上一篇
html开发
- 行业动态
- 2025-05-06
- 2
HTML开发聚焦页面结构,运用标签构建内容,注重语义化提升SEO与体验,结合CSS实现响应式布局,并确保多浏览器兼容,保障
HTML开发基础
HTML(HyperText Markup Language)是构建网页的核心语言,通过标记标签定义页面结构和内容,以下是HTML开发的核心知识点:
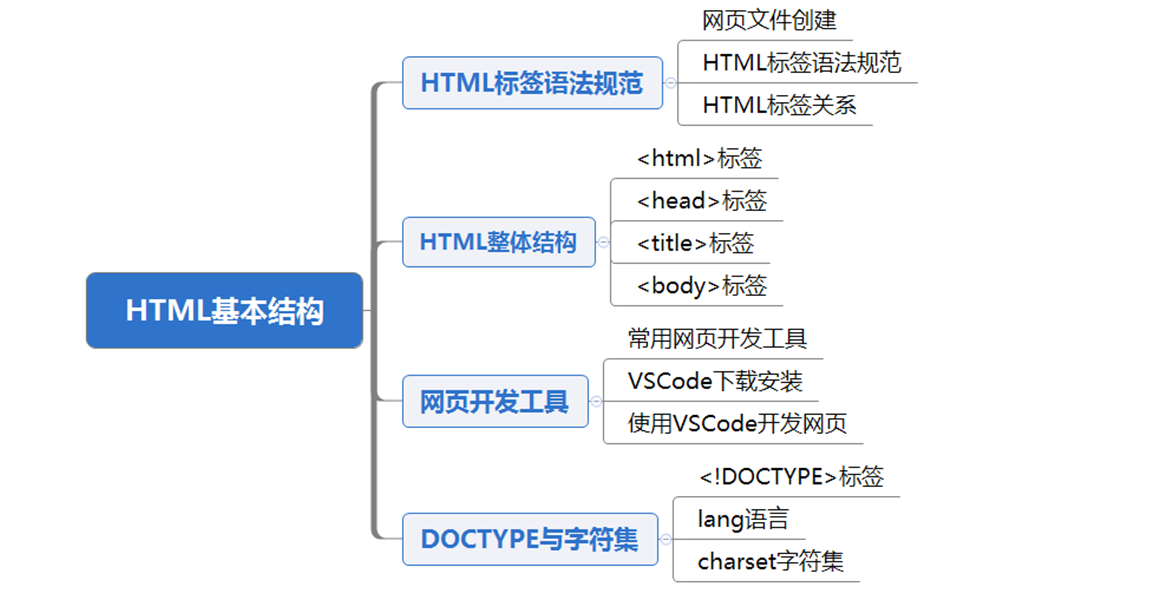
HTML基础结构
文件结构
<!DOCTYPE html>:声明文档类型(HTML5标准)。<html>:根元素,包含整个网页内容。<head>:头部区域,包含元数据(如标题、字符集、样式表链接)。<body>:主体区域,展示网页可见内容(文本、图片、链接等)。
头部关键标签
<title>:设置浏览器标签页标题。<meta charset="UTF-8">:定义字符编码(推荐UTF-8)。<link rel="stylesheet" href="style.css">:引入外部CSS文件。<script src="script.js"></script>:引入外部JavaScript文件。
HTML元素与属性
| 标签类型 | 示例 | 作用 |
|---|---|---|
| 文本标签 | <h1>~<h6> | 标题(<h1>为最高级别) |
<p> | 段落文本 | |
<strong> | 加粗文本 | |
<em> | 斜体文本 | |
| 链接与导航 | <a href="https://example.com"> | 超链接 |
| 图像 | <img src="image.jpg" alt="描述"> | 嵌入图片(alt为替代文本) |
| 列表 | <ul>/<ol> + <li> | 无序/有序列表 |
| 表格 | <table> + <tr>/<td> | 表格结构 |
HTML5语义化标签
| 标签名 | 功能描述 |
|---|---|
<header> | 页眉区域(通常包含导航栏) |
<nav> | 导航链接部分 |
<main> | (页面核心信息) |
<section> | 内容区块(可包含标题) |
<article> | (如博客文章) |
<footer> | 页脚区域(版权/联系方式) |
<aside> | 侧边栏(辅助内容) |
表单开发
基本结构

<form action="/submit" method="post"> <label for="name">姓名:</label> <input type="text" id="name" name="name" required> <button type="submit">提交</button> </form>
常用输入类型
|type属性值 | 功能 |
|————–|———————-|
|text| 单行文本输入 |
|password| 密码输入(隐藏字符) |
|email| 邮箱格式验证 |
|number| 数字输入 |
|date| 日期选择器 |
|checkbox| 复选框 |
|radio| 单选按钮 |
多媒体与嵌入内容
音频/视频
<audio controls> <source src="music.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 标签。 </audio>
嵌入外部资源
<iframe>:嵌入网页(如地图、广告)。<embed>:嵌入多媒体(如PDF、Flash,已逐渐被淘汰)。<object>:通用嵌入标签(需手动指定MIME类型)。
CSS与JavaScript集成
内联样式
<div style="color: red; font-size: 20px;">红色文本</div>
响应式开发
- 使用
<meta name="viewport" content="width=device-width, initial-scale=1.0">适配移动设备。 - 结合CSS媒体查询实现不同屏幕适配。
- 使用
事件处理
<button onclick="alert('点击了按钮')">点击我</button>
相关问题与解答
问题1:HTML5有哪些新特性?
解答:
- 语义化标签:新增
<header>、<nav>、<article>等标签,提升可读性和SEO。 - 多媒体支持:直接通过
<video>和<audio>标签嵌入音视频,无需插件。 - 本地存储:支持
localStorage和sessionStorage,实现客户端数据存储。 - Canvas绘图:通过
<canvas>标签实现动态图形绘制。 - 自动填充属性:如
placeholder提示用户输入内容。
问题2:如何在HTML中嵌入YouTube视频?
解答:
使用<iframe>标签嵌入YouTube视频,示例如下:
<iframe width="560" height="315" src="https://www.youtube.com/embed/视频ID" frameborder="0" allowfullscreen></iframe>
- 步骤:
- 获取YouTube视频的分享链接(包含
embed/视频ID)。 - 将链接粘贴到
<iframe>的src属性中。 - 设置宽度、高度和
allowfullscreen属性以
- 获取YouTube视频的分享链接(包含