上一篇
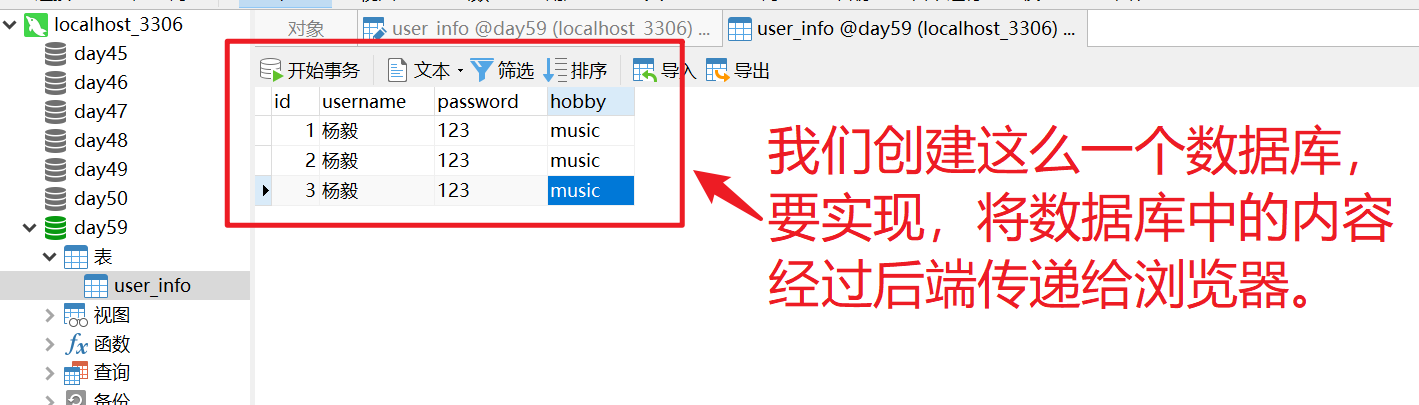
html5网页显示数据库内容
- 行业动态
- 2025-05-06
- 2
使用HTML5结合后端语言(如PHP)连接数据库,提取数据后通过HTML5标签(表格/列表)动态渲染,配合AJAX实现
数据库与网页对接基础
通过服务器端脚本(如PHP/Node.js/Python)建立与数据库的连接,执行SQL查询获取数据,将结果转换为JSON格式传输到前端。

| 技术环节 | 关键操作 |
|---|---|
| 数据库连接 | 配置主机/端口/用户名/密码,选择对应数据库驱动(如MySQL/MongoDB/SQL Server) |
| 数据查询 | 编写SELECT语句或NoSQL查询命令,设置查询条件与字段过滤 |
| 数据传输 | 将查询结果序列化为JSON格式,通过HTTP响应或API接口传输至前端 |
| 前端解析 | 使用JavaScript解析JSON数据,动态生成HTML元素(表格/列表/图表) |
前端展示方案对比
| 实现方式 | 适用场景 | 性能特点 |
|---|---|---|
| 服务器端渲染 | 简单数据展示/静态页面 | 低并发消耗,首屏速度快 |
| AJAX异步加载 | 动态数据更新/局部交互 | 提升用户体验,减少重载 |
| 前端框架处理 | 复杂数据可视化/单页应用 | 组件化开发,性能好但学习成本高 |
安全与性能优化
- 数据过滤:后端使用参数化查询防止SQL注入,前端做XSS转义处理
- 分页加载:对大数据表启用LIMIT分页,或采用虚拟滚动技术
- 缓存机制:启用Redis/Memcached缓存频繁查询的数据
- 压缩传输:开启GZIP压缩,减小JSON数据传输体积
相关问题与解答
Q1:如何处理敏感数据在前端的展示?
A1:后端应进行数据脱敏处理(如手机号掩码、信用卡号加密),前端展示时使用安全标记(如<span>替代<div>防止XSS),重要数据建议使用HTTPS传输。
Q2:当数据库数据结构发生变更时如何维护?
A2:采用ORM映射工具(如Sequelize/Django ORM)管理数据模型,建立字段别名映射表,前端增加数据兼容性检查逻辑,同时做好版本控制与数据库迁移