html链接另一个网站
- 行业动态
- 2025-04-26
- 2
在HTML中,使用`
标签的href属性指向目标网址,如链接文本`,点击即可跳转至对应
基本语法与结构
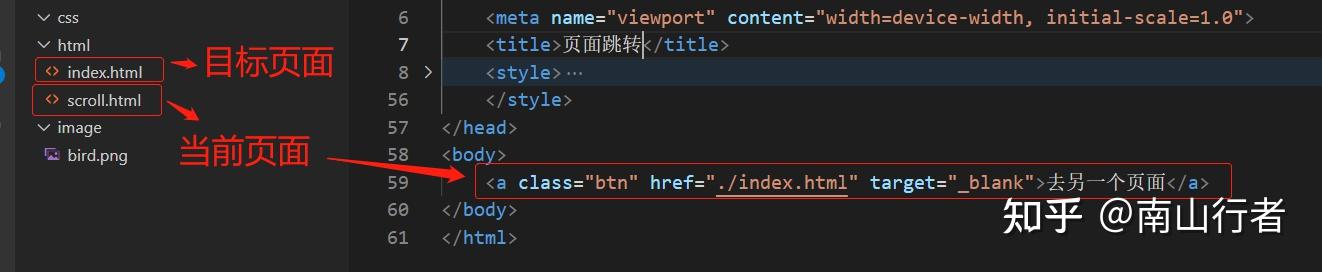
在HTML中,通过<a>标签实现超链接功能,链接另一个网站的核心是href属性,需指定目标网址。
示例代码:
<a href="https://www.example.com">访问示例网站</a>
关键属性说明
| 属性 | 作用 |
|---|---|
href | 指定目标网址(必须填写完整的URL,如https://domain.com)。 |
target | 控制链接打开方式: |
_self:当前窗口(默认) | |
_blank:新窗口/标签页 | |
_parent:父框架(仅适用于框架页面) | |
_top:顶级窗口(跳出所有框架) | |
rel | 定义链接关系,常用值:noopener(安全)、external(标注外部链接)。 |
完整示例与场景
外部链接(推荐新窗口打开)
<a href="https://www.google.com" target="_blank" rel="noopener external"> 访问谷歌 </a>
说明:

target="_blank":点击后在新标签页打开,避免原页面被覆盖。rel="noopener":防止新页面获取原页面的window对象(安全建议)。rel="external":语义化标注,部分浏览器会高亮外部链接。
相对路径与绝对路径区别
| 类型 | 示例 | 适用场景 |
|————–|————————–|—————————|
| 绝对路径 | https://domain.com/page | 链接外部网站或本站精确路径 |
| 相对路径 | /about 或 about.html | 链接本站资源(需与实际文件路径一致) |
常见问题与解决方案
问题1:链接点击后无反应或报错
- 原因:
- URL格式错误(如缺少
http(s)://)。 - 文件路径错误(相对路径未正确匹配目录层级)。
- URL格式错误(如缺少
- 解决:
- 检查
href是否为完整URL或正确相对路径。 - 测试链接直接在浏览器地址栏输入能否访问。
- 检查
问题2:外部链接导致页面跳转混乱
- 原因:未指定
target="_blank",导致多次点击后页面堆栈混乱。 - 解决:对外部链接统一添加
target="_blank",并配合rel="noopener"提升安全性。
相关问题与解答
问题1:如何测试HTML链接是否有效?
- 解答:
- 将代码部署到本地服务器(如VS Code的
Live Server扩展)或上传至在线环境。 - 点击链接,观察是否跳转到目标地址。
- 检查浏览器控制台(F12)是否有错误提示(如跨域限制或路径错误)。
- 将代码部署到本地服务器(如VS Code的
问题2:为什么建议对外部链接添加rel="noopener"?
- 解答:
- 安全性:防止新页面通过
window.opener访问原页面的DOM或JS对象,避免潜在的安全风险。 - 兼容性:现代浏览器默认限制此行为,但添加
noopener可明确意图并兼容旧版
- 安全性:防止新页面通过