上一篇
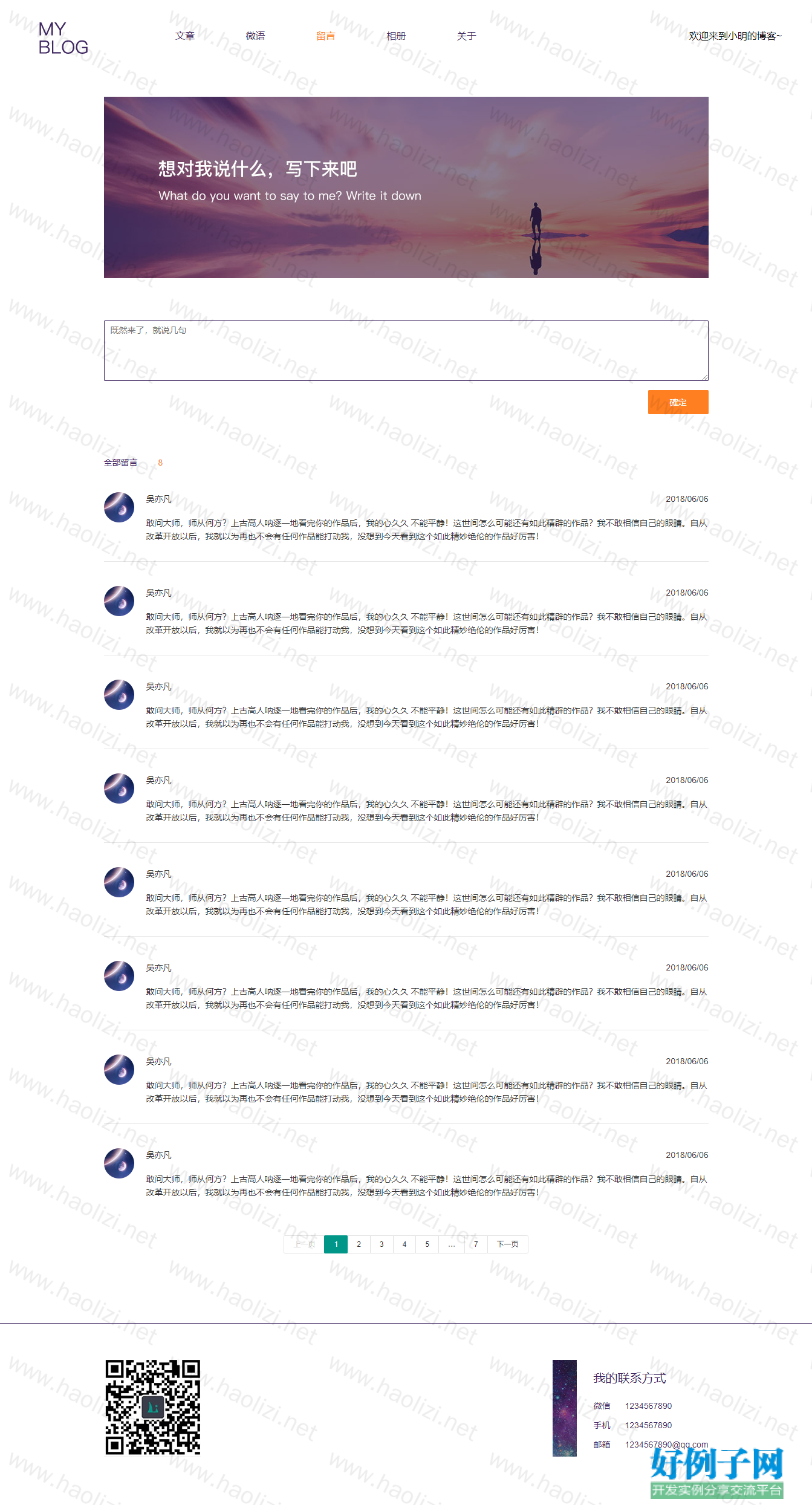
html个人博客网站源码
- 行业动态
- 2025-05-06
- 2
HTML+CSS+JS构建前端,PHP/Node.js处理后端,MySQL存数据,FTP部署上线
文件结构说明
个人博客网站通常由以下文件组成:

| 文件/文件夹 | 用途 |
|---|---|
index.html | 首页(文章列表页) |
article.html | 单篇文章详情页 |
about.html | 关于页面 |
css/ | 存放样式文件(如 style.css) |
js/ | 存放脚本文件(如 script.js) |
images/ | 存放图片资源 |
核心页面结构
通用模板(头部与底部)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">我的个人博客</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>博客标题</h1>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于我</a></li>
</ul>
</nav>
</header>
<main>
<!-页面内容区域 -->
</main>
<footer>
<p>© 2023 我的个人博客</p>
</footer>
<script src="js/script.js"></script>
</body>
</html>首页(index.html)
<main>
<section class="article-list">
<article>
<h2><a href="article.html?id=1">文章标题1</a></h2>
<p>..</p>
<span>发布日期:2023-10-01</span>
</article>
<!-其他文章循环 -->
</section>
</main>文章页(article.html)
<main>
<article>
<h2>具体文章标题</h2>
<p>文章内容...</p>
<div class="tags">标签:HTML, CSS, JavaScript</div>
</article>
</main>关于页(about.html)
<main>
<section>
<h2>关于我</h2>
<p>个人简介...</p>
</section>
</main>样式设计(style.css)
| 样式属性 | 说明 |
|---|---|
body { font-family: Arial, sans-serif; margin: 0; padding: 0; } | 全局字体与边距 |
header { background: #333; color: #fff; padding: 20px; } | 顶部导航栏样式 |
nav ul { list-style: none; padding: 0; } | 导航菜单去默认样式 |
nav li { display: inline-block; margin-right: 20px; } | 横向排列菜单项 |
.article-list article { border-bottom: 1px solid #eee; padding: 15px 0; } | 文章列表分隔线 |
@media (max-width: 768px) { nav ul { display: block; text-align: center; } } | 移动端导航适配 |
功能扩展建议
| 功能 | 实现方式 |
|---|---|
| 文章分类 | 在 article 标签中添加 data-category 属性,用 JavaScript 动态筛选 |
| 评论系统 | 集成第三方服务(如 Disqus)或自行编写表单+后端接口 |
| 响应式布局 | 使用 CSS Flexbox/Grid 或媒体查询优化不同设备显示 |
相关问题与解答
问题1:如何给博客添加新文章?
解答:
- 复制
article.html为新文件(如article-2.html)。 - 修改
<h2>标签内的文章标题和链接参数(如id=2)。 - 更新
index.html的文章中添加新文章的链接和摘要。 - 在
article-2.html中填写具体内容并保存。
问题2:如何修改博客主题颜色?
解答:
- 打开
css/style.css文件。 - 修改
header的background和color属性(例如将#333改为#555,白色改为浅色)。 文字颜色(如body { color: #333; })。 - 保存后刷新页面查看效果