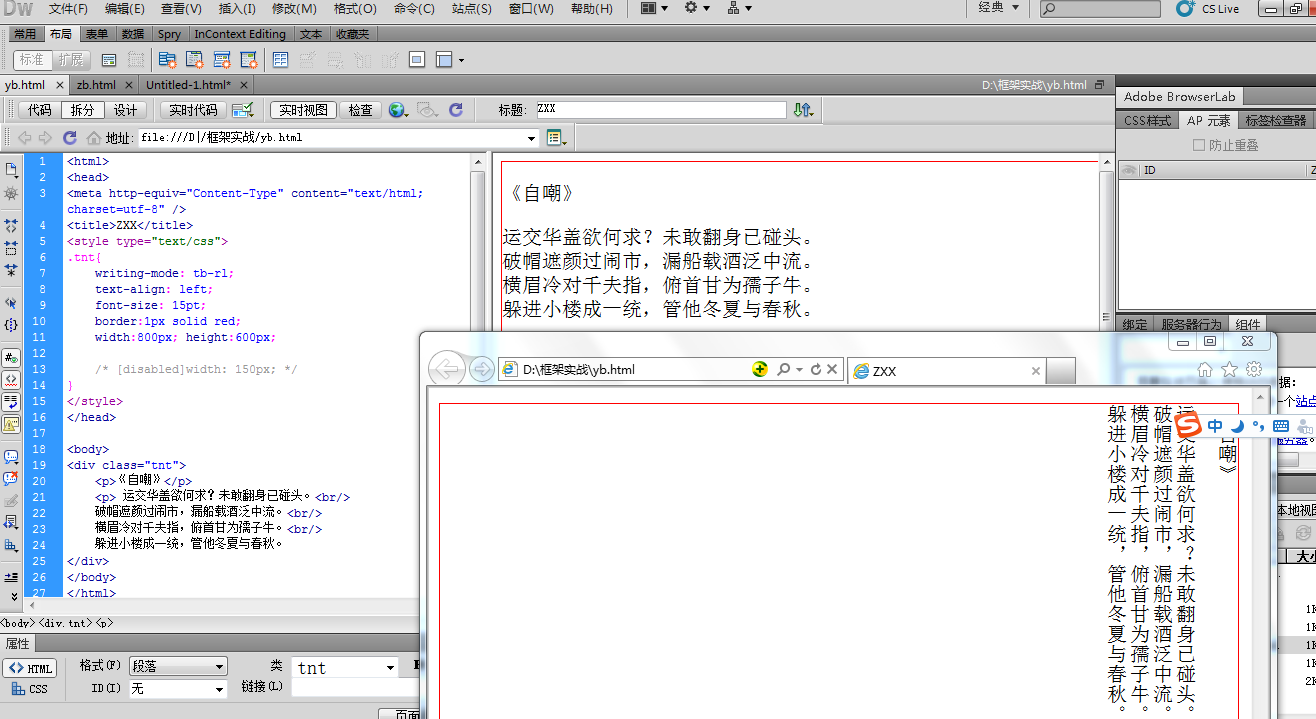
完整示例代码
<div class="vertical-text"> 竖排文字示例 </div>
.vertical-text {
writing-mode: vertical-rl; / 从右到左竖排 /
text-orientation: upright; / 字符保持正立 /
width: 50px; / 限制容器宽度 /
height: 200px; / 限制容器高度 /
}多场景适配方案
| 场景 | 代码特点 |
|---|---|
| 单行竖排 | 直接设置 writing-mode,无需额外布局 |
| 多行竖排 | 需搭配 display: flex 或 table 保证换行逻辑 |
| 结合左右结构 | 使用 float 或 flex 布局,左侧竖排 + 右侧横排内容 |
多行竖排示例
<div class="multi-line-vertical"> 第一行<br>第二行<br>第三行 </div>
.multi-line-vertical {
writing-mode: vertical-rl;
text-orientation: upright;
white-space: pre-wrap; / 保留换行符 /
}常见问题与兼容性
如何让竖排文字从左到右排列?
解答:将 writing-mode 改为 vertical-lr,并调整 text-align: center 或 right。
.left-to-right {
writing-mode: vertical-lr;
text-align: center; / 居中对齐 /
}如何处理英文/数字的竖排显示?
解答:使用 text-orientation: mixed 使字母侧立,或手动添加空格调整排版。
.mixed-orientation {
writing-mode: vertical-rl;
text-orientation: mixed; / 字母侧立,数字正立 /
}