上一篇
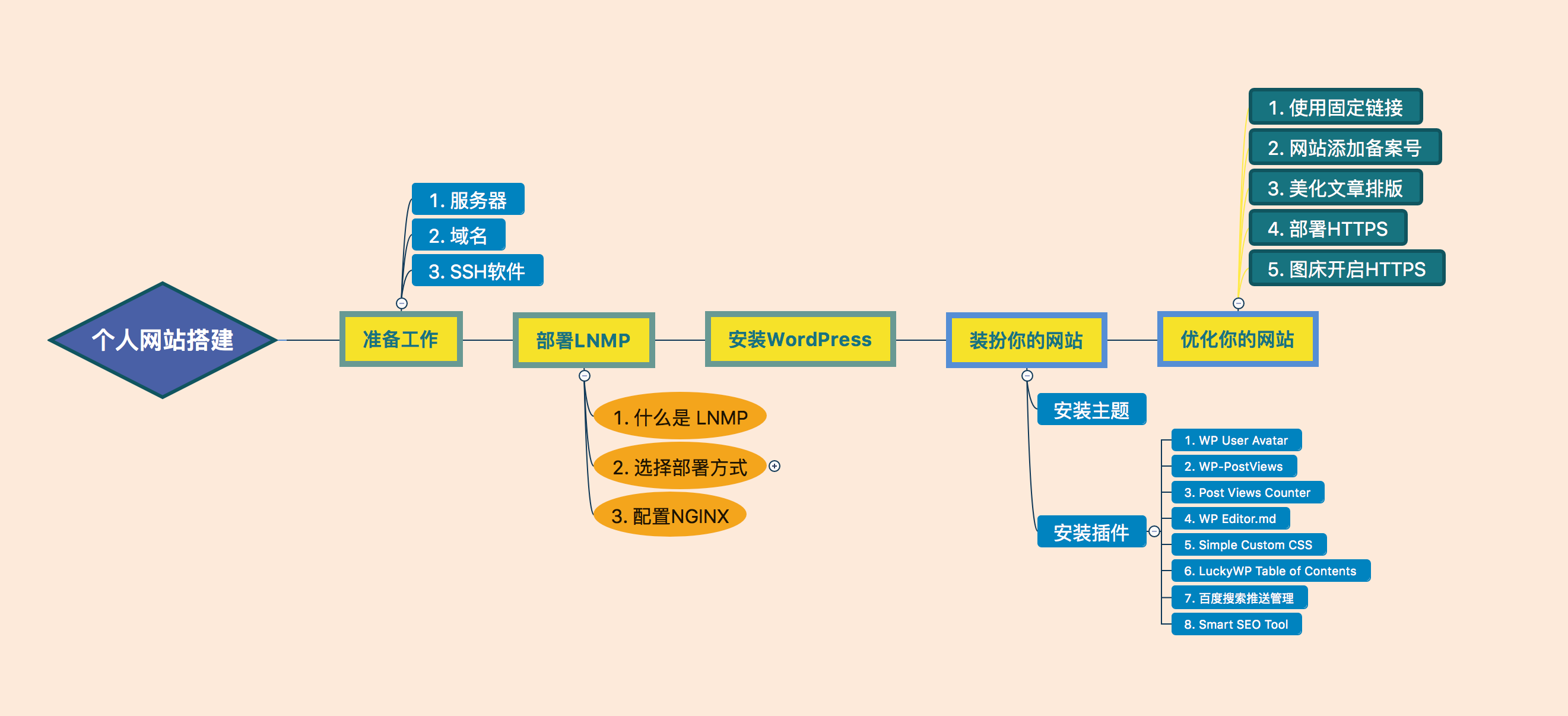
个人网站流程图
- 行业动态
- 2025-05-06
- 2
个人网站流程:规划需求→设计架构→前后端开发→测试优化→部署上线,同步选配域名/主机并选定技术
个人网站流程图设计与实现全解析
个人网站流程图的核心概念
个人网站流程图是用于规划网站结构、功能模块及用户操作路径的可视化工具,它通过图形化方式展示网站从信息架构到交互逻辑的完整流程,帮助开发者梳理需求、优化体验并指导后续开发,以下是个人网站流程图的设计流程与关键要素:

流程图设计前的准备阶段
| 步骤 | |
|---|---|
| 需求分析 | 明确网站目标(如博客、作品集、电商),定义核心功能(文章发布、商品展示、用户登录等)。 |
| 用户画像 | 确定目标用户群体(年龄、职业、需求),分析用户访问场景(PC/手机、浏览习惯)。 |
| 竞品调研 | 参考同类优秀网站,记录页面布局、交互逻辑、视觉风格等优点。 |
流程图设计的核心步骤
信息架构设计
- 层级划分:用树状图规划网站层级(如首页→分类页→详情页)。
- 页面关系:标注页面跳转逻辑(如“关于我们”页面是否需返回按钮)。
- 工具推荐:使用XMind、MindManager绘制思维导图,或在线工具如Lucidchart。
用户流程设计
- 路径规划:绘制用户从进入网站到完成目标的路径(如注册→登录→购买)。
- 关键节点:标注转化点(如表单提交、支付成功页)和潜在流失环节。
- 工具推荐:通过流程图软件(如Draw.io、Visio)添加泳道区分用户类型。
交互逻辑设计
- 操作反馈:定义按钮点击后的效果(如加载动画、弹窗提示)。
- 异常处理:规划错误提示(如密码错误、网络中断)的应对流程。
- 工具推荐:使用UML活动图或ProtoPie模拟交互原型。
视觉流程优化
- 焦点分布:用热力图标注页面视觉重心(如首屏展示核心内容)。
- 导航设计:规划菜单结构(如顶部导航、侧边栏)及面包屑路径。
- 工具推荐:Sketch或Figma结合流程图同步设计界面。
流程图转化为实际网站的步骤
技术选型
| 需求 | 解决方案 |
|---|---|
| 静态展示 | HTML+CSS+JavaScript,配合Bootstrap框架快速搭建。 |
| 动态功能 | WordPress(PHP)、Hugo(静态生成器)或自定义Node.js+Express后端。 |
| 托管服务 | GitHub Pages(免费)、Vercel(自动化部署)或阿里云/AWS(需域名备案)。 |
开发阶段
- 前端实现:按流程图编写页面结构,用Chrome DevTools调试响应式布局。
- 后端集成:若涉及数据库,需设计数据表结构(如用户表、文章表)。
- 插件选择:根据功能需求安装SEO插件(如Yoast)、安全插件(如Wordfence)。
测试与上线
- 跨浏览器测试:检查Chrome、Firefox、Safari的兼容性。
- 性能优化:用Google PageSpeed Insights压缩图片、启用CDN。
- 域名配置:购买域名(如Namecheap),绑定至服务器IP或DNS解析。
流程图迭代与维护
- 数据分析:通过Google Analytics监控用户行为,优化高流失页面。
- 版本控制:使用Git管理代码,记录每次流程图修改的关联版本。
- 定期更新:每季度复盘流程图,根据用户反馈调整功能优先级。
FAQs(常见问题解答)
Q1:如何免费搭建一个个人网站?
A1:可选用以下方案:
- 平台类:GitHub Pages托管静态网页,Jekyll/Hexo生成站点。
- 模板类:WordPress.com提供免费子域名,适合博客。
- 注意事项:免费方案可能有广告或功能限制,需权衡需求。
Q2:如何提升个人网站的搜索引擎排名?
A2:关键步骤如下:
- SEO基础:每个页面设置唯一标题、描述和关键词。 优化:定期发布原创内容,内链指向重要页面。
- 技术优化:生成Sitemap.xml文件,提交至百度/谷歌站长平台。
- 外部推广:在社交媒体分享链接,参与行业论坛外链建设。
通过以上流程,个人网站从规划到落地将具备清晰的逻辑框架,既能满足功能需求,又能提升用户体验,建议配合流程图工具(如Miro、ProcessOn)实时更新设计,确保网站长期高效