上一篇
html引用其他网站的shtml
- 行业动态
- 2025-05-03
- 2
在HTML中引用其他网站的shtml文件需通过`
或`标签实现跨域嵌入,但受浏览器同源策略限制,若目标网站未开启CORS,则无法直接加载动态内容,建议优先使用本站资源或通过服务器代理转发,确保安全性和兼容性。(7
引用其他网站SHTML文件的可行性分析
| 项目 | 说明 |
|---|---|
| 文件类型 | SHTML是支持服务器端包含(SSI)的HTML文件,需服务器解析后输出 |
| 跨站引用限制 | 浏览器安全策略禁止直接加载不同域名的SHTML文件 |
| 服务器解析要求 | 目标文件需在支持SSI的服务器环境中才能正常解析 |
合法引用方式及实现方法
使用iframe框架嵌入
<iframe src="https://example.com/page.shtml" width="600" height="400"></iframe>
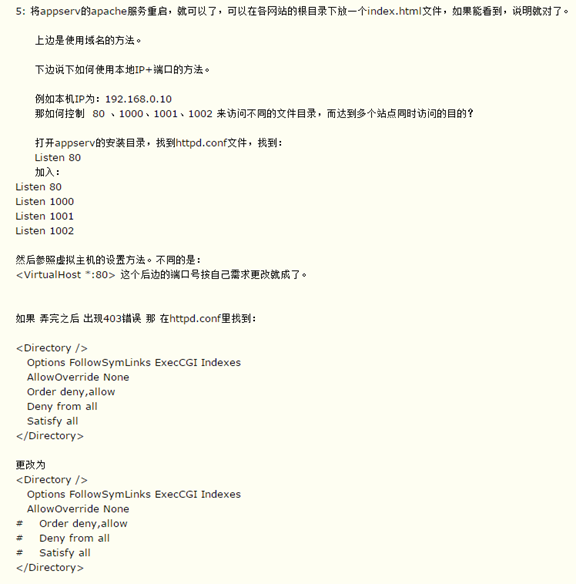
通过服务器代理转发(需目标站授权)
# Apache服务器配置示例 ProxyPass /remote-shtml https://example.com/ ProxyPassReverse /remote-shtml https://example.com/
获取目标网站API数据
// 使用Fetch API获取JSON数据
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
document.getElementById('content').innerHTML = data.content;
});注意事项
- CORS策略限制:浏览器会阻止非同源SHTML文件的直接请求
- 服务器兼容性:需确保目标服务器支持SSI且允许外部引用更新机制:动态内容需考虑缓存刷新策略
- 法律合规性:需获得内容所有者的明确授权
常见问题与解答
Q1:为什么直接引用外部SHTML会显示空白?
A:浏览器出于安全考虑,不会解析其他域名的服务器端脚本,SHTML文件需要目标服务器先执行SSI指令生成HTML,再传输给客户端。

Q2:如何判断目标网站是否允许SHTML引用?
A:检查网站根目录是否存在.shtml文件,尝试在浏览器直接访问该文件,若返回完整页面则可能支持,若出现原始代码或错误提示则不可直接引用,建议