上一篇
html把图片居中
- 行业动态
- 2025-05-02
- 3
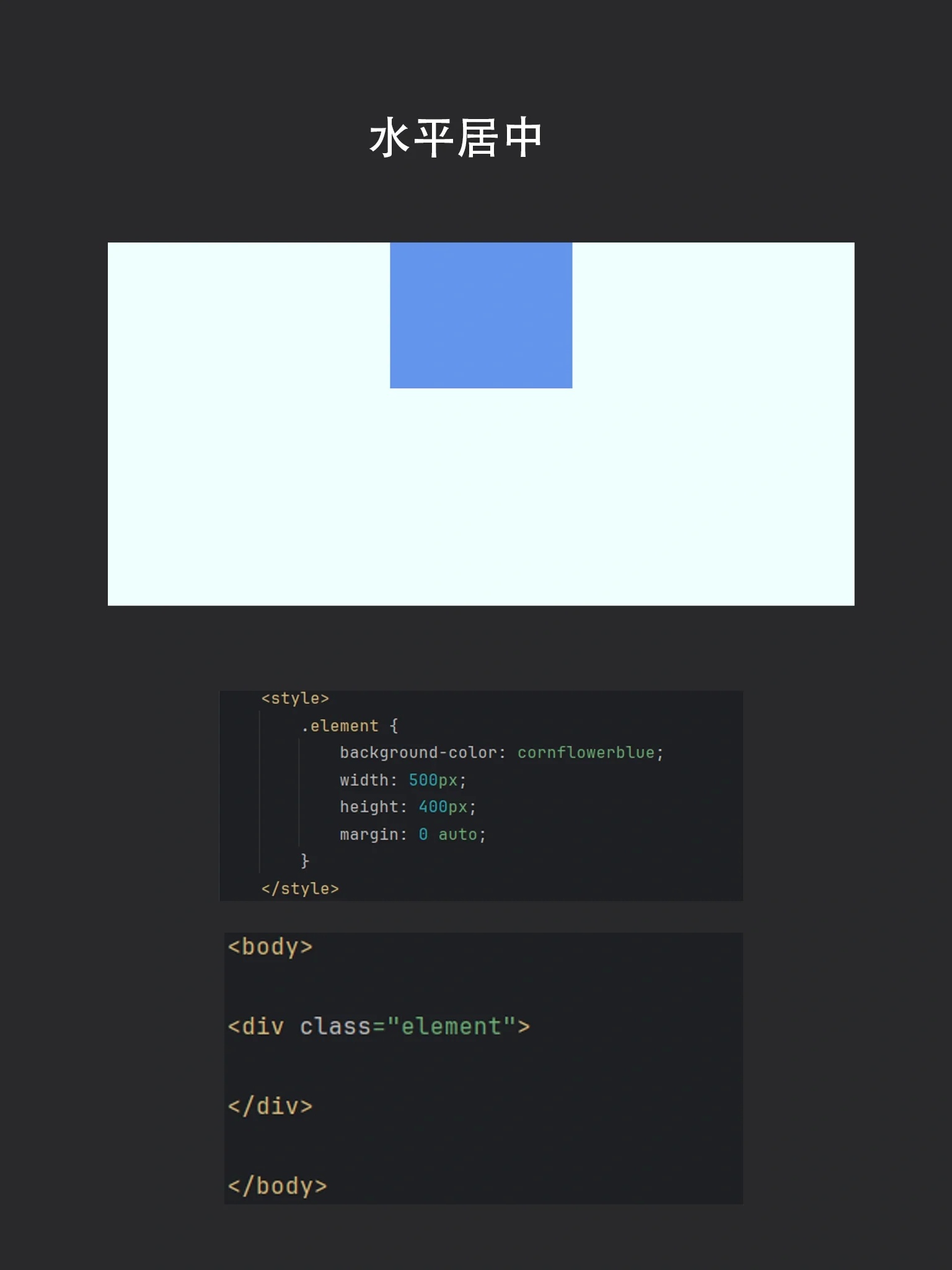
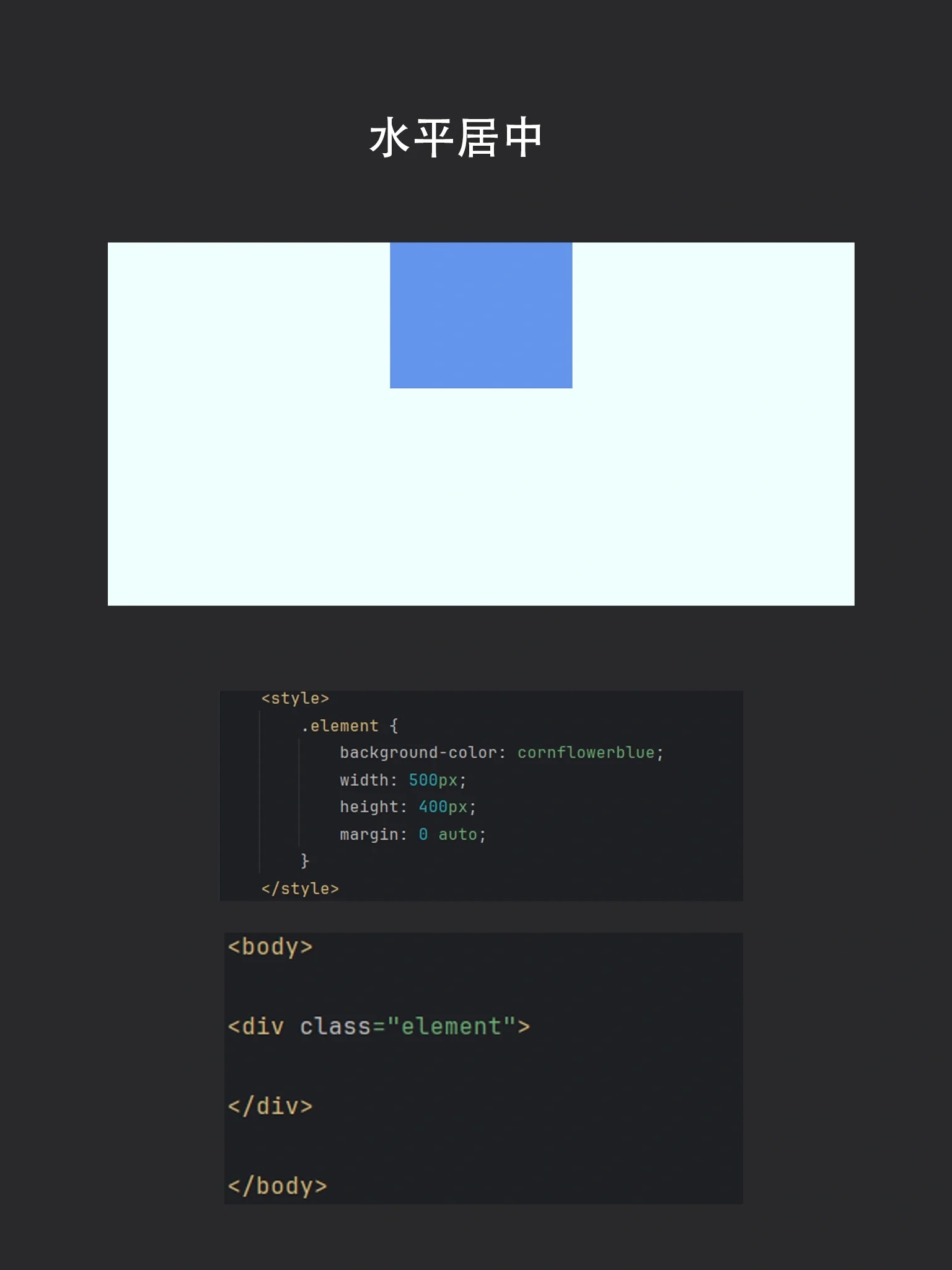
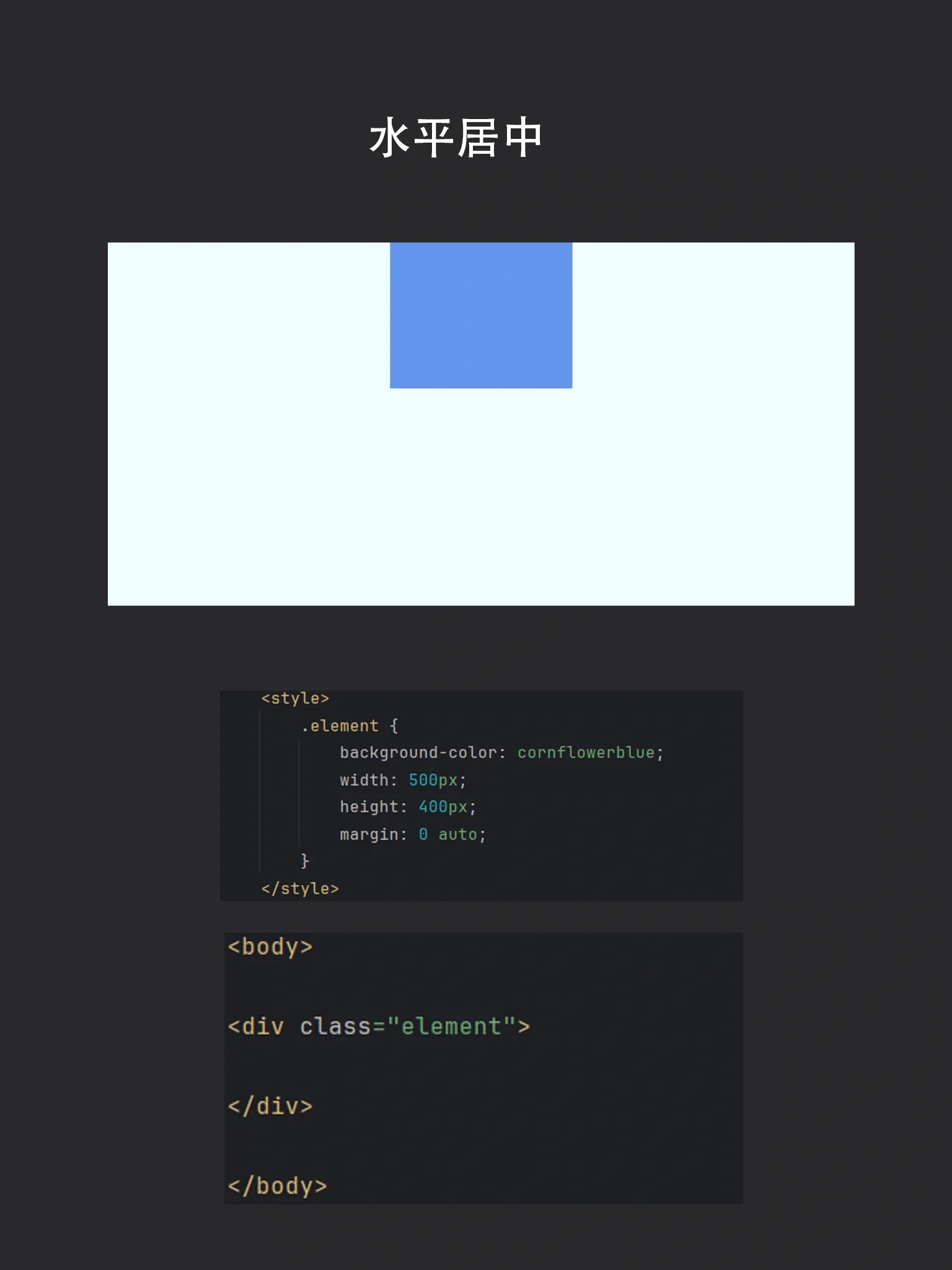
(通过父容器文本居中对齐)或用CSS:img {display:block; margin:0 auto;}(块级元素自动水平
使用 text-align: center
适用场景:
- 图片作为行内元素(
inline或inline-block)时。 - 父元素需要明确宽度。
实现步骤:
- 将图片包裹在一个父元素(如
div)中。 - 设置父元素的
text-align: center。 - 确保图片是行内元素(默认情况下
img是行内元素)。
代码示例:
<div style="text-align: center; width: 80%; margin: 0 auto;"> <img src="image.jpg" alt="示例图片" /> </div>
使用 flexbox 布局
适用场景:
- 需要更灵活的布局(如垂直居中或响应式适配)。
- 父元素需设置为
display: flex。
实现步骤:
- 将父元素设置为
display: flex。 - 使用
justify-content: center水平居中。 - 可选:使用
align-items: center垂直居中。
代码示例:
<div style="display: flex; justify-content: center;"> <img src="image.jpg" alt="示例图片" /> </div>
使用 grid 布局
适用场景:
- 需要二维布局(如多行多列对齐)。
- 父元素需设置为
display: grid。
实现步骤:
- 将父元素设置为
display: grid。 - 使用
place-items: center或justify-content: center。
代码示例:
<div style="display: grid; place-items: center;"> <img src="image.jpg" alt="示例图片" /> </div>
使用 margin: auto(块级元素)
适用场景:
- 图片需作为块级元素(
display: block)。 - 父元素需有明确宽度。
实现步骤:
- 将图片设置为
display: block。 - 设置
margin: 0 auto自动居中。
代码示例:
<img src="image.jpg" alt="示例图片" style="display: block; margin: 0 auto;" />
使用表格布局(不推荐)
适用场景:
- 老旧项目或特殊需求。
- 需注意语义化问题。
代码示例:
<table style="width: 100%;">
<tr>
<td style="text-align: center;">
<img src="image.jpg" alt="示例图片" />
</td>
</tr>
</table>方法对比表
| 方法 | 优点 | 缺点 |
|---|---|---|
text-align | 简单易用 | 依赖父元素宽度 |
flexbox | 灵活,支持响应式 | 需熟悉 CSS 布局概念 |
grid | 适合复杂布局 | 兼容性较差(旧浏览器) |
margin: auto | 纯 CSS 实现 | 需块级元素 |
| 表格布局 | 快速居中 | 语义化差,不推荐新项目使用 |
相关问题与解答
问题1:如何让图片在父容器中垂直居中?
解答:

- 使用
flexbox:在父元素中添加align-items: center。 - 使用
grid:在父元素中添加align-content: center。 - 若父元素高度固定,可尝试
line-height与vertical-align组合(仅限单行文本场景)。
问题2:图片居中后在移动端显示不全怎么办?
解答:
- 添加
max-width: 100%到图片样式,确保图片自适应父容器宽度。 - 使用
flexbox或grid布局时,可结合媒体