上一篇
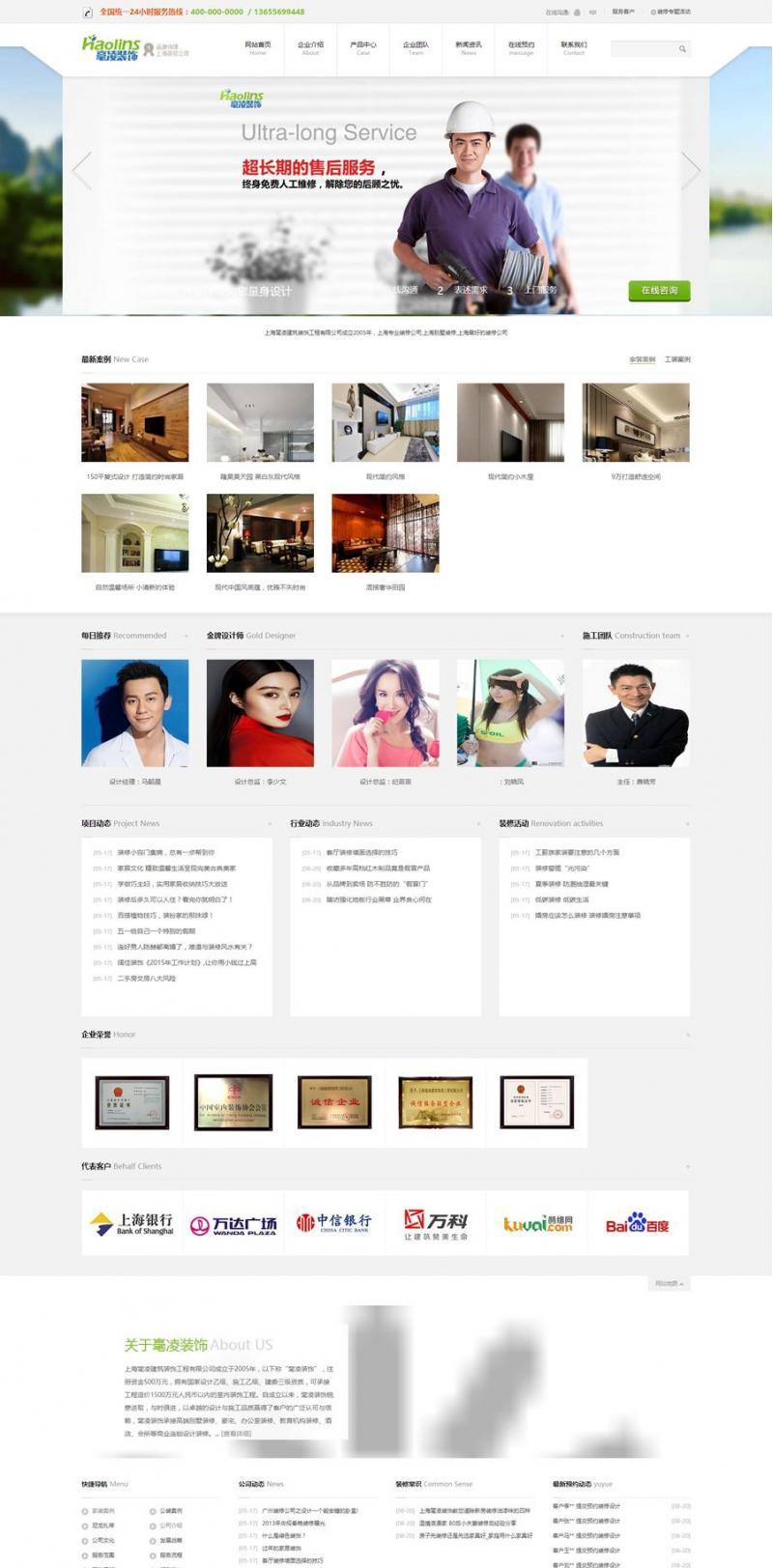
html5高端装修公司网站源码
- 行业动态
- 2025-05-04
- 3
HTML5高端装修网站源码,响应式设计,视觉大气,适配多端,助力装
技术架构
该网站源码基于HTML5标准构建,采用模块化设计理念,结合CSS3动画与JavaScript交互功能,适配主流浏览器(Chrome、Firefox、Safari、Edge等),核心技术栈包括:

- HTML5:语义化标签(如
<section>、<article>)提升SEO与可读性 - CSS3:Flexbox/Grid布局、过渡动画、响应式媒体查询
- JavaScript:ES6+语法,配合Vue.js或React.js框架实现动态交互
- 第三方库:Swiper(轮播图)、Axios(数据请求)、GSAP(复杂动画)
页面结构设计
| 页面类型 | 核心模块 |
|---|---|
| 首页 | 全屏轮播图、核心业务展示、案例分类导航、悬浮客服入口 |
| 案例展示页 | 作品分类筛选(风格/面积/预算)、高清大图预览、案例详情弹窗 |
| 设计师团队页 | 团队成员卡片(头像/简介/代表作)、预约咨询按钮、团队能力雷达图 |
| 服务流程页 | 流程步骤可视化(如VR看房→设计方案→施工监管→售后保障)、每一步图文说明 |
| 在线预约页 | 智能表单(户型/面积/风格偏好)、实时报价计算器、微信/支付宝支付接口 |
核心功能模块
| 功能名称 | 技术实现 | 用户体验价值 |
|---|---|---|
| 3D实景预览 | WebGL + Three.js渲染户型模型,支持VR模式切换 | 客户直观感受空间布局 |
| 智能报价系统 | 表单数据绑定算法模型,自动计算基础装修费用 | 降低沟通成本,提升转化率 |
| 在线客服系统 | WebSocket实时通信,集成企业微信/钉钉客服 | 快速响应客户需求 |
| 作品集展示 | 懒加载瀑布流布局,支持按标签筛选(现代/轻奢/新中式等) | 突出设计能力,增强案例说服力 |
| 客户评价墙 | AJAX异步加载评论数据,星级评分+文字评语+用户头像 | 建立信任感,促进决策 |
响应式设计策略
| 设备类型 | 适配规则 |
|---|---|
| PC端 | 12列栅格系统,侧边栏固定宽度,主内容区自适应 |
| 平板端 | 隐藏二级导航菜单,图片等比缩放,文字行距动态调整 |
| 手机端 | 优先展示核心内容(如预约按钮),折叠次级信息,采用汉堡菜单导航 |
SEO优化方案
- 语义化标签:使用
<header>、<main>、<footer>明确页面结构 - Meta配置:动态生成标题/关键词/描述,支持自定义TDK(Title/Keywords/Description)
- 图片优化:Lazyload延迟加载,添加
alt属性与压缩至WebP格式 - 性能优化:代码分割(Code Splitting)、CDN加速静态资源加载
| 文件类型 | |
|---|---|
| 前端代码 | HTML/CSS/JS文件、Sass预处理器配置文件、组件化源码(Vue/React组件) |
| 设计资源 | Sketch/Figma源文件、字体包(如思源黑体)、SVG图标库 |
| 文档说明 | 浏览器兼容性报告(IE11+)、代码注释、API接口文档 |
| 授权协议 | MIT开源许可,允许商用但禁止二次售卖 |
使用场景建议
- 装修公司官网:展示设计案例与施工实力,嵌入预约转化入口
- 独立设计师工作室:个人作品集展示,支持项目案例加密分享
- 家居电商平台:作为前端模板,对接商品库与订单系统
- 二次开发基础:可扩展添加AR实景功能或ERP管理系统接口
常见问题与解答
Q1:源码是否支持直接替换现有网站内容?
A1:支持,源码采用模块化设计,可通过修改JSON配置文件替换文本/图片,无需改动核心代码,建议使用VS Code等编辑器配合Live Server插件实时预览效果。
Q2:如何保证网站加载速度?
A2:从三方面优化:
- 资源压缩:启用Gzip压缩HTML/CSS/JS文件
- 图片优化:使用ImageOptim工具压缩图片至200KB以下
- 缓存策略:配置.htaccess文件设置浏览器缓存规则(如CSS/JS文件缓存1