上一篇
html把字体加粗
- 行业动态
- 2025-05-01
- 6
使用`
或 标签包裹文本,或在CSS中设置font-weight:bold;`
HTML标签实现加粗
<b> - 作用:纯样式加粗,无语义含义。
- 语法:
<b>加粗文本</b> - 示例:
这是加粗的文本
<strong>
- 作用:语义化加粗,表示强调内容。
- 语法:
<strong>加粗文本</strong> - 示例:
这是强调的文本
CSS样式实现加粗
font-weight 属性
- 作用:通过CSS控制字体粗细。
- 语法:
font-weight: 值; - 可选值:
- 关键字:
normal(正常)、bold(加粗)、bolder(更粗)、lighter(更细)。 - 数值:
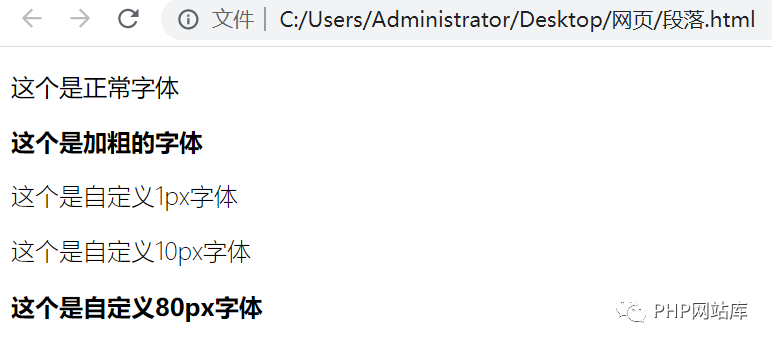
100(最细)到900(最粗),默认400。
- 示例:
<span style="font-weight: bold;">CSS加粗文本</span>
<p style="font-weight: 700;">数值700加粗</p>
结合CSS类名
- 语法:定义类名后应用。
- 示例:
<style>
.bold-text { font-weight: bold; }
.thick { font-weight: 800; }
</style>
<p class="bold-text">类名加粗</p>
<h1 class="thick">800数值加粗</h1>
标签与CSS对比
方法 语义化 灵活性 适用场景 <b>无 低 纯样式加粗(不推荐) <strong>有 低 (推荐) font-weight无 高 动态控制粗细(推荐)
相关问题与解答
问题1:<b>和<strong>有什么区别?
解答:
<b>是纯样式标签,仅用于视觉加粗,无语义含义。 <strong>是语义化标签,表示内容重要性,搜索引擎和屏幕阅读器会识别为“强调”。 - 建议:优先使用
<strong>替代<b>。
问题2:如何用CSS设置比bold更粗的字体?
解答:
- 使用
font-weight数值,范围从100到900,数值越大越粗。 p { font-weight: 900; } / 最粗效果 /
span { font-weight: 600; } / 中等偏粗 /
- 作用:纯样式加粗,无语义含义。
- 语法:
<b>加粗文本</b> - 示例:
这是加粗的文本
<strong>
- 作用:语义化加粗,表示强调内容。
- 语法:
<strong>加粗文本</strong> - 示例:
这是强调的文本
CSS样式实现加粗
font-weight 属性
- 作用:通过CSS控制字体粗细。
- 语法:
font-weight: 值; - 可选值:
- 关键字:
normal(正常)、bold(加粗)、bolder(更粗)、lighter(更细)。 - 数值:
100(最细)到900(最粗),默认400。
- 示例:
<span style="font-weight: bold;">CSS加粗文本</span>
<p style="font-weight: 700;">数值700加粗</p>
结合CSS类名
- 语法:定义类名后应用。
- 示例:
<style>
.bold-text { font-weight: bold; }
.thick { font-weight: 800; }
</style>
<p class="bold-text">类名加粗</p>
<h1 class="thick">800数值加粗</h1>
标签与CSS对比
方法 语义化 灵活性 适用场景 <b>无 低 纯样式加粗(不推荐) <strong>有 低 (推荐) font-weight无 高 动态控制粗细(推荐)
相关问题与解答
问题1:<b>和<strong>有什么区别?
解答:
<b>是纯样式标签,仅用于视觉加粗,无语义含义。 <strong>是语义化标签,表示内容重要性,搜索引擎和屏幕阅读器会识别为“强调”。 - 建议:优先使用
<strong>替代<b>。
问题2:如何用CSS设置比bold更粗的字体?
解答:
- 使用
font-weight数值,范围从100到900,数值越大越粗。 p { font-weight: 900; } / 最粗效果 /
span { font-weight: 600; } / 中等偏粗 /

- 作用:语义化加粗,表示强调内容。
- 语法:
<strong>加粗文本</strong> - 示例:
这是强调的文本
CSS样式实现加粗
font-weight 属性
- 作用:通过CSS控制字体粗细。
- 语法:
font-weight: 值; - 可选值:
- 关键字:
normal(正常)、bold(加粗)、bolder(更粗)、lighter(更细)。 - 数值:
100(最细)到900(最粗),默认400。
- 关键字:
- 示例:
<span style="font-weight: bold;">CSS加粗文本</span> <p style="font-weight: 700;">数值700加粗</p>
结合CSS类名
- 语法:定义类名后应用。
- 示例:
<style> .bold-text { font-weight: bold; } .thick { font-weight: 800; } </style> <p class="bold-text">类名加粗</p> <h1 class="thick">800数值加粗</h1>
标签与CSS对比
| 方法 | 语义化 | 灵活性 | 适用场景 |
|---|---|---|---|
<b> | 无 | 低 | 纯样式加粗(不推荐) |
<strong> | 有 | 低 | (推荐) |
font-weight | 无 | 高 | 动态控制粗细(推荐) |
相关问题与解答
问题1:<b>和<strong>有什么区别?
解答:
<b>是纯样式标签,仅用于视觉加粗,无语义含义。<strong>是语义化标签,表示内容重要性,搜索引擎和屏幕阅读器会识别为“强调”。- 建议:优先使用
<strong>替代<b>。
问题2:如何用CSS设置比bold更粗的字体?
解答:
- 使用
font-weight数值,范围从100到900,数值越大越粗。p { font-weight: 900; } / 最粗效果 / span { font-weight: 600; } / 中等偏粗 /