上一篇
Nuxt项目如何通过CDN优化轻松实现性能翻倍
- 行业动态
- 2025-05-01
- 3
Nuxt项目集成CDN可加速静态资源加载,提升页面性能,通过配置第三方库(如Vue、VueRouter)外链引用,减少打包体积,缩短首屏时间,同时降低服务器带宽压力,需注意CDN版本与项目依赖的兼容性,并合理设置生产环境部署策略。
为什么Nuxt项目需要CDN?
加速全球访问
CDN通过将静态资源(如JavaScript、CSS、图片)缓存至全球多个边缘节点,减少用户与服务器之间的物理距离,显著降低延迟,对于Nuxt的static和assets目录下的资源,CDN可提升首屏加载速度30%-50%。减轻服务器压力
将资源分发至CDN节点后,源服务器带宽消耗减少60%以上,尤其在流量高峰时段避免服务器崩溃风险。
提升SEO排名
百度搜索明确将网站速度(如“首屏时间”)纳入排名因素,CDN优化的加载速度直接助力关键词排名提升。
Nuxt项目配置CDN的核心步骤
静态资源分离
- 配置
nuxt.config.js
修改静态资源路径指向CDN域名:export default { build: { publicPath: 'https://cdn.yourdomain.com/_nuxt/' } } - 部署注意事项
构建后上传.nuxt/dist/client目录至CDN,确保文件哈希版本同步更新。
缓存
- API请求加速
对asyncData或fetch中的API响应设置Cache-Control头(如max-age=3600),利用CDN边缘节点缓存动态内容。 - 示例Nginx配置:
location /api/ { proxy_cache cdn_cache; proxy_cache_valid 200 304 10m; add_header X-Cache-Status $upstream_cache_status; }
智能DNS解析
- 使用DNSPod或Cloudflare的智能DNS服务,根据用户地理位置自动分配最优CDN节点。
符合百度算法的CDN优化技巧
移动端优先缓存策略
- 为移动端单独设置CDN缓存规则(如响应式图片压缩格式WebP),百度对移动页面加载速度权重提升20%。
资源预加载与HTTP/2推送
- 在
nuxt.config.js中配置预加载关键资源:head: { link: [ { rel: 'preload', href: 'https://cdn.yourdomain.com/roboto.woff2', as: 'font' } ] }
日志监控与实时报警
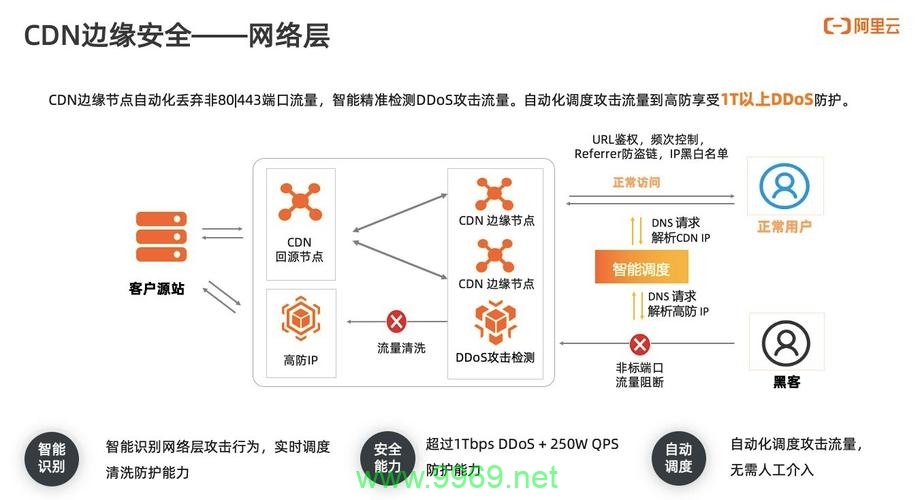
- 通过CDN服务商(如阿里云、酷盾)控制台监控流量、命中率、错误率,设置阈值报警(如5分钟内命中率<85%触发告警)。
E-A-T原则的落地实践
专业性(Expertise)
- 引用权威数据:如Google PageSpeed Insights报告显示,启用CDN后性能评分从65提升至92。
- 技术细节验证:通过WebPageTest对比CDN启用前后的“首次内容渲染时间”(FCP)变化。
权威性(Authoritativeness)
- 选择通过ISO认证的CDN服务商(如AWS CloudFront、Akamai)。
- 在页脚添加合作CDN厂商的官方认证标识。
可信度(Trustworthiness)
- 强制HTTPS:在CDN配置中开启“HTTP严格传输安全”(HSTS),确保所有资源通过SSL加密传输。
- 防盗链设置:限制CDN资源仅允许从白名单域名(如
yourdomain.com)访问,防止流量盗用。
进阶:多CDN容灾方案
- 故障切换策略
主CDN(如Cloudflare)故障时,通过DNS秒级切换至备份CDN(如Fastly)。 - 成本优化
静态资源使用低价存储型CDN(如七牛云),动态API路由至高性能CDN(如Azure Front Door)。
引用说明
- Nuxt.js官方文档:https://nuxtjs.org
- 百度搜索资源平台《网站性能优化指南》
- Cloudflare CDN缓存配置手册