上一篇
个人网站的制作步骤
- 行业动态
- 2025-05-02
- 1
规划定位→注册域名→设计页面→开发功能→测试优化→上线发布→维护更新(含内容填充、SEO优化及
个人网站的制作步骤详解
规划与准备阶段
在开始制作个人网站前,需明确核心目标与功能需求,并完成基础资源的准备,以下是关键步骤:
| 步骤 | |
|---|---|
| 目标定位 | 确定网站类型(博客、作品集、电商等)、核心功能(展示、互动、交易)及受众群体。 |
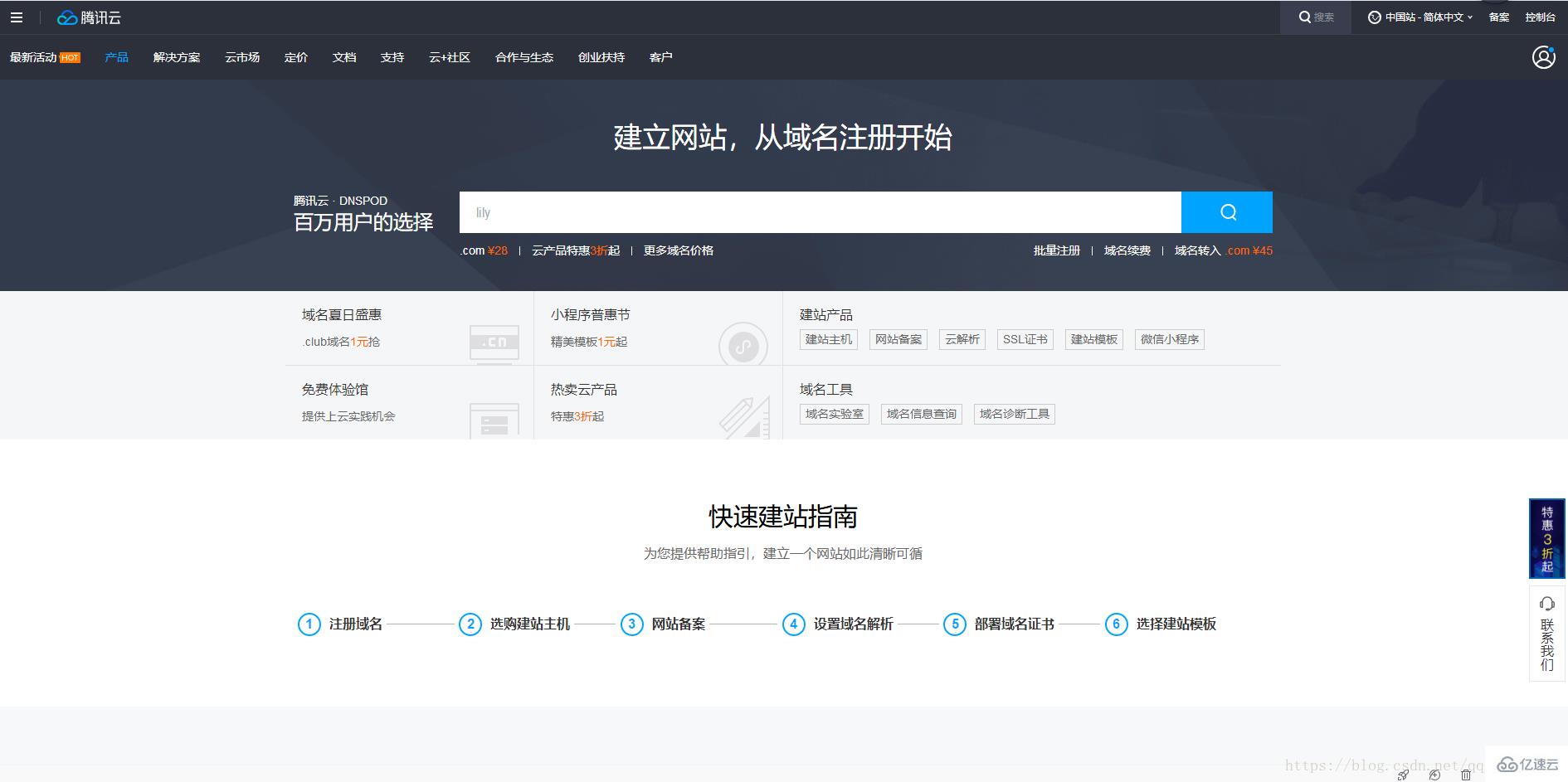
| 域名注册 | 选择简短易记的域名(如name.com),通过阿里云、Godaddy等平台注册,需实名认证。 |
| 主机选择 | 根据需求选择服务器类型: 虚拟主机:适合新手,成本低(如Bluehost)。 VPS/云服务器:灵活但需技术(如AWS、酷盾安全)。 静态托管:免费方案(如GitHub Pages)。 |
设计与原型制作
设计阶段需兼顾视觉美感与用户体验,并通过原型工具快速验证布局。
原型设计工具
- Figma/Sketch:适合高保真设计,支持团队协作。
- Adobe XD:提供交互原型功能,适合复杂页面流程。
- 纸上草图:初步勾画网站结构,标注模块功能(如导航栏、内容区、footer)。
UI/UX设计原则
- 响应式布局:适配手机、平板、电脑多端设备。
- 色彩与字体:主色调不超过3种,字体保持清晰可读(如Google Fonts)。
- 导航逻辑:三级以内层级,重要内容在首屏可见。
前端开发
前端负责页面呈现与交互,需掌握HTML、CSS、JavaScript三大基础技术。
HTML结构搭建

- 语义化标签:使用
<header>、<nav>、<article>等标签提升SEO。 - 示例代码:
<div class="container"> <header><h1>网站标题</h1></header> <nav><ul><li><a href="#about">lt;/a></li></ul></nav> <main><section id="about">...</section></main> <footer>© 2023 个人网站</footer> </div>
- 语义化标签:使用
CSS样式设计
- 使用Flexbox/Grid布局实现响应式设计。
- 预处理器:Sass/Less提高样式复用性。
- 框架选择:Bootstrap(快速搭建)、Tailwind(实用优先)。
交互功能实现
- JavaScript处理动态效果(如菜单展开、表单验证)。
- 库/框架:jQuery(简化DOM操作)、Vue/React(复杂交互)。
后端开发与部署
根据网站功能需求选择后端技术,并完成上线部署。
| 功能需求 | 技术方案 |
|---|---|
| 静态展示 | 无需后端,直接上传HTML/CSS/JS文件至服务器(如GitHub Pages)。 |
| 管理 | 使用CMS(WordPress、Hexo): WordPress:插件丰富,适合博客。 Hexo:轻量级,生成静态文件。 |
| 自定义功能 | Node.js + Express:快速搭建API。 Python + Flask:适合小型服务。 |
数据库选择: SQLite(轻量,无需独立服务器)。
- 复杂数据:MySQL/PostgreSQL(需配置服务器环境)。
测试与优化
上线前需全面测试并优化性能,确保用户体验流畅。
测试类型
- 跨浏览器测试:检查Chrome、Firefox、Safari的兼容性。
- 性能测试:使用Google PageSpeed Insights检测加载速度。
- 安全测试:扫描XSS/CSRF破绽(工具如OWASP ZAP)。
SEO优化
- 关键词布局、描述、正文中自然插入目标关键词。
- 元标签设置:为每个页面添加
<meta name="description">。 - 站点地图:生成XML文件并提交至搜索引擎(如百度站长平台)。
性能优化
- 图片压缩:使用TinyPNG或ImageOptim减少体积。
- CDN加速:通过Cloudflare或阿里云CDN分发静态资源。
- 代码精简:移除冗余CSS/JS,启用Gzip压缩。
上线与维护
完成测试后,将网站部署到服务器并持续迭代更新。
部署方式
- FTP上传:适用于静态网站(工具如FileZilla)。
- 面板管理:宝塔面板一键部署WordPress等应用。
- CI/CD集成:GitHub + Vercel实现自动构建与发布。
日常维护
- 内容更新:定期发布文章或项目案例。
- 备份策略:每周备份数据库与文件(使用插件或服务器快照)。
- 监控日志:通过Google Analytics跟踪访问数据,调整运营策略。
FAQs(常见问题解答)
Q1:零基础如何快速搭建个人网站?
A:可使用无代码工具降低门槛:
- WordPress.com:提供模板与托管服务,适合博客。
- Wix/Squarespace:拖拽式建站,设计自由度高。
- GitHub Pages:结合Jekyll生成静态页面,适合技术文档。
Q2:如何让网站被搜索引擎收录?
A:遵循以下步骤:
- 提交站点地图:在百度/谷歌搜索资源平台提交XML文件。
- 获取外链:在其他高权重网站(如知乎、CSDN)添加友情链接。
- :保持原创更新,标题含关键词(如“个人网站制作教程”