上一篇
hls流媒体服务器搭建
- 行业动态
- 2025-05-06
- 2
安装Nginx及HLS模块,配置存储路径与切片参数,设置权限并
HLS流媒体服务器搭建指南
HLS技术原理与核心概念
HLS(HTTP Live Streaming)是由苹果公司提出的基于HTTP的流媒体传输协议,其核心原理是将音视频流分割为多个小片段(TS或MP4格式),并通过一个索引文件(.m3u8)管理这些片段,客户端通过周期性下载索引文件并获取对应的媒体片段,实现实时播放。
HLS的核心特点:

- 低延迟:通过短片段(如10秒)减少首屏时间。
- 自适应码率:支持多种分辨率(如720p、1080p),根据网络带宽动态切换。
- 兼容性强:依赖HTTP协议,可穿透防火墙,支持PC、移动端(iOS/Android)、智能电视等设备。
搭建HLS流媒体服务器的准备工作
| 步骤 | |
|---|---|
| 环境选择 | 推荐Linux系统(如Ubuntu、CentOS),Windows需通过WSL或虚拟机模拟Linux环境。 |
| 依赖工具 | Nginx:作为Web服务器和HLS模块宿主。 FFmpeg:用于转码和推流。 hls.js(可选):实现网页端HLS播放。 |
| 域名与SSL | 配置域名并申请免费SSL证书(如Let’s Encrypt),确保HTTPS传输安全性。 |
HLS服务器搭建步骤(以Nginx为例)
安装Nginx与模块
# 更新系统并安装Nginx sudo apt update && sudo apt install nginx -y # 安装Nginx HLS模块(需重新编译Nginx) sudo apt install build-essential libpcre3 libpcre3-dev zlib1g-dev -y wget http://nginx.org/download/nginx-1.24.0.tar.gz tar -zxvf nginx-1.24.0.tar.gz cd nginx-1.24.0 ./configure --with-http_ssl_module --add-module=nginx-rtmp-module make && sudo make install
配置Nginx HLS服务
编辑 /usr/local/nginx/conf/nginx.conf,添加以下配置:
# RTMP模块配置(用于推流)
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {
live on;
record off; # 关闭录制功能
exec ffmpeg -i rtmp://$server_name/live/$name -c copy -f hls /path/to/hls/$name.m3u8;
}
}
}
# HTTP模块配置(用于分发HLS流)
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name your_domain.com;
location /hls/ {
alias /path/to/hls/; # HLS文件存储路径
add_header Cache-Control no-cache;
}
}
}推流与拉流测试
- 推流:使用OBS或FFmpeg将视频流推送到RTMP服务器。
# 示例:通过FFmpeg推流(需安装FFmpeg) ffmpeg -re -i input.mp4 -c:v libx264 -preset veryfast -c:a aac -f flv rtmp://your_domain.com/live/stream1
- 拉流:通过HTTP访问生成的.m3u8文件。
# 示例URL:http://your_domain.com/hls/stream1.m3u8
关键工具与参数解析
| 工具/参数 | 作用 |
|---|---|
ffmpeg -re | 按实时速度推流,避免本地文件快速推送导致播放器卡顿。 |
-c:v libx264 | 指定视频编码为H.264(HLS标准编码)。 |
-f flv | 封装格式为FLV,适配RTMP协议。 |
alias指令(Nginx) | 将URL路径映射为服务器实际文件路径,确保HLS文件可访问。 |
add_header Cache-Control no-cache | 禁用浏览器缓存,确保实时性。 |
常见问题与解决方案
| 问题 | 解决方案 |
|---|---|
| 播放器无法加载.m3u8文件 | 检查Nginx配置文件中的alias路径是否正确,确保文件权限为644或755。 |
| 推流失败(RTMP连接超时) | 确认防火墙开放1935端口,且Nginx RTMP模块已启用。 |
| 浏览器播放延迟高 | 调整FFmpeg的-segment_time参数(如-segment_time 5)缩短切片时长。 |
扩展功能与优化建议
- 多码率适配:通过FFmpeg生成不同分辨率的HLS流,并在Nginx中配置自适应规则。
ffmpeg -i input.mp4 -s 1280x720 -c:a copy -f hls /hls/720p.m3u8 ffmpeg -i input.mp4 -s 640x360 -c:a copy -f hls /hls/360p.m3u8
- 防盗链:在Nginx中添加
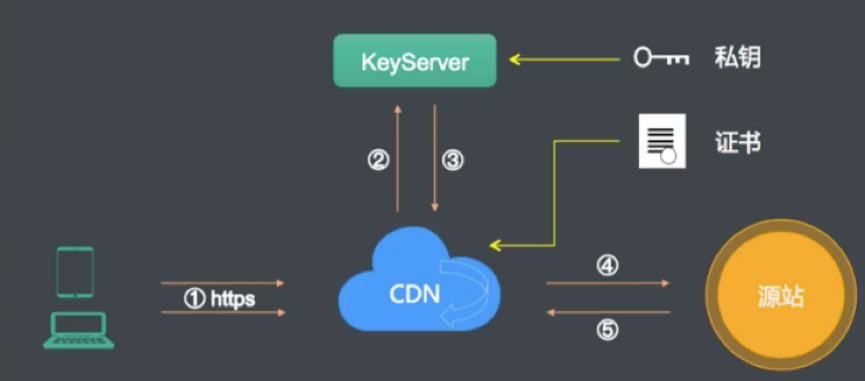
access_key验证,防止未授权访问。location /hls/ { alias /path/to/hls/; if ($arg_key != "your_secret_key") { return 403; } } - CDN加速:将HLS文件托管至CDN节点(如阿里云、酷盾安全),提升全球访问速度。
FAQs
Q1:HLS流媒体服务器能否支持低延迟场景(如直播带货)?
A1:HLS的延迟通常为3-10秒,适用于常规直播,若需更低延迟(<1秒),可考虑使用WebRTC或SRT协议,但需牺牲部分兼容性。
Q2:如何实现网页端直接播放HLS流?
A2:传统浏览器不支持原生HLS播放,需引入hls.js库,在HTML中添加以下代码:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<video id="video" controls></video>
<script>
var video = document.getElementById('video');
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource('http://your_domain.com/hls/stream1.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
} else {
alert('Your browser does not support HLS.');