hls服务器架设
- 行业动态
- 2025-05-06
- 2
HLS服务器基于HTTP协议,需将视频切片、生成.m3u8索引文件,通过Nginx/Apache等部署,支持自适应码率
HLS服务器架设全流程详解
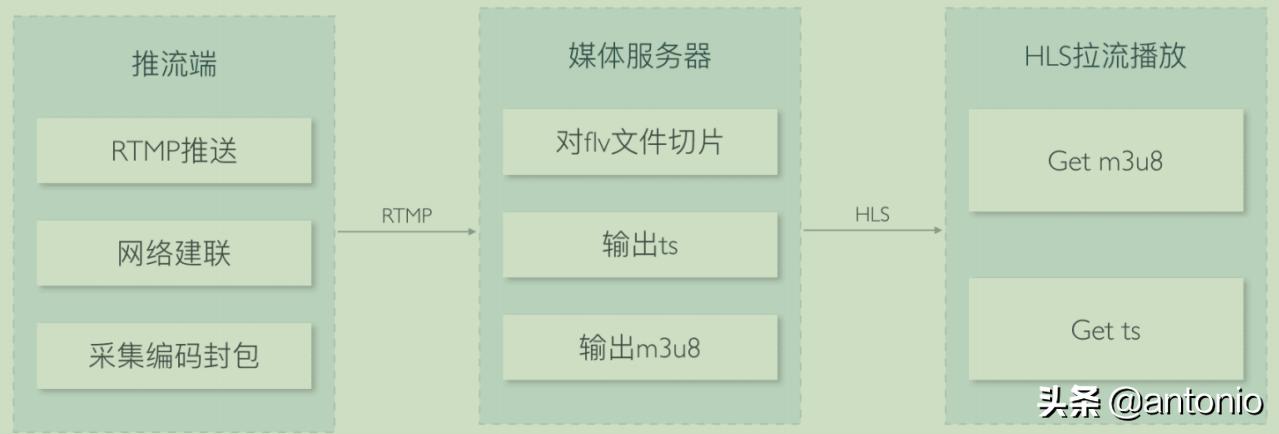
HLS技术原理与核心概念
HLS(HTTP Live Streaming)是由Apple提出的流媒体传输协议,其核心原理是将视频流分割为多个小片段(TS/MP4格式),并通过M3U8索引文件描述媒体信息,客户端通过周期性下载M3U8文件获取最新媒体片段,实现近似实时的流媒体播放。
核心组件:
- 切片服务器:负责将输入流切割为固定时长的小文件
- 索引生成器:创建包含媒体片段元数据的M3U8文件
- HTTP服务器:提供切片文件和索引文件的访问服务
服务器环境准备
| 组件 | 推荐版本/配置 | 说明 |
|---|---|---|
| 操作系统 | Ubuntu 20.04+/CentOS 7+ | 支持Nginx/FFmpeg的Linux发行版 |
| Web服务器 | Nginx 1.18+ | 需启用hls_module模块 |
| 编码工具 | FFmpeg 4.3+ | 支持HLS协议的多媒体处理工具 |
| 存储空间 | SSD≥500GB | 存放切片文件的高速存储设备 |
| 网络带宽 | 上行≥100Mbps(千人参播) | 根据并发量选择带宽 |
Nginx配置HLS模块
安装必要组件:
sudo apt update sudo apt install nginx ffmpeg
验证hls_module:
nginx -V 2>&1 | grep hls_module
未启用时需重新编译Nginx:

./configure --add-module=/path/to/nginx-hls-module make && make install
配置示例(/etc/nginx/sites-available/hls):
server { listen 8080; server_name media.example.com; location /stream/ { types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } root /var/www/hls; add_header Cache-Control no-cache; # 关键配置项 hls on; hls_path /tmp/hls; # 切片存储路径 hls_fragment 10s; # 切片时长 hls_playlist_type event;# 事件型流(实时) hls_allow_cache off; # 禁用客户端缓存 hls_variant_parameter "BANDWIDTH=%b" # 多码率适配 } }
推流与切片管理
使用FFmpeg推流:
ffmpeg -re -i /dev/video0 -c:v libx264 -preset veryfast -b:v 1500k -c:a aac -b:a 128k -f hls /tmp/hls/live.m3u8
切片文件管理:
| 参数 | 作用 | 默认值 |
|——————–|——————————-|———-|
| hls_fragment | 切片时长 | 10s |
| hls_playlist_length| 索引文件保留条目数 | 10 |
| hls_window_size | 最大缓存切片数 | 10 |
| hls_flags | 切片清理策略 | delete |
客户端播放实现
HTML5播放器集成:
<video controls autoplay> <source src="http://media.example.com/stream/live.m3u8" type="application/x-mpegURL"> </video>
移动端适配:
if (Hls.isSupported()) { var hls = new Hls(); hls.loadSource('http://media.example.com/stream/live.m3u8'); hls.attachMedia(document.getElementById('video')); }
高级功能配置
| 功能 | 配置指令 | 效果说明 |
|---|---|---|
| 多码率适配 | hls_variant _LEVEL1.m3u8 | 生成不同分辨率流 |
| 时移回看 | hls_allow_cache on | 保留历史切片 |
| 加密传输 | add_header X-Frame-Options SAMEORIGIN | HTTPS强制跳转 |
| 防盗链 | valid_referer media.example.com; | 限制请求来源 |
性能优化方案
存储优化:
- 使用RAM Disk加速切片读写:
hls_path /dev/shm/hls - 配置切片过期清理:
hls_cleanup /tmp/hls/.ts
- 使用RAM Disk加速切片读写:
网络优化:
- 启用GZIP压缩:
gzip on; - CDN集成:将M3U8和TS文件托管至CDN节点
- 启用GZIP压缩:
监控方案:
# 查看实时连接数 watch 'grep "GET /stream/" /var/log/nginx/access.log | wc -l'
常见问题排查
| 现象 | 原因分析 | 解决方案 |
|---|---|---|
| 播放器卡顿 | 切片缓冲不足/网络带宽受限 | 增大hls_window_size/升级带宽 |
| M3U8文件不更新 | 推流中断/切片路径错误 | 检查FFmpeg进程/验证目录权限 |
| Chrome播放失败 | HLS MIME类型未配置 | 添加types {}配置块 |
| 移动端延迟过高 | 切片时长过大 | 调整hls_fragment至5-8秒 |
FAQs
Q1:如何降低HLS流媒体延迟?
A1:可通过以下方式优化:
- 缩短切片时长(建议5-8秒)
- 启用CMAF(Chunked MP4)格式替代TS切片
- 使用
hls_latency指令设置负值缓冲 - 配合WebSocket实现低延迟协议(如LL-HLS)
Q2:如何实现多平台兼容的HLS流?
A2:需注意:
- 确保M3U8文件符合ISO标准(使用FFmpeg -hls_flags single_file)
- 提供多码率适配(baseline/main/high profile)
- 添加CAN-SKIP标记避免iOS缓冲问题
- 使用version=3的播放列表